form视图是odoo最常使用的视图类型,下面做下详解:
一、标签元素:
代码:
<record id="account_tag_view_form" model="ir.ui.view">
<field name="name">Tags</field>
<field name="model">account.account.tag</field>
<field name="arch" type="xml">
<form string="Tags">
<sheet>
<group>
<field name="active" invisible="1"/>
<field name="name"/>
<field name="applicability"/>
<field name="tax_negate" readonly="1" attrs="{'invisible': [('applicability', '!=', 'taxes')]}"/>
<field name="country_id" options="{'no_open': True, 'no_create': True}" attrs="{'invisible': [('applicability', '!=', 'taxes')], 'readonly': [('tax_report_line_ids', '!=', [])]}"/>
<field name="tax_report_line_ids" readonly="1" attrs="{'invisible': [('applicability', '!=', 'taxes')]}"/>
</group>
</sheet>
</form>
</field>
</record>
其中的:
1、
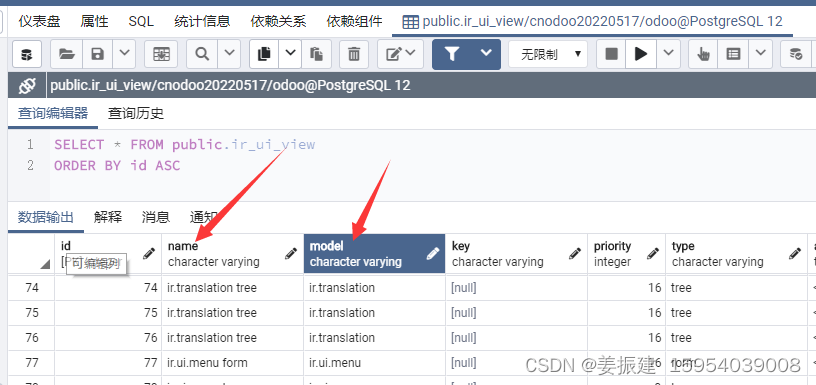
<field name="name">Tags</field>
<field name="model">account.account.tag</field>
name 和 model是ir.ui.view表的两个字段。

odoo对它没做强约束,但如果在要用到的时候,它就有用了,如ref调用。
2、
<field name="arch" type="xml">
arch代表文档,archive
3、
<form string="Tags">
代表整体表单
4、
<sheet>
表单中的白色背板
5、
分组
6、
<field name="active" invisible="1"/>
要显示的字段
7、
<record>
视图标记
8、
newline //强制换行,仅在group中有效
9、
notebooks //tab页集合,每个分页是一个page元素
二、语义元素:
1、button
可用于odoo系统内方法,有special\confirm属性。
special一个是save按钮,作用是保存并关闭对话框。另一个是cancel按钮,不保存记录只关闭对话框。
confirm在系统调用odoo方法之前给个提示,当点击“确定”按钮,继续执行方法。同时适用于看板视图。
field:对单个字段进行显示或修改。
label:显示字段标签的手动替代方法,需要与for关键字联用,实现的效果:当点击label标签也能编辑数据。
三、js代码方式弹出form视图






















 1439
1439











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








