问题描述
在给vue项目安装sass的时候,报错,,安装命令:
npm install sass-loader --save-dev
npm install node-sass --save-dev
一开始没有指定版本安装,一直报版本错误。后来一直在升降版本,也找了官网,都解决不掉。报的错误大致如下,这个6.0.0是我升降版本时修改的。就是说和4.0.0版本不兼容
Module build failed: Error: Node Sass version 6.0.0 is incompatible with
^4.0.0.
这个问题弄了很久,都是以降低版本等方式去处理,但是依旧报错。
我的node版本是16
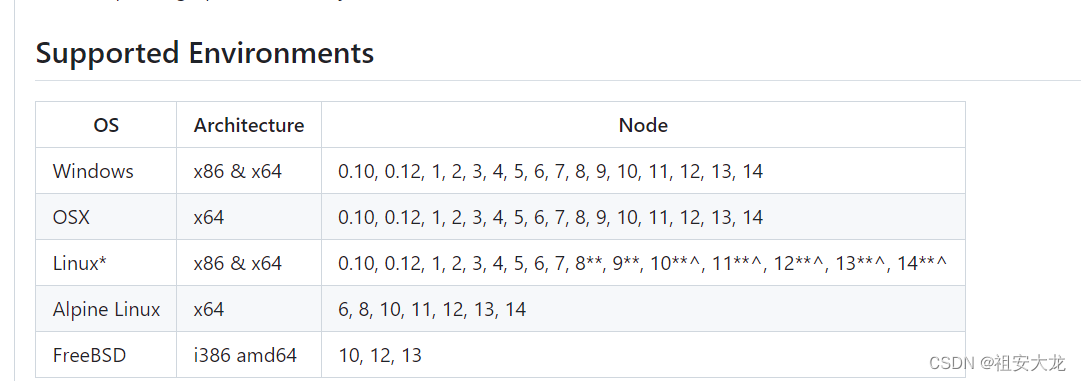
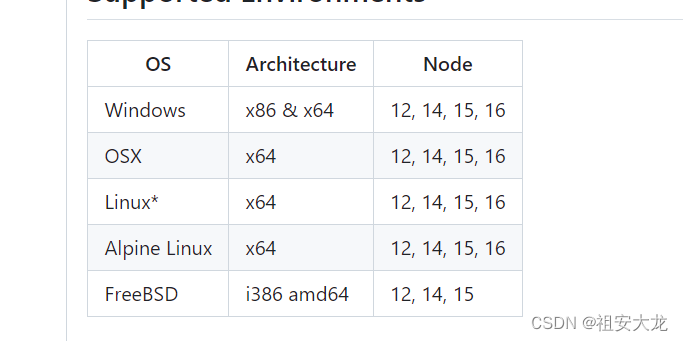
根据node-sass官网的要求安装了6.0.0,网上很多说降到4.14.1,但是在官网给出信息中,node-sass4.14.1版本不兼容node16,安装过也出错


官方github连接:https://github.com/sass/node-sass/releases
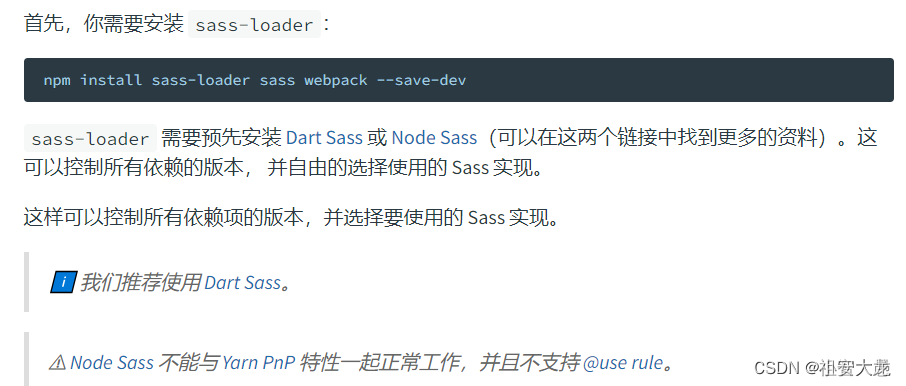
改了很久,升降sass-loader和node-sass的版本很多次,但是看到一篇博客的某张图,如下:

于是把node-sass删了,然后安装了sass1.26.5,然后成功运行
npm install sass@1.26.5 --save-dev
在webpack.base.conf.js中的rule中加入如下配置,就可以在页面中使用scss了
{
test: /\.scss$/,
loaders: ["style", "css", "sass"]
},
页面上使用
<template>
<div class="test">
<div class="test2"></div>
</div>
</template>
<style scoped lang="scss">
$colors_s: #f5f68c;
.test{
background-color:$colors_s;
width: 100px;
height: 100px;
$colors : #2c3e50;
.test2{
height: 50px;
width: 50px;
background-color: $colors;
}
}
</style>
运行成功,问题解决























 995
995











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










