《layui的页面布局分析》
开发工具与关键技术:Visual Studio / Layui插件
作者:肖春庆
撰写时间:2019年06月09日
在软件的开发过程中,视图页面是给用户的第一印象,那么开发者如何布局页面才能给用户一个好页面呢?Layui从实际出发,给用户提供了一些常用的页面元素,你无需使用前端的复杂配置,只需要在视图本身的元素与交互。Layui封装的方法也我们写前端的代码一样,它对Css和Html进行封装,我们只需要调用它封装的函数即可。
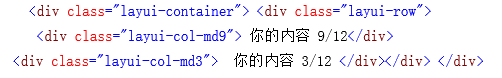
布局的目的是为了它们在移动设备屏幕下发挥着各自的作用。我们要结合多种移动设备进行自动适应。采用layui-row来定义行,将设备屏幕划分成12份刚好排满,多出部分进行自动换行。
布局一列样式,以中屏幕为例,将列划分12份,通过类layu-col-md9来进行表示,后面的md9,说明在划分的12份中它占有9份;如果是md3,说明在划分的12份中它占有3份。注意一列的布局一共为12,超出部分将进行自动换行,它是一个模块挤出。
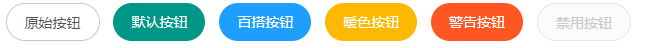
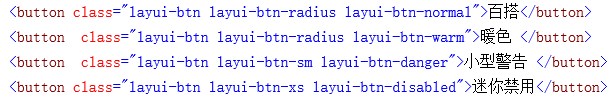
Layui在HTML元素中,设定了class=”layui-btn”,创建了经常用到的按钮。通过layui-btn-{X}来确定按钮风格,通过layui-btn-{Y}来确定按钮颜色。通过layui-btn-{z}来确定按钮的大小。用户可以根据自己的需求进行随意组合。
在按钮标签button中加类,通过类layui-btn-{X}来确定按钮的风格,其中X可以进行变化,其中圆角radius效果,按钮成椭圆。如果不给默认为长方形。在按钮提示文字时,直接书写提示文字即可。layui-btn-{Y}来确定按钮的颜色,其中Y可以进行变化确定你要的颜色,颜色primary为原始颜色白色,不填写默认颜色为青色。如果你给了禁止,系统会默认它的样式为点击危险。layui-btn-{Z}来确定按钮的大小。layui-btn-lg为大型大型按钮、不填写默认为重型按钮。Layui-btn-sm为小型按钮等等,如此类推我们可以根据自己的喜欢进行按钮布局。
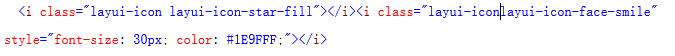
Layui的所有图标都采用字体的形式。因此你可以把它的图标当着一般的文字来看待。这意味着,可以应用Css的样式例如color、font-size进行编写,就可以改变图标的样式。通过font-class或者unicode来定义不同的图标。
通过对一个内联元素,一般使用,标签设定 class=“layui-icon”,来定义一个图标,然后对元素加上图标对应的 font-class即可显示出你想要的图标,例如:一个图标它是和layui默认颜色的我们就可以在i标签中进行应用。它给出特点的图片进行了类的封装。我们可以根据自己需求进行调用。现在有一个微笑的图标,字体为30px、颜色为橙色:在i标签当中调用类class=“layui-icon layui-icon-face-smile” layui-icon说明了调用Layui的图标,layui-icon-face-smile为具体的收藏-实心图标。style=“font-size:30px;color:#1e9fff;” 然后进行图标样式的布局,font-size:30px;说明字体为30像素,color:#1e9fff;为图标(字体)的颜l色为橙色。注意layui所在的地址与你当前的页面地址一致。
