开发工具与关键技术:MVC
作者:胡名权
撰写时间:2019年7月6日
当我们查询出来的数据总有时间类型的数据时,会发现显示出来的时间与我们需要的不一样,格式我们看不懂,有些像这样:

这样的时间格式明细是不对的,那么我们需要怎样做才能让它以一个正确的形式显示出来呢?
首先,我们在控制器找到该时间的名称,然后在查询这些数据的类里面封装一个它的方法:

我们找到对应的时间后,去Platform里面封装这个字段的时间方法:

那么就按照这个样子对应的进行修改就好了。先是把时间类型(datetime改成string)
然后再封装,这个名称不能与上面的一样,可以随便改,但是为了方便寻找,记忆就改变了首字母的大小写。
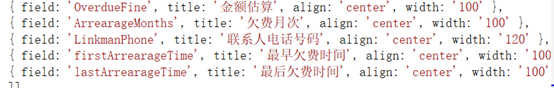
不要以为这样就完事了,我们还要去到视图,

那么这样就能查询出来我们一个标准的时间格式了。要注意的是,该字段的大小写,写在不同地方的时候是用大写还是小写,需要记住,不要出错。
那么我们来看下修改后它的一个标准的格式:

当然,我们也可以用横杠做时间的连接。
这是一种方法,还有另一种方法就是:
function time_handle(data) {
var time = data.developTime;
var number = time.substring(6, time.length - 2);
var date = new Date(parseInt(number));
var year = date.getFullYear();
var month = date.getMonth() + 1 < 10 ? "0" + (date.getMonth() + 1) : date.getMonth() + 1;
var day = date.getDate() < 10 ? "0" + date.getDate() : date.getDate();
//三目运算符
//true?a:b; a
//false?a:b; b
var result = year + "/" + month + "/" + day;
return result;
}
直接在视图里,写在查询数据的后面,这样一个时间的封装方法就可以了,这一种方法我还没有使用过,看起来有些难懂,不易理解。有兴趣的可以去试试。
那么这两种时间的封装方法就分享供大家参考,希望能帮到你。





















 341
341











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








