开发工具与关键技术:Vs
作者:Mr_恺
撰写时间:2019年6月16日
做项目时,有一个需求就是查询出来的数据要通过图形的状态显示出来,好比如:扇形图,柱状图,折线图等等显示给用户看,估计大部分人都是通过echarts这个插件实现功能的,这个插件官网里面有文档和实例等,关键的是我们能在官网里面调试好我们想要的图形形状,然后复制代码直接粘贴赋值给它。
现在用一个扇形图作为一个例子:
先引进echarts插件:

Html布局:

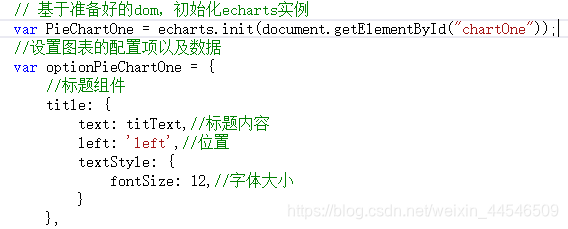
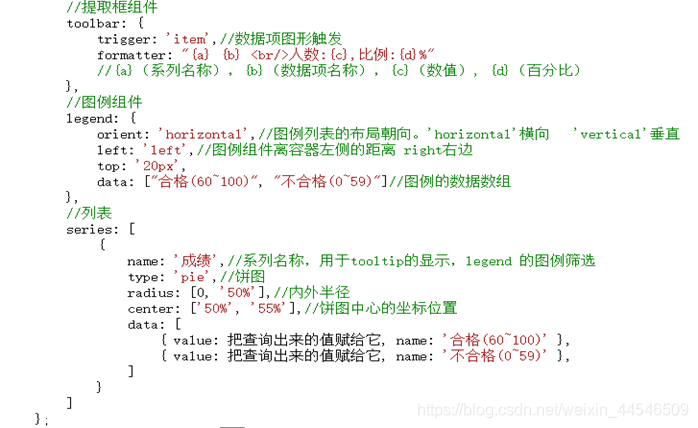
关键的就是JS部分,要进行图表配置,我截图下来里面是打了解析的,如果不是很了解,可以上官网文档看看:


上面截图的value可以自己手动赋值给它,也可以从数据库里面查询出来赋值给它,其实我们图表配置到了这一步就算是完成了,但是这样它是不会显示出来,要通过设置它显示出来:

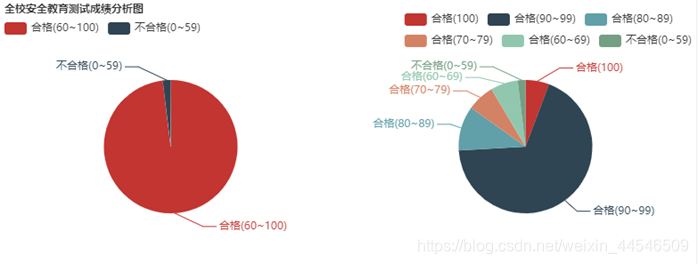
效果如下:






















 428
428











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








