文献种类:项目研发技术文献;
开发工具与关键技术:工具:SuperMap iDesktop 9D 、supermap_iserver、Visual Studio 2015、SQL Server 2014 Management Studio
技术:C# + JavaScript + Html5 + Asp.Net Mvc + SQL Serve
作者: 吴东梅 ;撰写时间:2019 年 1 月 19 日
查询搜索
查询搜索的功能就是对你输入的某一个地址某一个准确的名称等进行一个准确的定位,当然,也具备模糊查询。方便用户在使用此系统时用此功能去寻找自己的目的地。
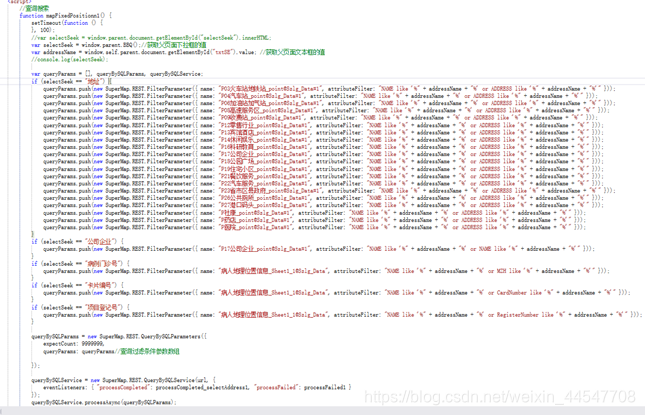
1、首先,页面搭建的话根据个人喜好搭建,查询条件要根据自己手上所拥有的数据去设置,我做此功能时,数据并没有完全,这也是做这个项目的一个问题。当然,可以自己构建数据,但这需要耐心。
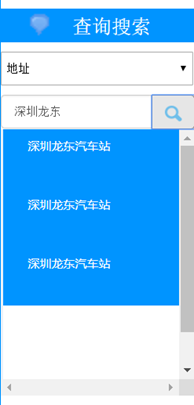
下图就是我搭建的页面,下拉框里面是你可以选择用哪方面的内容数据去进行查询,文本框就是你输入需要查询的数据,查询出来之后数据会在下方显示出来,然后自己去选择你想要进行定位的地址。

2、打开查询搜索,选择下拉框的值,填好文本框你想要查询的数据,点击查询,数据会传到此方法来,然后根据你所选下拉框的值和文本框的值进行筛选,里面的数据集方法是根据自己的地图的实际数据来写的,也就是地图里面的数据集。

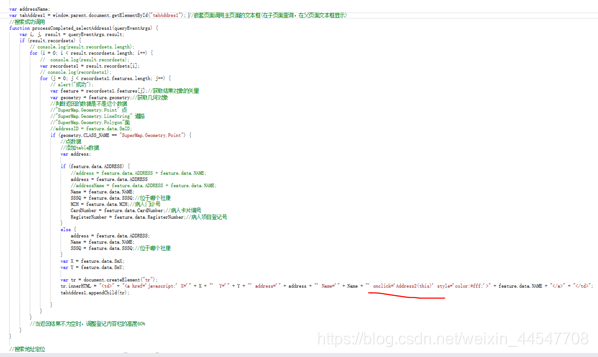
3、如果筛选过后有符合的数据,便会触发下方图的数据,把筛选出来的数据一个个的添加到下方空白处,再添加的同时也给每一个数据添加了一个OnClick 事件,这样在点击的时候可以触发定位方法,就可以在选中某一个时进行定位。

效果图如下:

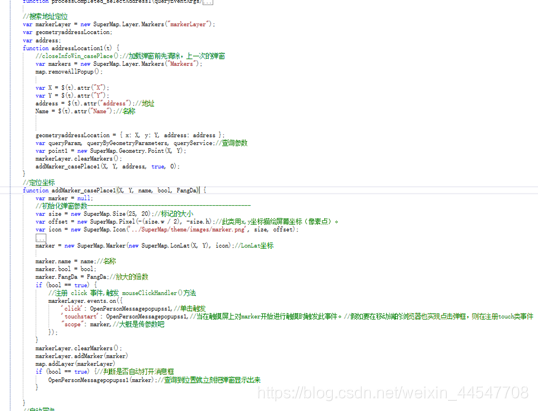
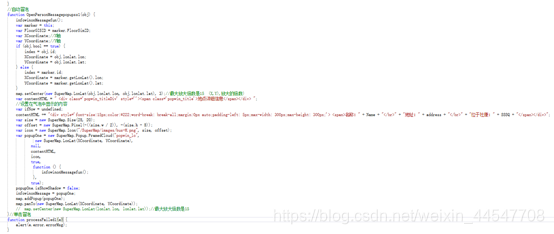
4、然后在你查询出众多的数据中,点击一个你想要的数据,便会触发下方的定位方法,进行详细定位。在此,我要声明一下,之所以我在前面添加的OnClick事件跟这个定位方法不一致,是因为我的页面是嵌套页面,我调用了嵌套页面的方法,所以,不要被误导。

5、调用了定位的方法,便会进行定位,在这时,便会触发自动冒泡的方法,再成功进行定位之后,把那个定位地址的详细信息,弹出来,也会给用户提供方便。冒泡里面的信息一般都是根据大众化来设置的,就都是一些基本信息,至于想要显示什么样的信息,就看自己怎么设置了。

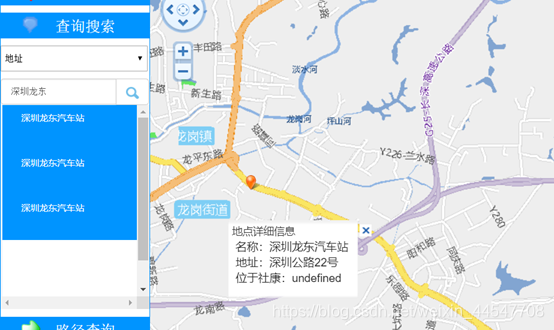
到此,查询搜索就已经设置完成了,下图就是完成之后的效果图:

GIS项目—《查询搜索》
最新推荐文章于 2023-03-09 22:06:32 发布





















 1052
1052











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








