
1、t-ref+js的useRef
作用是qweb中定义的组件可被js文件引用,代码如下:
<script charset='UTF-8' src='../owl.js' > </script>
<script>
const {Component} = owl;
const {Xml} =owl.tags;
const {mount} =owl;
const {useRef} = owl.hooks;
class App extends Component{
static template = xml~
<div>
<h1>Hello owl!</h1>
<button type="button" t-on-click="onClick">
Click me!
</button>
<div t-ref="divContent">
i am div!
</div>
<div>
onClick(){
console.log(useRef('divContent'));
}
~
}
</script>
此处要注意template里面只能一个div根节点,不允许出现两个并排的div
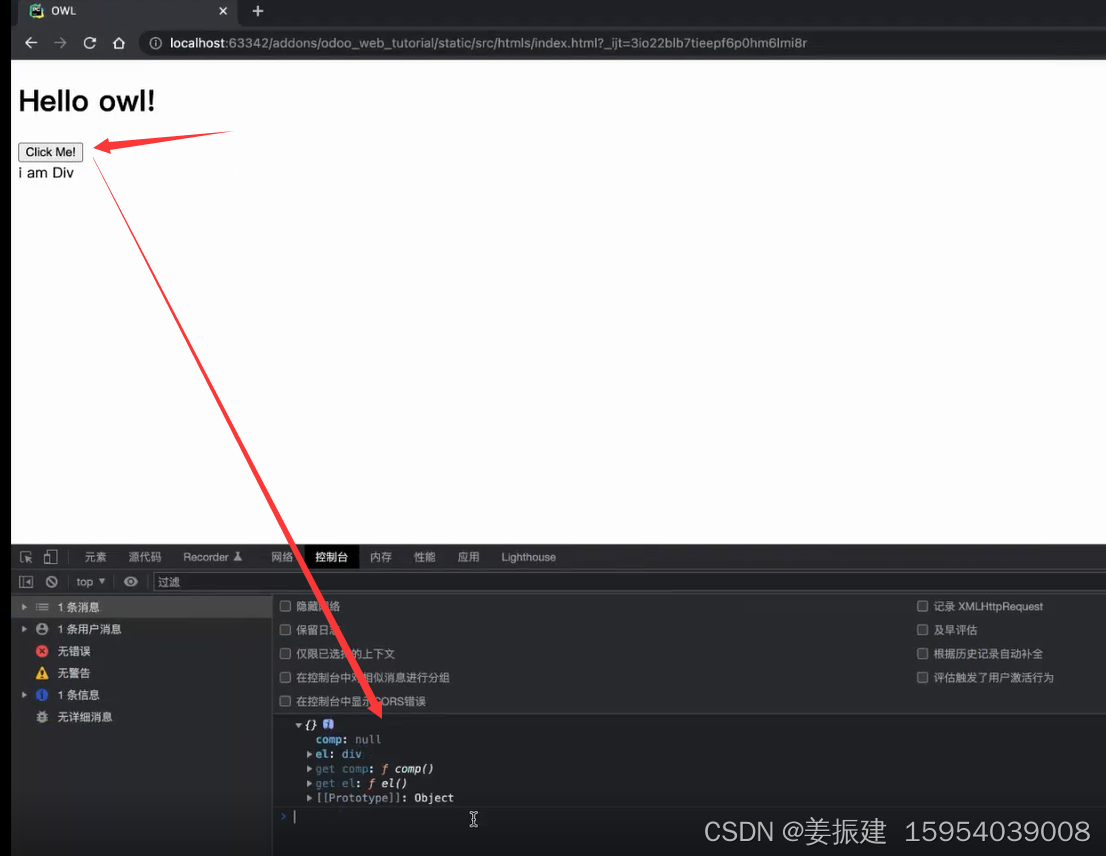
结果:

t-on-* *代表所有html事件,如click,dbclick,ordrag,change等,参见网址:
https://www.runoob.com/tags/ref-eventattributes.html
2、t-key
qweb循环节点的唯一标识,t-foreach循环时必须指定t-key
3、t-model
可用于input等的输入绑定
4、t-props
设定参数及传值,例如:
static compotents = {child};
items=[1,2,3,4,5,6]
class child extends Component{
static template = xml~
<div>
I am a child[<t t-esc="props.index"/>]
</div>
static props = {'index':{} }
static defaultprops = {'index':0 }
~
}
<child t-foreach='items' t-as='index' index='index' t-key='index'></child>
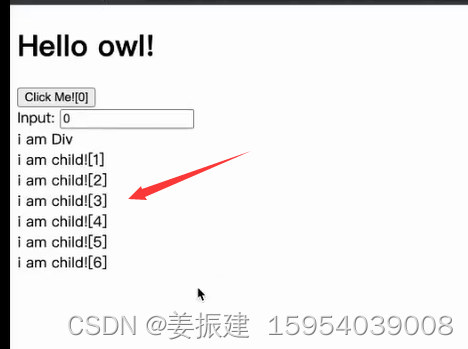
输出结果:

5、t-componets
owl要挂载的组件,是owl的基本组成部分,例如:
class child extends Component{
static template = xml~
<div>
I am a child[<t t-esc="props.index"/>]
</div>
static props = {'index':{} }
static defaultprops = {'index':0 }
~
}
挂载:
let app=new App();
app.mount(document.body);






















 1660
1660











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








