开发工具与关键技术:Adobe Dreamweaver JavaScript
作者:郭程富
撰写时间:2020年4月20日
知识点:
对象属于一种复合的数据类型,在对象中可以存储多个不同数据类型的属性吗,对象的分类:
1.内建对象
- 由ES标准中定义的对象,在任何ES的实现中都可以使用,
例如:Math String Number Boolean Function Object...
2.宿主对象
- 由JS的运行环境提供的对象,目前来讲主要指由浏览器提供的对象
- 比如:BOM(浏览器对象模型) DOM(文档对象模型),
例如 我们常用的console.log() 就是DOM 中的对象。
3.自定义对象
- 开发人员自己定义的对象。
使用new关键字调用的函数,是构造函数constructo构造函数是专门用来创建对象的函数
比如:var grt=num Object();创建对象,创建以后我们要输出看有没有创建成功。
例如:var grt=num Object();
console.log(typeof grt);

已经获取到了。
知识二:JavaScript对象_属性名与属性值
1.属性名:
对象的属性名不强制要求遵守标识符规则,
什么名称都可以,但是不允许这里使用,我们自己定义的使用都必须遵守标识符规则。
例如:
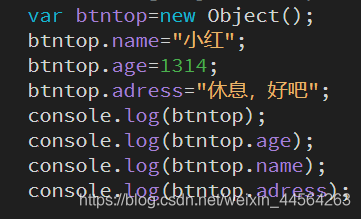
var btntop=new object();
btntop.name=”小红”;
console.log(btntop.name);

2.in运算符:
通过该运算符检查一个对象中是否含有指定的属性,如果含有则返回true,如果没有则
回false。
语法 :"属性名" in 对象
下面用案例来说,
例如:


我们来实验一下,
console.log("adress" in btntop);
小红这里面有这个adress类输出的就是true,没有就是false,






















 13万+
13万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








