我们平时看到的树形图都是固定的目录,而且大多数是利用JavaScript(简称JS)来实现的效果,了解JavaScript的人都不陌生,JavaScript是一种直译式脚本语言,是一种动态类型、基于原型的语言,内置支持类。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML网页上使用,用来给HTML网页增加动态功能。那么,当我们想自己增加多一个目录,而且是子目录相同的时候。该怎么去实现?下面我就给大家讲一下如何利用C#去实现动态生成树形图的操作。
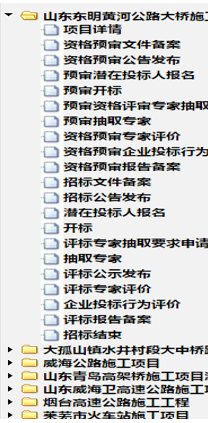
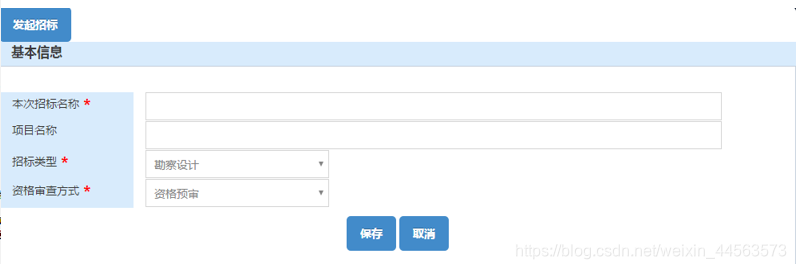
首先效果截图:


