新增修改共用模态框
这里建的模态框用的是bootstrap-4.1.3-dist css封装的类modal和fade实现的
modal类他是自带隐藏属性display:none的就是将整个布局隐藏起来
再通过某些事件触发布局的显示形成模态框的效果
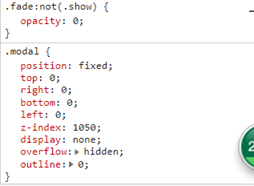
刚开始设置了modal和fade这两个类时给页面添加的属性如下图

然后通过做新增修改时给新增修改按钮添加点击事件触发模态框的布局显示
也就是给模态框添加bootstrap-4.1.3-dist js封装的方法modal(“show”)

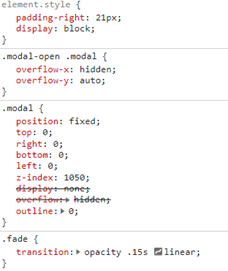
他自带display:block属性将模态框布局显示出来如下图

上面讲的是模态框的制作下面就来讲制作好的模态框
给新增修改共用的原理和常见问题
由于新增和修改数据的方法是不一样的所以共用模态框不区分开来新增和修改
肯定会出现问题的,但是怎么区分呢?
因为新增和修改除了实现的代码不同外修改比新增还多了个数据回填
数据回填是让你清楚的看到修改的是哪条数据同时也是区分新增和修改的关键
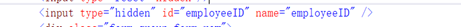
你只要在form表单里面添加一个隐藏域也就是给他添加一个隐藏起来的input标签

他是用来接收数据回填时的ID数据的,因为他是隐藏的同时又进行了数据回填<








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1355
1355











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








