这次写WPF图片的上传是因为我在这里面学到了新的一点知识,WPF的图片上传和其他的有一点不同就是它可以获取到图片的文件路径流,并且可以根据时间和日期来改写它的路径。其次就是WPF的图片上传的作用就是可以帮助到我们对不同上传有不同的理解,我写的目的就是可以让大家都可以用到自己项目当中。可以对自己的项目有别的理解。我要做的效果如下

点击上图中的浏览,可以选择文件夹中的任意图片,然后图片上传到页面,但是保存出来的路径将会进行改变,它会随着时间和日期进行自动更改。如下图所示:

并且保存在数据库中的路径也是和上图中的路径是一样的,可以值得的注意的是我上传原图的时候是C盘中的Users,并且后缀是.gif,但是大家可以看到数据库中的后缀名是.png,可以看出有什么不一样了吧,其实我无论上传的是.gif,.jpg,.png等,它都是会转化.png,因为我在WPF中的服务端设置它的命名转换格式。

图片上传有两种形式,一种是保存在文件夹中,一种是保存到数据库中。
目前下面的文档文件流转换路径,它只运用到服务端,它不用传到客户端去,所以在这里不需要写注解和配置服务。它只是在本地用,在服务这里用了try…catch来捕获异常,首先我们要声明一个strBaoCunLuJing变量,并且我们创建一个存储图片的文件夹,虽然可以手动创建,但是手动创建的文件夹其他的开发人员不一定知道你是手动创建的,那样的话很容易出现报错,所以我们需要写一下它的代码来创建一下文件夹,这样的话别的开发人员才会知道你已经创建了文件夹来保存图片了,因为我们这里是新增的情况,所以我们要在新增的下面写上一段代码来接收一下文件的名字,后面写完了才会写到这句代码,因为这句代码是用来接收文件的名字的。


 上图中用到for循环遍历数组,并且也写到文件的命名:日期+后缀,开始的时候我就说到了无论上传是什么样的后缀它最终的后缀名都会是.png,书写的路径是有后缀的strBaoCunLuJing = strPath + strRiQiWenJian;(路径+名称),接下来我们借用IO流的方法FileInfo创建。调用IO流的命名空间,我们主要用到IO流的OpenWrite();开始写,或者是Close()关闭内存流,实际用到是FileStream将字节块写入文件流。但是我们要注意的是我们写完了之后就要关闭内存流,不可以一直都开着内存流的。我们保存到的文件返回到数据库中,但是我们返回的只是文件的名称。
上图中用到for循环遍历数组,并且也写到文件的命名:日期+后缀,开始的时候我就说到了无论上传是什么样的后缀它最终的后缀名都会是.png,书写的路径是有后缀的strBaoCunLuJing = strPath + strRiQiWenJian;(路径+名称),接下来我们借用IO流的方法FileInfo创建。调用IO流的命名空间,我们主要用到IO流的OpenWrite();开始写,或者是Close()关闭内存流,实际用到是FileStream将字节块写入文件流。但是我们要注意的是我们写完了之后就要关闭内存流,不可以一直都开着内存流的。我们保存到的文件返回到数据库中,但是我们返回的只是文件的名称。
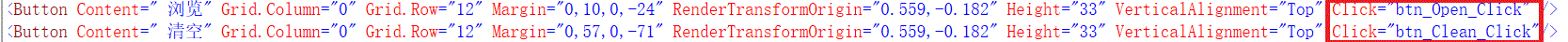
在第一张图中我们可以看出我们是需要点击“浏览”才可以打开文件的,所以我们需要在页面中给它们定义一个click点击事件,点击click事件进入后台编码:

有了点击事件也还是不够的,我们需要声明两个局部变量,可以看出下图中有很多的注解,这些注解呢都是对应着每句代码来解释的。我们还需要在全局变量中声明一下变量,另外一个数组用来接收一下我们的图片 List<byte[]> lstBytes = new List<byte[]>();然后我们把这个图片写到bytes里面去,紧接着我们把这个图片读取出来,因为我们的页面用到的是控件,而这里用到的xmal,所以我们需要转换成XMAL的格式。我们需要引用一下BitmapImage的命名空间。BitmapImage:它是用来扩展应用程序标记语言,加载图片。格式转换完之后就可以直接绑定图片img_photo了,我们除了要绑定图片还要接受图片的路径,并且绑定一下获取到的图片文件夹的名称,所以在这里我们绑定的是两个框,一个是图片框,一个是文本框,这样就可以绑定我们的图片了。

有一个筛选文件类型,其实这个是当你在选择图片的时候,文件名后面的”ALL Image Files|.”;如下图所示

有绑定图片的就会有清空图片的。我们除了要清除两个框之外还要清除公共变量数组,清空就调用到Clear();属性,从而达到清空的效果。

总结:此次上传图片与.NET MVC的上传图片大致类似相同,有那么一小部分是更改过的,并且WPF用到的是控件,而.NET MVC用到是img,WPF用到IO流来传输文件流.NET MVC通过文件获取的接口来获取选择的图片并显示出来,FileReader接口提供了一个异步的API,通过这个API可以从浏览器中异步访问文件系统中的数据。因此,FileReader接口可以读取文件中的数据,并将读取的数据放入到内存中去,选择照片:用FileReader对象来读取本地数据,并且将数据结果赋值给image的src,两者用到的方法都很不一样,所以非要分辨谁好用谁不好,其实都是看每个人的接纳能力。
WPF图片上传
于 2019-06-03 21:39:03 首次发布






















 998
998











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








