怎么给选项卡 TabItem标签里面添加图片?就好像跟在button按钮里面放张图片一样。下面举个列子:

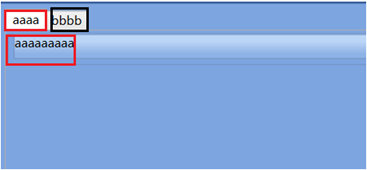
我点击aaa下面就出现aaa的页面,点击bbb就出现bbb页面。但是这个aaa选项卡的样式没有我想要的效果,我是想在选项卡上放张图片,比如:

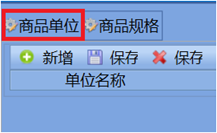
我上面的商品单位加一张图片。
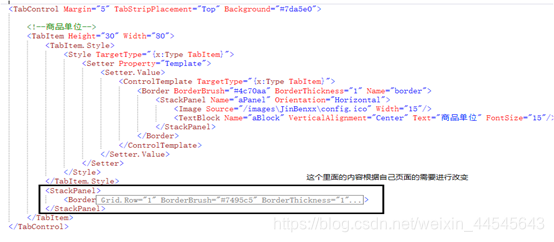
代码如下:

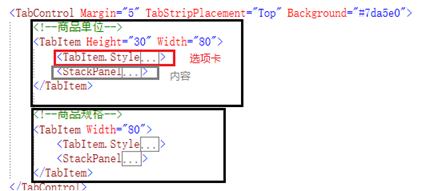
如果你要放两个或者多个选项卡的话,可以在TabControl里面放多个TabItem。

整体代码:
<TabItem.Style>
</TabItem.Style>
在选项卡里面放图片就是这样子的,看着好简单但是我刚开始做时候就弄了一整天,都是在改样式。
但是你们发现一个问题了没有,就是他们两个选项卡靠得很近都没有一个空隙,我想要他们有点距离。这个我就不会调了,我试过给第二个选项卡Margin值左边的外边距5像素,但是它第二个选项卡的右边边框就会不见了。

别说边框了,再给Margin值大点就连里面的内容也会被影响到。如果你们知道这个距离怎么弄的求方法。




















 796
796











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