在效果截图中我们可以看到, 每个目录中都是包含一级子目录的,然后我们要做的就是动态增加任意的父目录,然后里面的子目录都是和其他子目录拥有相同的节点。
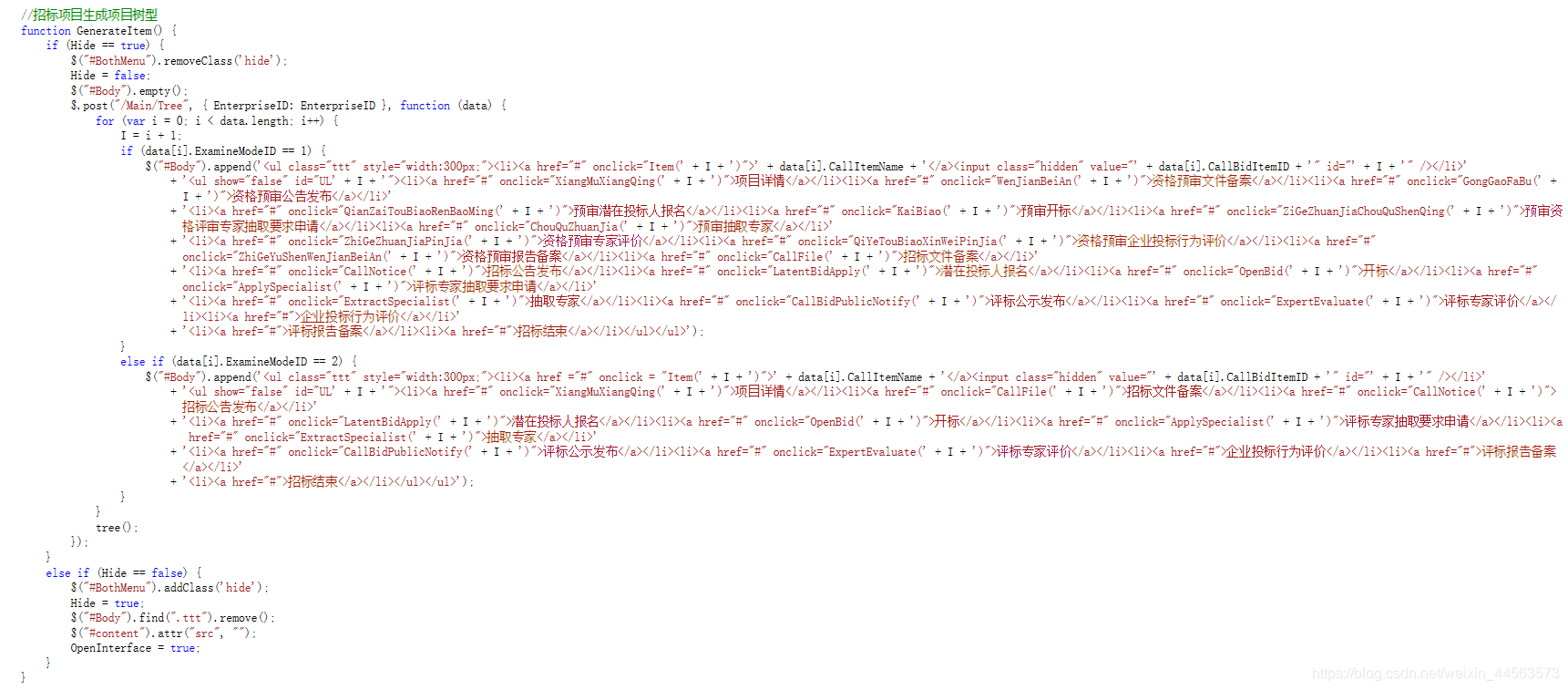
显示我们先定义一个新增目录的方法,然后对应的编程好新增的方法,接着把保存进去数据库的目录查询出来绑定在树形图上,这次做的是根据项目的ID去实现绑定的。
具体实现的代码如下:
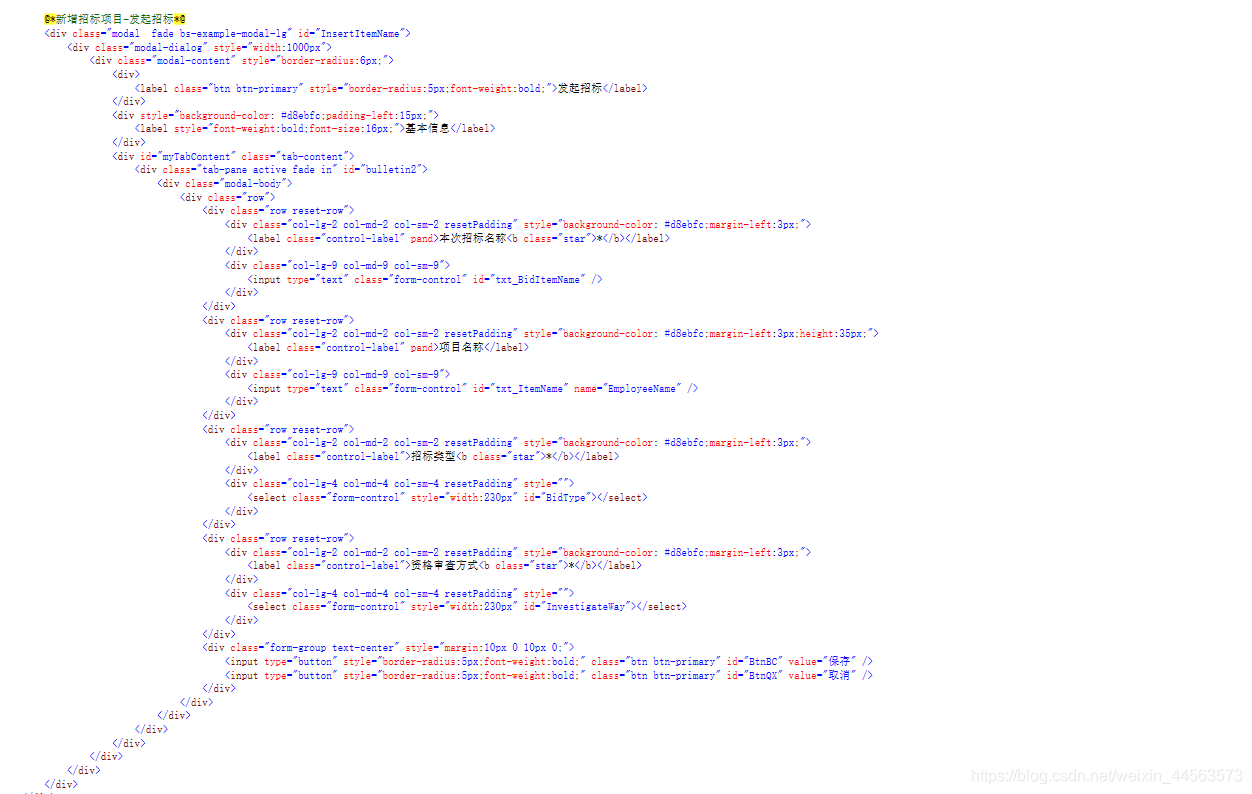
html中的代码:

