CSS3
作者:任浩基
撰写时间:2019年01月19日 星期六
下面为大家展示动画效果样式(包含经典代码以及效果图):
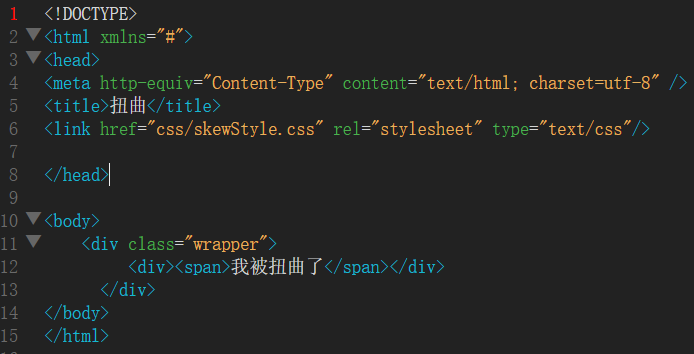
一、 扭曲:

 age/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhpbl80NDU2MDk5Mg==,size_16,color_FFFFFF,t_70)
二、 缩放:
,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhpbl80NDU2MDk5Mg==,size_16,color_FFFFFF,t_70)
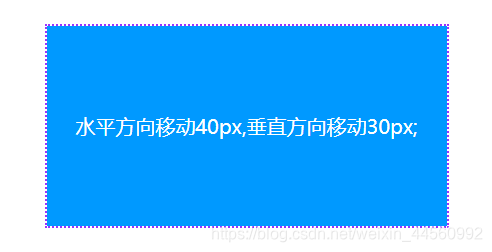
三、 位移: 
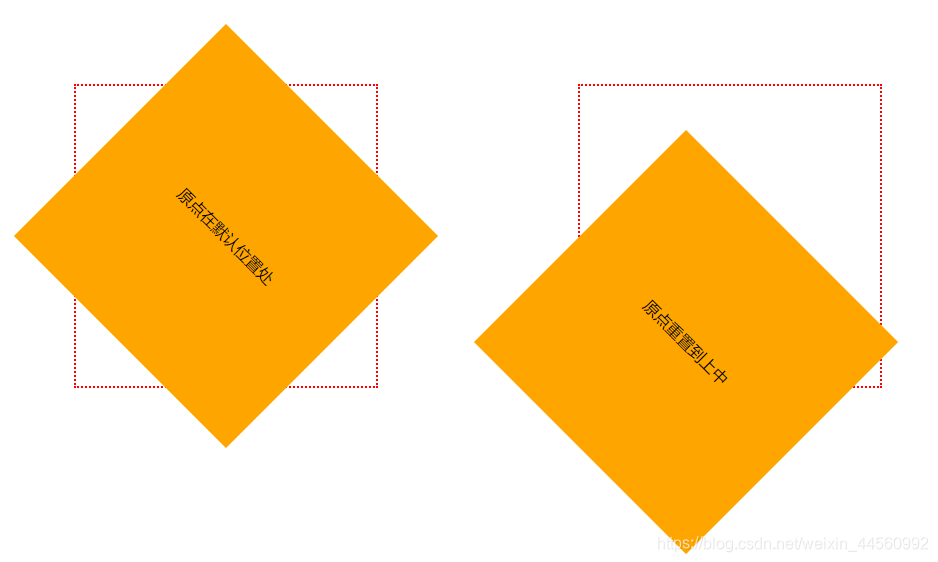
四、 原点: 

上述部分代码引用老师所教内容,如有代码写错,望各位网友改正下?






















 366
366

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








