我对AnDesign的内容详说
(作者:欧日鑫 撰写时间:2019年4月26日)
首先Ant Design这个里面有很多做后台网站必要的一些内容,我对这个网站里面的看法有很多种里面都是值得大家去学习的内容,我们看一下里面的亲密性这个里面的内容说到了什么,如果信息之间关联性越高,它们之间的距离就应该越接近,也越像一个视觉单元;反之,则它们的距离就应该越远,也越像多个视觉单元。亲密性的根本目的是实现组织性,让用户对页面结构和信息层次一目了然。这是亲密性说到的一些问题我们要去认真阅读这里说到了后台里面的文字不要离开太远了,也不要太近了看着舒服就行。里面有说到通过『小号间距』、『中号间距』、『大号间距』这三种规格来划分信息层次。这里就说到了间距的大小问题。在这三种规格不适用的情况下,可以通过加减『基础间距』的倍数,或者增加元素来拉开信息层次,下面我在说一下纵向间距示列的字体大小是这么来分配的在 Ant Design 中,这三种规格分别为:8px(小号间距)、16px(中号间距)、24px(大号间距)。我以图片的方式给大家看一下。这是纵向间距关系图片大家看一下。


下面说一下横向间距关系这里说到了,每一个文字的间距大小是怎么调整的一个尺寸,我们为了用户的防止点错到其他的按钮所以我们要认真的调整横向间距的尺寸才不会让用户点错了按钮。为了适用不同尺寸的屏幕,在横向采用栅格布局来排布组件,从而保证布局的灵活性,这里说到了我们的间距不能太大也不能太小,这样用户就会很心烦的来点这个按钮。下面我给大家看一下间距的图片。


在说一下Ant Design里面的对齐,对齐是设计每一个后台网站和设计网站都是要对齐文字的,只是后台网站的对齐文字跟网站的对齐文字有所不一样,下面我给大家说一下后台网站的文字对齐是怎么来对齐的,文案类对齐如果页面的字段或段落较短、较散时,需要确定一个统一的视觉起点。这里说到了文字对齐的正确方法和错误方法有什么下面我先说一下错误方法是怎么来做的,标题和正文使用了两个视觉起点,不推荐该种对齐方式,除非刻意强调两者区别。这就是错误的方法也不是说错误的方法只是不怎么常用的方法而已,我给图片放在下面给大家看,第一张图片是正确方法第二张图片是错误方法,下面说一下正确方法是怎么使用的,标题和正文左对齐,使用了一个视觉起点。这就是正确的方法。


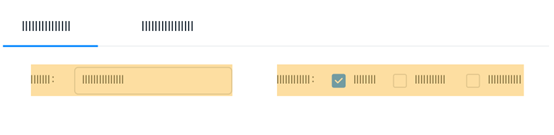
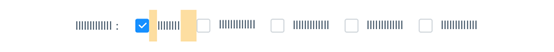
在说一下对齐里面的表单类对齐,这个对齐就是说号对齐(右对齐)能让内容锁定在一定范围内,让用户眼球顺着冒号的视觉流,就能找到所有填写项,从而提高填写效率。这里说到了有冒号的对齐要向右边对齐不要向左边对齐,如果左边对齐的话右边就有不对称所以说要像右边对齐才行,我给图片放在下面给大家看一下第一张图片是表单类对齐第二张图片是数字类对齐的正确方法图片第三张图片是数字类对齐错误方法,下面说一下数字类对齐的内容有什么,数字类对齐有正确方法和错误方法下面说一下正确方法为了快速对比数值大小,建议所有数值取相同有效位数,并且右对齐。数字对齐也是向右边对齐的如果向左边对齐的话右边就不对称来也就是不好看,下面我图片放在下面大家可以看一下。



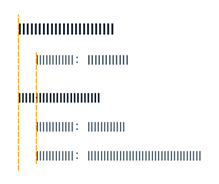
下面给大家说一下Ant Design里面的重复,基本上重复每一个后台网站都有重复的icon和文字的距离那么下面给大家说一下Ant Design里面的重复方法有什么,首先重复是一个相同的元素在整个界面中不断重复,不仅可以有效降低用户的学习成本,也可以帮助用户识别出这些元素之间的关联性。重复元素可以是一条粗线、一种线框,某种相同的颜色、设计要素、设计风格,某种格式、空间关系等。下面我给大家看一下重复方法的图片。我还给大家标注了每一个重复的示列。
线框重复示例

设计要素重复示例

文案格式重复示例


























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