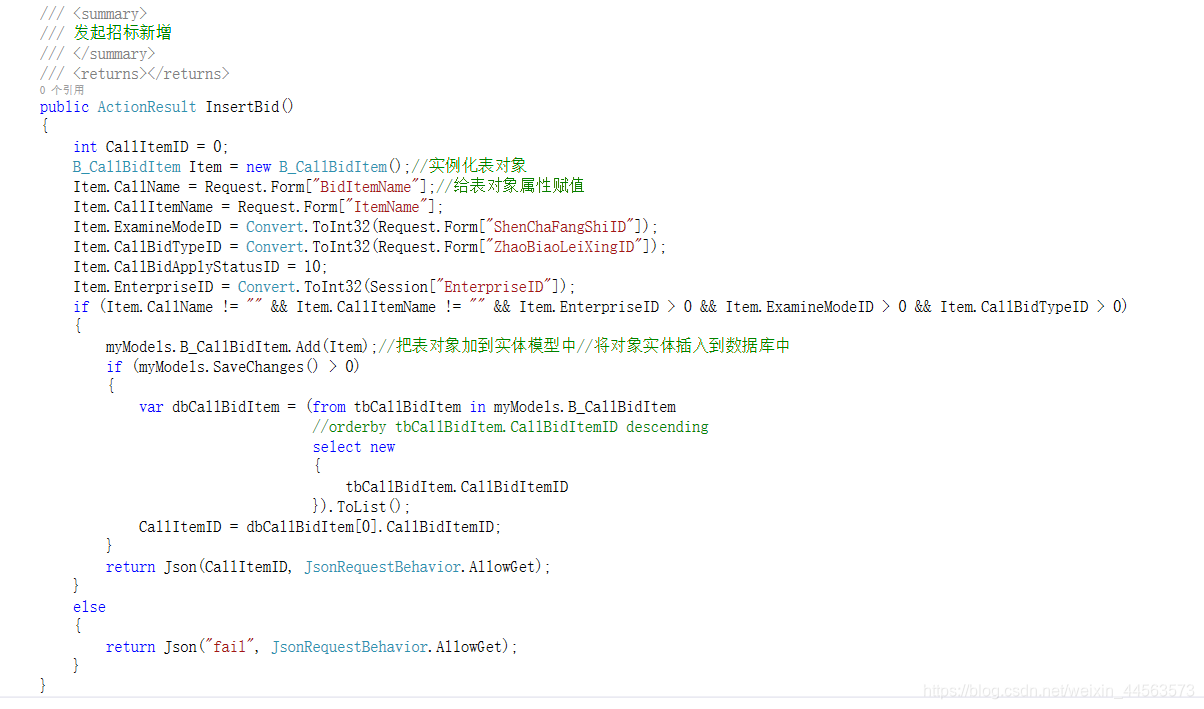
view层的代码:


