自增表格的作用就是可以让你任意的新增数据,不管是多条还是单条。在软件功能编辑的方面非常有用。
如何设置自增表格:
先在一个table里面设置好表头,然后设置表头所对应的列的内容,如:
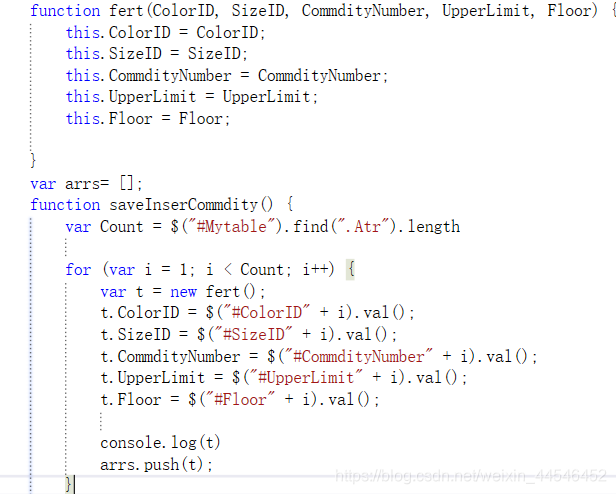
再在外面放置两个按钮,一个是新增行按钮,一个是删除行按钮,然后就是分别写新增行功能的方法和删除行功能的方法,我们先要给每个input框一个ID,因为这是根据input框的ID自增的。 新增行方法:先命名一个参数来接收表格的长度,var aaa= $(“#Mytable”).find(“. Atr”).length; 然后就是给每个input框的ID拼接上这个长度,并用一个参数来接收这个新增行数据 Var bb= '' + ' ' + ' ' + 然后执行:$("#Mytable ").append(bb); 在这里建议再给一个判断,让它新增的条数不能太多,可以设置为6条左右: If(aaa<0){$("#Mytable ").append(bb)},else{ layer.alert('最多添加6条数据了喔', { icon: 2 });} 判断的意思就是当它新增的行少于6条时就执行新增,否则不执行。 删除行方法:同样命名一个参数来接收表格的长度,而且这里我们也需要判断让它不能删除最后一行,所以当接收的长度大于2时,执行options.last().remove();(删除选项,从最后一个开始删),为什么要大于2,因为我那样获取长度时,表头也算一个长度。也可以在$("#Mytable")里面加一个tbody,这样就直接获取新增行长度。 在用这个自增行表格新增获取页面数据回填时,我们可以用数组来接收这个自增行里面的页面数据回填。 自增行数据页面回填的放法:先命名一个全局变量的数组,然后用一个方法封装你需要传送的数据,再在你数据回填那里用for循环接收,循环的次数为新增行的长度:  就这样就能获取到你自增行表格的所以数据回填了,修改获取时用类型的方法。











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


