数组
Array可以包含任意的数据类型
var arr = [1,2,3,4,5,6];//通过下标取值和赋值
arr[0]
arr[0] = 1
1、长度
arr.length
注意:加入给arr.length赋值,数组大小就会发生变化。如果赋值过小,元素就会丢失
2、indexOf,通过元素数组下标索引

字符串的“1”和数字1是不同的
3、slice()截取Array的一部分,返回一个新数组,类似于String中的substring

4、push,pop
push:压入尾部
pop:弹出尾部的一个元素

5、ubshift(),shift()头部
unshift:压入到头部
shift:弹出头部的一个元素

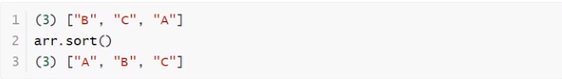
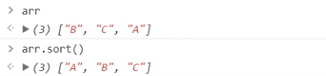
6、排序sort()


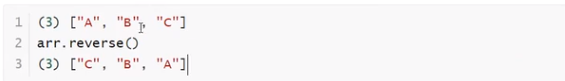
7、元素反转

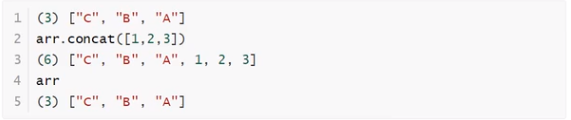
8、concat()

注意:concat()并没有修改数组,只是会返回一个新的数组
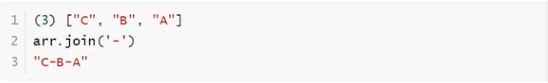
9、连接符join
打印拼接数组,使用特定的字符连接

10、多维数组

对象
若干个键值对
var 对象名={
属性名:属性值,
属性名:属性值,
属性名:属性值
}
var person = {
name:"xuanren"
age:"123@qq.com"
score:0
}
js中对象,{…}表示一个对象,键值对描述属性xxxx:xxxx,多个属性之间使用逗号隔开,最后一个属性不加逗号!
JavaScript中的所有的键都是字符串,值是任意对象!
1、对象赋值
p.son="dd"
"dd"
p.son
"dd":
2、使用一个不存在的对象属性,不会报错!undefined
person.haha
undefined
3、动态的删减属性通过delete删除对象的属性
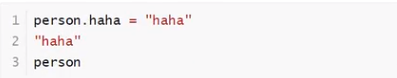
4、动态的添加,直接给新的属性添加值即可

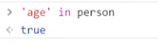
5、判断属性值是否在这个对象中!xxx in xxx!

6、判断一个属性是否一个对象是否自身拥有的hasOwnProperty()






















 1068
1068











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








