在开发安卓项目中,FrameLayout层叠布局是六大布局中最为简单的一个布局!使用FrameLayout层叠布局却没有任何的定位方式,所以它应用的场景并不多。
一、FrameLayout概念:
FrameLayout层叠布局(帧布局)是最简单的布局形式。所有添加到这个布局中的视图都以层叠的方式显示。第一个添加的控件被放在最底层,最后一个添加到框架布局中的视图显示在最顶层,上一层的控件会覆盖下一层的控件。这种显示方式有些类似于堆栈。当我们往里面添加控件的时候,会默认把他们放到这块区域的左上角,可以通过layout_gravity属性,指定到其他的位置!布局的大小由控件中最大的子控件决定,如果控件的大小一样大的话,那么同一时刻就只能看到最上面的那个组件!后续添加的控件会覆盖前一个!
一.常用属性:
android:foreground:设置改帧布局容器的前景图像
android:foregroundGravity:设置前景图像显示的位置
前景图像:永远处于层叠布局最上面,直接面对用户的图像,就是不会被覆盖的图片。
例子:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/FrameLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:foreground="@drawable/ic_rb_home_red"
android:foregroundGravity="left|top"><!--设置前景图以及显示的位置-->
<TextView
android:layout_width="200dp"
android:layout_height="200dp"
android:background="@color/colorPrimary"
android:text="第一层"
android:gravity="bottom|right"/>
<TextView
android:layout_width="150dp"
android:layout_height="150dp"
android:background="@color/colorAccent"
android:text="第二层"
android:gravity="bottom|right"/>
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@color/colorGreen"
android:text="第三层"
android:gravity="bottom|right"/>
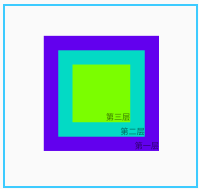
</FrameLayout>演示结果:

二. 改变子控件在父控件的位置;
android:layout_gravity:改变TextView组件在FrameLayout中显示位置。
注意:我们知道FrameLayout里,默认所有的控件都是左上对齐。控件可以通过android:layout_gravity属性控制自己在父控件中的位置。
例子:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/FrameLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="200dp"
android:layout_height="200dp"
android:background="@color/colorPrimary"
android:text="第一层"
android:gravity="bottom|right"
android:layout_gravity="center"/><!--设置第一层控件居中显示-->
<TextView
android:layout_width="150dp"
android:layout_height="150dp"
android:background="@color/colorAccent"
android:text="第二层"
android:gravity="bottom|right"
android:layout_gravity="center"/><!--设置第二层控件居中显示-->
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@color/colorGreen"
android:text="第三层"
android:gravity="bottom|right"
android:layout_gravity="center"/><!--设置第三层控件居中显示-->
</FrameLayout>演示结果:






















 5471
5471











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








