开发工具与关键技术:MVC
作者:胡名权
撰写时间:2019年7月13日
Tab选项卡的切换也是我们常常会用到的一个功能点。Tab选项卡有好几种:至少在我用的layui插件中是这样;可能你们有更好的插件是吧(用钱买的也不好说,反正我用的是免费的,肯定比不上)。
那么tab选项卡就是一个点击标题跳转内容的这样一个东西。接下来呢,我们就先了解下它的一个css样式:
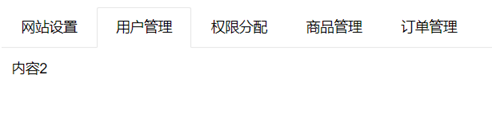
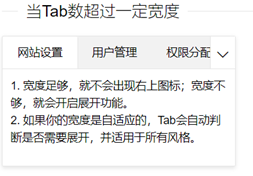
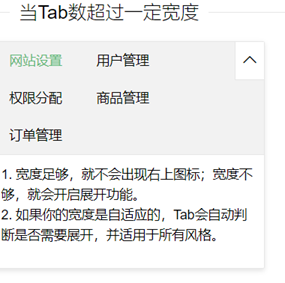
当然这是最简单的写出来让大家了解,我们在实际运用中内容部分是随我们自己的需要来填充内容的,不限制内容的大小。那么当我们引用了css插件和js插件以后我们就能看到它实际的一个样子是: 它还可以设置在我们点击切换后给出我们跳到哪的提示;另一种就是可以删除头部选项的;我们使用的这个tab选项卡都是符合响应式布局的,它的大小可以自适应和给定。 这么多种不同的情况供我们选择,它们的图形是:  那么可以看到,我们是可以手动对其进行删除的,在我们需要的时候。   这个呢,就是为了适应我们的布局宽度,在宽度不够的情况下让这个内容完整,美观的展现出来。当我们按下向下按钮时超出宽度的头部就能显示出来,供我们选择。 最后给大家介绍的是能够动态操作的tab  它的不同功能想必看都能看出来,我们还是简单说下吧。看到这些按钮我们知道它能进行随机新增,删除某一模块,以及切换到想切换到的模块,中间也是以带删除功能的tab为基础。 他们的代码大部分都是一样的,就一些不同的功能点的时候会有改变。
新增Tab项 删除:商品管理 切换到:用户管理























 361
361

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