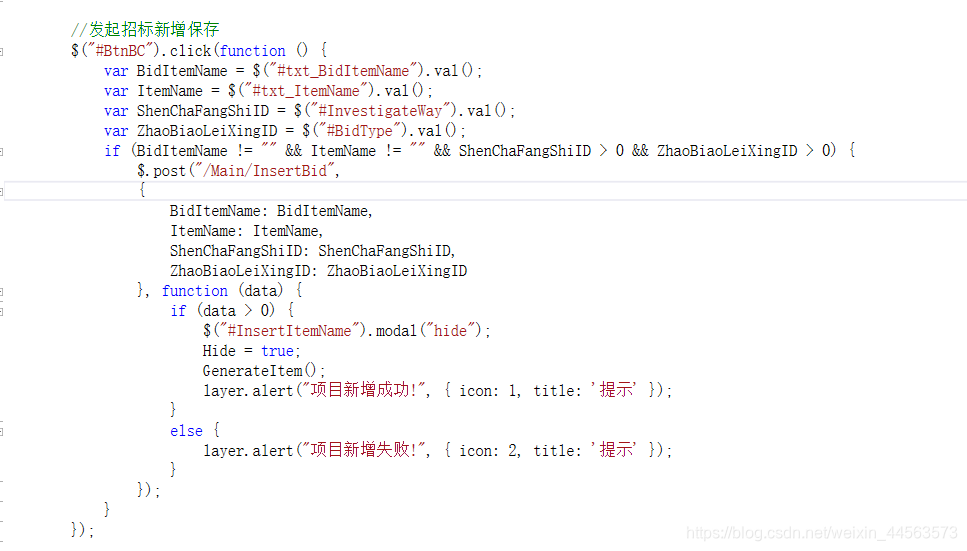
Controller层的代码:


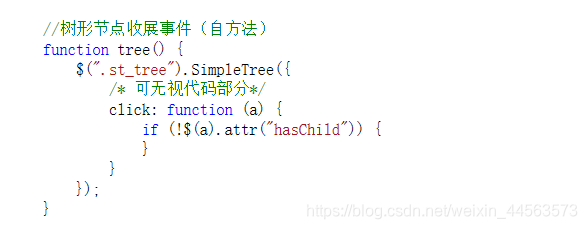
然后通过查询出来后,发现只是一个单纯的树形图而已,还没有具备展开和收起的效果,所以下面我们就来了解一下动态调用树形的script代码:
此方法是用来控制树形图收展的:

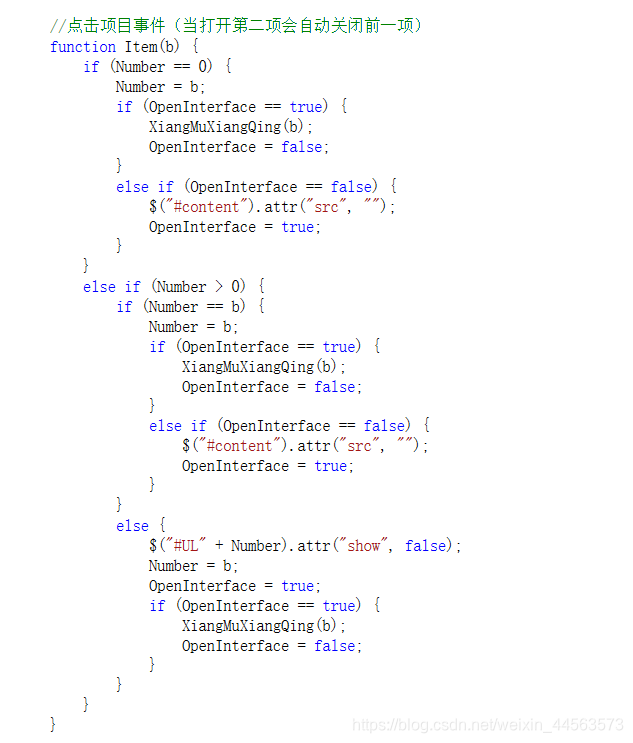
此方法是用来控制点击第二项父目录的时候,就会把第一项目录给关闭,这样使用起来就比较方便,不影响阅读。

综上所述就可以实现动态新增树形图父目录了,如果我们只是单纯的做个树形图,那么相对应的代码量也是可以减少很多的,具体问题具体分析。





















 1366
1366











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










