开发工具与关键技术:Visual Studio 2015
作者:杨镇虹
撰写时间:2019.05.18
一、 html点击按钮切换内容
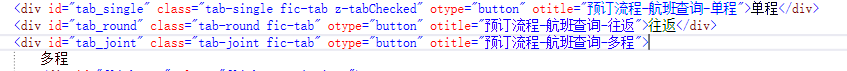
按钮布局首先给它三个div把这三个div设置成按钮button,分别有单程按钮、往返按钮、多程按钮

图1
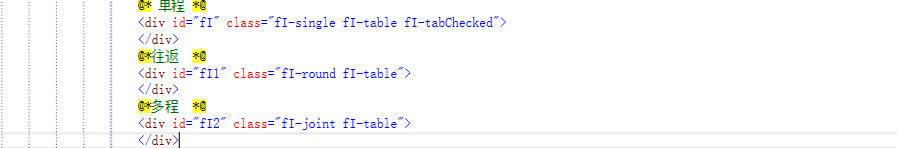
然后切换到下面图片的内容单程、往返、多程里面的内容

图2
二、 js实现效果 获取id
首先window.onload = function () {},然后在这个方法里面写它的操作
Var获取到单程按钮的这个id(tab_single)
var tab_single = document.getElementById("tab_single");//单程
Var获取到上面布局单程内容的这个id(fI)
var fI = document.getElementById("fI");// 单程内容
Var获取到往返按钮的这个id(tab_round)
var tab_round = document.getElementById("tab_round");//往返
Var获取到上面布局往返内容的这个id(fI1)
var fI1 = document.getElementById("fI1");//往返内容
Var获取到多程按钮的这个id(tab_joint)
var tab_joint = document.getElementById("tab_joint");//多程
Var获取到上面布局多程内容的这个id(fI2)
var fI2 = document.getElementById("fI2");//多程内容
获取到id之后,onclick点击它tab_single也就是点击到单程按钮,给这个单程按钮tab_single的类里面classList添加add这个元素('z-tabChecked'),给这单程内容fI的类classList里面也添加add这个元素('fI-tabChecked'),给这个往返按钮tab_round的类里classList面删除remove这个元素('z-tabChecked'),给这个往返内容fI1的类classList里面也删除remove这个元素('fI-tabChecked'),给这个多程按钮tab_joint的类classList里面删除remove这个元素('z-tabChecked'),给这个多程内容fI2的类classList里面删除remove这个元素('fI-tabChecked');点击单程只给单程按钮、单程内容的类add添加元素,其它的都删除元素 点击单程切换内容js实现代码
tab_single.onclick = function () {//点击单程
tab_single.classList.add('z-tabChecked');//classList在类里面(add)添加元素
fI.classList.add('fI-tabChecked');
tab_round.classList.remove('z-tabChecked');//classList在类里面(remove)删除元素
fI1.classList.remove('fI-tabChecked');
tab_joint.classList.remove('z-tabChecked');
fI2.classList.remove('fI-tabChecked');
}
获取到往返id等于它tab_round,给它写点击onclick事件,点击到它tab_round往返按钮,用id获取到往返按钮的div在div的类classList里面添加add这个元素('z-tabChecked'),拿到上面获取到的这个单程按钮id等于它tab_single在类classList里面删除remove这个元素('z-tabChecked'),给这个多程按钮tab_joint的类classList里面删除remove这个元素('z-tabChecked'),在往返内容fI1的盒子这个类classList里面添加add这个元素('fI-tabChecked'),上面获取到这个单程内容的id(fI)的这个盒子的类classList里面删除remove这个元素('fI-tabChecked'),在多程内容fI2这个盒子里面的类classList删除remove这个元素('fI-tabChecked');点击往返按钮切换往返内容给这个按钮的类里面跟往返内容都添加元素,其它的就删除添加的这个元素就可以切换到内容
点击往返切换内容js实现代码
tab_round.onclick = function () {//点击往返
tab_round.classList.add('z-tabChecked');//classList在类里面(add)添加元素
tab_single.classList.remove('z-tabChecked');//classList在类里面(remove)删除元素
tab_joint.classList.remove('z-tabChecked');//classList在类里面(remove)删除元素
fI1.classList.add('fI-tabChecked');//classList在类里面(add)添加元素
fI.classList.remove('fI-tabChecked');//classList在类里面(remove)删除元素
fI2.classList.remove('fI-tabChecked');//classList在类里面(remove)删除元素
}
点击多程按钮切换到多程内容,上面获取到的多程id等于到的这个tab_joint的盒子里面的类classList添加add这个元素('z-tabChecked'),其它单程按钮往返按钮就删除remove要添加的这个('z-tabChecked')元素删除remove掉就可以点击切换到多程的按钮,同样也是在上面获取的多程内容id等于这个fI2的盒子里面的类classList添加add这个元素('fI-tabChecked'),其它单程内容往返内容的两个盒子里面的类classList删除remove这个元素('fI-tabChecked')就可以切换到多程想要切换的内容
点击多程切换内容js实现代码
tab_joint.onclick = function () {//点击多程
tab_joint.classList.add('z-tabChecked');//classList在类里面(add)添加元素
tab_single.classList.remove('z-tabChecked');//classList在类里面(remove)删除元素
tab_round.classList.remove('z-tabChecked');//classList在类里面(remove)删除元素
fI2.classList.add('fI-tabChecked');//classList在类里面(add)添加元素
fI.classList.remove('fI-tabChecked');//classList在类里面(remove)删除元素
fI1.classList.remove('fI-tabChecked');//classList在类里面(remove)删除元素
}





















 720
720

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








