1 mac电脑强制卸载vue
命令:sudo npm uninstall -g @vue/cli
2 安装vue指定版本的方法
命令:sudo npm install -g vue-cli@2.5--3.0
3 检查是否全局安装完成
命令: vue -V
4 全局安装webpack
命令 sudo npm install -g webpack-cli
webpack -V
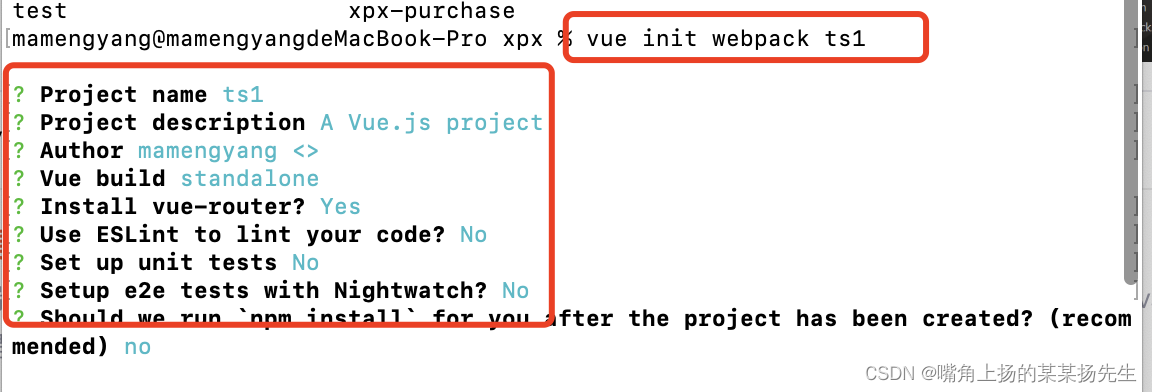
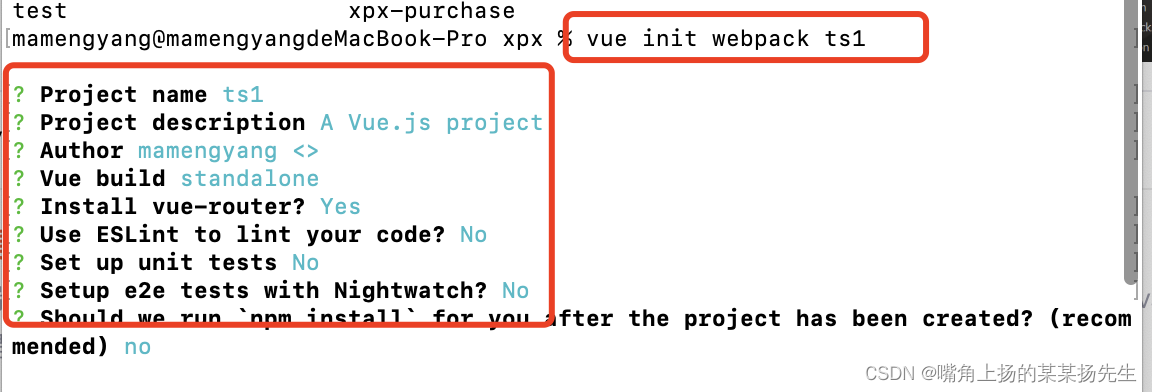
5 创建项目
vue init webpack 项目名称

注意:卸载还是安装vue MAC电脑终端命令必须加sudo
1 mac电脑强制卸载vue
命令:sudo npm uninstall -g @vue/cli
2 安装vue指定版本的方法
命令:sudo npm install -g vue-cli@2.5--3.0
3 检查是否全局安装完成
命令: vue -V
4 全局安装webpack
命令 sudo npm install -g webpack-cli
webpack -V
5 创建项目
vue init webpack 项目名称

注意:卸载还是安装vue MAC电脑终端命令必须加sudo
 1304
1304
 250
250
 1362
1362
 3285
3285











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


