HTML中表格总结
下面是个基本的表格页面:
<table border="1" background="image/gallery/3.jpg">
<tr>
<th>课程</th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
</tr>
<tr>
<td>第一节课</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>第二节课</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>第三节课</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>第四节课</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
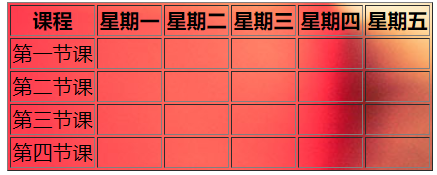
效果图:
1.cellspacing—单元格与单元格间的距离,数值越大离越远。
2.colspan—跨列,数值表示包含多少列。
3.rowspan—跨行,数值表示包含多少行。
5.bgcolor和background一起使用,背景图片会覆盖背景颜色。
4.掌握以上内容,以后才可以更高效地修改表格布局网页代码哦!自己可以动手试试哦























 240
240











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








