Css.Js错误检查纠正
案例学习出现错误的小问题
一.
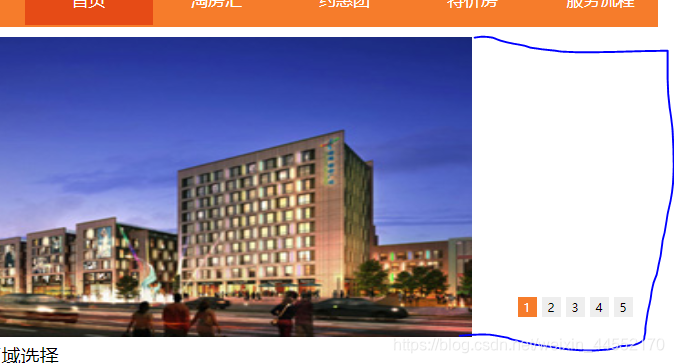
单屏轮播函数出现白屏部分原因

.container .list{
height:300px;
width:4680px;
position: absolute;
top:0;
left:0px;
}
把装图片的最大box宽度和图片总宽度设置一样大小
.container .list{
height:300px;
width:4690px;
position: absolute;
top:0;
left:0px;
}
二.

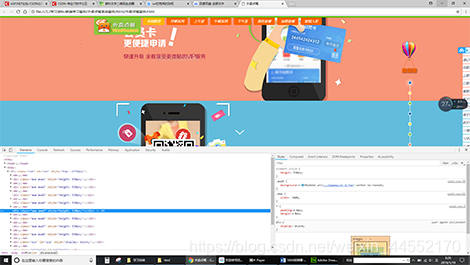
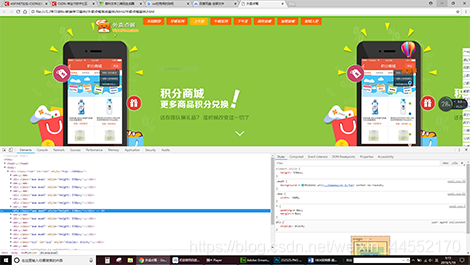
改变可视区域出现跨屏显示
//当文档可视区域尺寸发生变化时,调用函数
window.onresize = function(){
setTop();
};
给他添加一个函数设置Top值
//设置Top
function setTop(){//命名setTop
var con = document.getElementById("con");//获取con
con.style.top = -height*(index-1)+"px";//index 声明记录当前所在屏数
}

问题就轻易解决啦
作者:吴炳耀
完成时间:2019.1.19





















 1309
1309











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