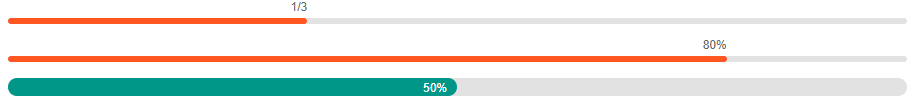
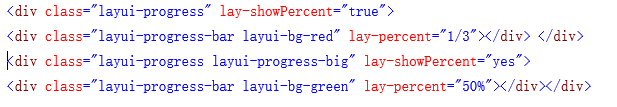
进度条应用在许多元素上,正如做事情的进度一样,有一个过程。应用进度条可以直观的表达元素的数据计划和进度情况。Layui的进度条提供了两种尺寸及多种颜色的显示风格。
属性Loui-percent:进度条的百分比,你可以动态改变进度条,当对元素设置类class来确定进度条的风格。Layui-progress来确定进度条的样式。通过对父级元素设置属性lay-showPercent=”yes” 来开启进度比的文本显示。默认风格的进度条的百分比如果开启,会在右上角显示,而大号进度条则会在内部显示。进度条的颜色layui-bg-[A] 的形式来进行布局,其中[A]为具体的颜色。lay-percent的值可以为一般文字、百分比和分数等等。如果你不想显示进度条的百分比,不给它lay-percent即可。
注意进度条依赖 element 模块,否则无法进行正常渲染和功能性操作:
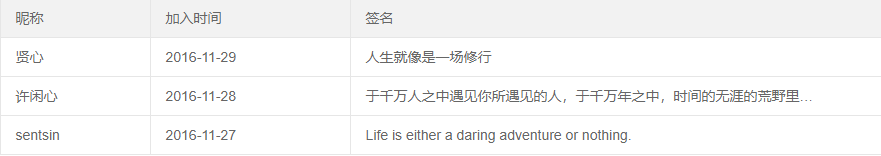
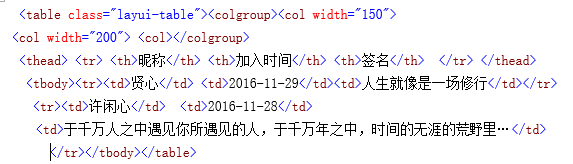
Layui在容器中设定了类class = “layui-table”来标识表单的模块,当你可以通过自定义属性来进行表格的设定,单仅仅局限于基础表格。你需要对表格进行排序、数据交互等一系列功能性操作。
应用layui-table来表示进行表格制作。lay-skin = “D”来 确定表格的样式,其中确定表格的类型比如:lay-skin=“line”是当鼠标移入哪里,那行背景加深,每格一行背景加深的效果。通过等等来确定表格的长度和宽度。标签
| 标签代表每一个表头和具体提示。每一个 |
|---|
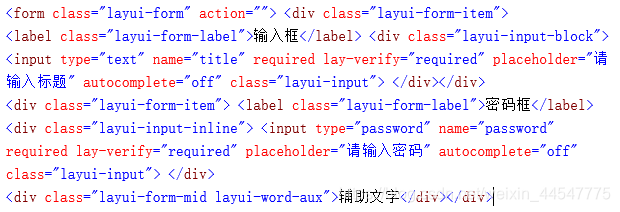
通过表单将需要的表进行封装,layui-form-item是每一个表单的开始,文字提示的类class=”layui-form-label”表单的类型由layui-input-[C]来决定。C可以根据自己的需求进行选择。在标签中的name进行表单的渲染,例如密码框输入文字的时候进行遮盖等等。rlacholder进行文字初始化。
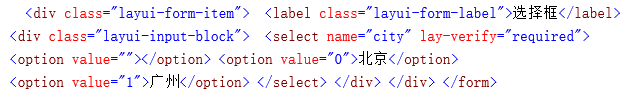
选择框的开头部分和其它的一样,然后通过进行封装,确定选择框的初值,然后把可以选择的内容封装在标签中。注意,所有是数据内容都要进行方法的渲染。
更多内容可以到Layui官方网站进行学习。

































 1553
1553











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








