@ant-design/react-native中关于TextAreaItem的计数功能 —count
这两天在项目中遇到一个问需求
当用户点击上图中的标签时,多行输入文本中就会相应的添加的文字
然鹅!
现实情况是这样子的

可以看到count指数并没有跟随着改变
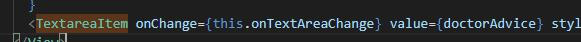
这里是我的代码
这里使用的是@ant-design/react-native中的TextAreaItem

我并没有使用defaultValue,而是用state关联value,onChange时也会改变state
可以看到这种方法并没有成功。
随后我在antd的源码里找到了这一段代码








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 839
839











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








