撰写时间:2019年06月16日
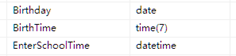
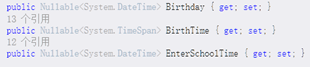
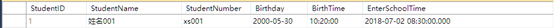
在数据库中设置的Date、Time、datetime类型,在Vs中Date、datetime便会自动转化为DataTIme类型,而Time类型则会转化为TimeSpan类型


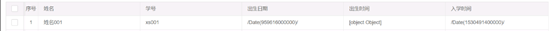
常常在查出时间、日期的数据时都会乱码,就像下图一样,那么是为什么呢


授课老师给了我们如下几种设置时间日期的方法,只需调用即可
function setBirthday(data) {
// /Date(929462400000)/
var Birthday = data.Birthday;
return ChangeDateFormat(Birthday, false);
}
function setBirthTime(data) {
var BirthTime = data.BirthTime;
console.log(BirthTime);
var hours = BirthTime.Hours > 9 ? BirthTime.Hours : "0" + BirthTime.Hours;
var minutes = BirthTime.Minutes > 9 ? BirthTime.Minutes : "0" + BirthTime.Minutes;
var seconds = BirthTime.Seconds > 9 ? BirthTime.Seconds : "0" + BirthTime.Seconds;
return hours + ":" + minutes + ":" + seconds; }
function setEnterSchoolTime(data) {
// /Date(929462400000)/
var EnterSchoolTime = data.EnterSchoolTime;
return ChangeDateFormat(EnterSchoolTime, true);
}
function ChangeDateFormat(jsondate, isDateTime) {
// 929462400000
jsondate = jsondate.replace("/Date(", "").replace(")/", "");
if (jsondate.indexOf("+") > 0) {
jsondate = jsondate.substring(0, jsondate.indexOf("+"));
}
else if (jsondate.indexOf("-") > 0) {
jsondate = jsondate.substring(0, jsondate.indexOf("-"));
}
var date = new Date(parseInt(jsondate, 10));
var month = date.getMonth() + 1 < 10 ? "0" + (date.getMonth() + 1) : date.getMonth() + 1;
var currentDate = date.getDate() < 10 ? "0" + date.getDate() : date.getDate();
var str = date.getFullYear() + "-" + month + "-" + currentDate;
if (isDateTime != null && isDateTime != undefined && isDateTime == true) {
var hours = date.getHours() > 9 ? date.getHours() : "0" + date.getHours();
var minutes = date.getMinutes() > 9 ? date.getMinutes() : "0" + date.getMinutes();
var seconds = date.getSeconds() > 9 ? date.getSeconds() : "0" + date.getSeconds();
str = str + " " + hours + ":" + minutes + ":" + seconds;
}
return str;
}
还有就是创建一个类,设置一个独有的,设置生日为string类型的(yyyy-MM-dd)年、月、日
以strBirthday为例,时间的设置便是(”HH:mm:ss”)也就是时分秒

日期+事件就是(yyyy-MM-dd HH:mm:ss)日期和时间用空格隔开便可x






















 217
217











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








