首先声明表和layui表格模块的全局变量,以便全局使用
var tabAcademeNotice;
var layuiTable;
然后加载和初始化layui的table模块,elem指定原始表格元素选择器(推荐id选择器),url是连接控制器的数据接口。
cols是表头的内容,field设定字段名,是表格数据列的唯一标识,字段名要和数据库表格里的字段名保持一致才能查出数据。title可以设置标题的名称,hide隐藏列true为隐藏,默认false。align 是对齐方式,center是居中对齐,可选左(left)对齐、右(right)对齐。表格还可以设置宽高,支持数字和百分比,若不填写,则自动分配。Templet可以添加自定义列,具体方法可以看下面的设置操作按钮。
page开启分页,可包含 laypage 组件所有支持的参数(jump、elem除外),limit每页显示的条数,limits每页条数的选择项。
$(function () {
layui.use([‘table’], function () {
layuiTable = layui.table;
tabAcademeNotice = layuiTable.render({
elem: "#tabAcademeNotice",
url: "/Main/SelectAcademeNotice",
cols: [[ //表头
{ field: 'NoticeID', title: '公告ID', hide: true },
{ field: 'CommodityID', title: '商品ID', hide: true},
{ field: 'CommCoding', title: '商品编码',align: 'center' },
{ field: 'CatelistName', title: '商品名称', align: 'center'},
{ field: 'FundsNum', title: '款号', align: 'center' },
{ field: 'ColorName', title: '颜色', align: 'center'},
{ field: 'Size', title: '尺码', align: 'center', rowspan: 2 },
{ title: '操作', templet: setOperate, width: '140' }
]],
page: {
limit: 10,//指定每页显示的条数
//自定义排版。可选值有:count(总条目输区域)、prev(上一页区域)、page(分页区域)、next(下一页区域)、limit(条目选项区域)、refresh(页面刷新区域。注意:layui 2.3.0 新增) 、skip(快捷跳页区域)
//layout: ['count', 'prev', 'page', 'next', ],
limits: [5, 10, 15, 20, 25, 30, 35, 40, 45, 50],
}, //开启分页
});
});
});
//设置操作按钮
function setOperate(data) {
var CommodityID = data.CommodityID;
var btn = “”;
btn += ‘修改’;
return btn;
}
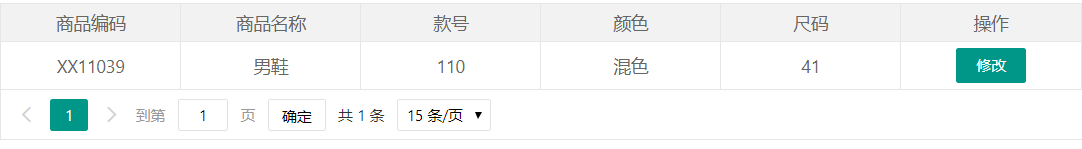
表格效果图:






















 1374
1374











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








