字段:
Non relational fields(无关联字段)
在这里列举了默认情况下可用的所有非关系字段,没有特定的顺序.
integer (FieldInteger)
选项:
type: 输入形式(input文本框)
在编辑模式下,该字段作为文本输入呈现,可以将HTML属性类型设置为number,在这种情况下,将禁用默认格式以避免不兼容。
<field name="int_value" options='{"type": "number"}'/>
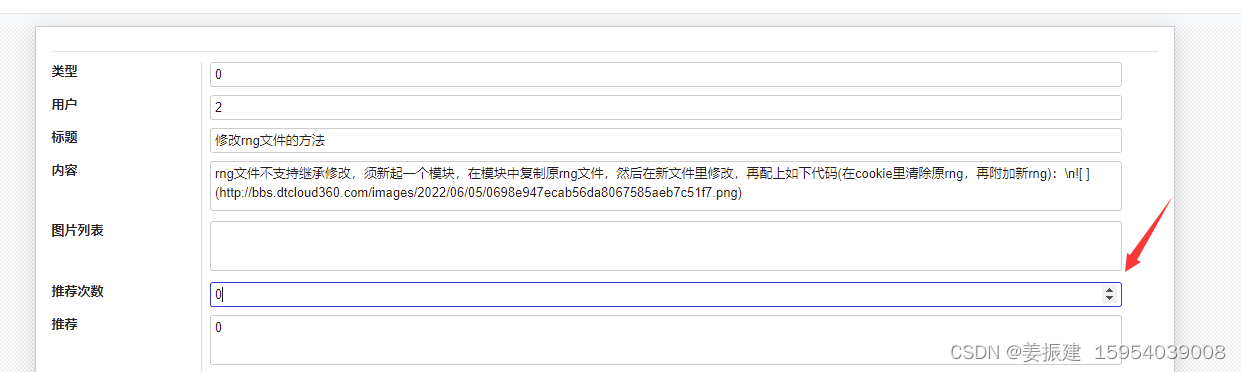
步长:当用户单击按钮时,将步长设置为上下值(仅用于输入类型编号,默认为1)

<field name="int_value" options='{"type": "number", "step": 100}'/>
下面的选项将阻止格式化字段的值。
<field name="int_value" options='{"format": false}'/>
float (FieldFloat)
属性:
digits: 显示精度
<field name="factor" digits="[42,5]"/>
选项:
type: 默认是text类型的input,也可以设置成number
在编辑模式下,该字段作为文本输入呈现,可以将HTML属性类型设置为number,在这种情况下,将禁用默认格式以避免不兼容。
<field name="int_value" options='{"type": "number"}'/>
步长:当用户单击按钮时,将步长设置为上下值(仅用于输入类型编号,默认为1)
<field name="int_value" options='{"type": "number", "step": 0.1}'/>
其他同integer
float_time (FieldFloatTime)
此widget的目标是正确显示表示时间间隔(以小时为单位)的浮点值。因此,例如,0.5的格式应为0:30,或4.75对应于4:45。
float_factor (FieldFloatFactor)
此widget旨在正确显示使用其选项中给定的因子转换的浮点值。例如,保存在数据库中的值为0.5,系数为3,小部件值的格式应为1.5。
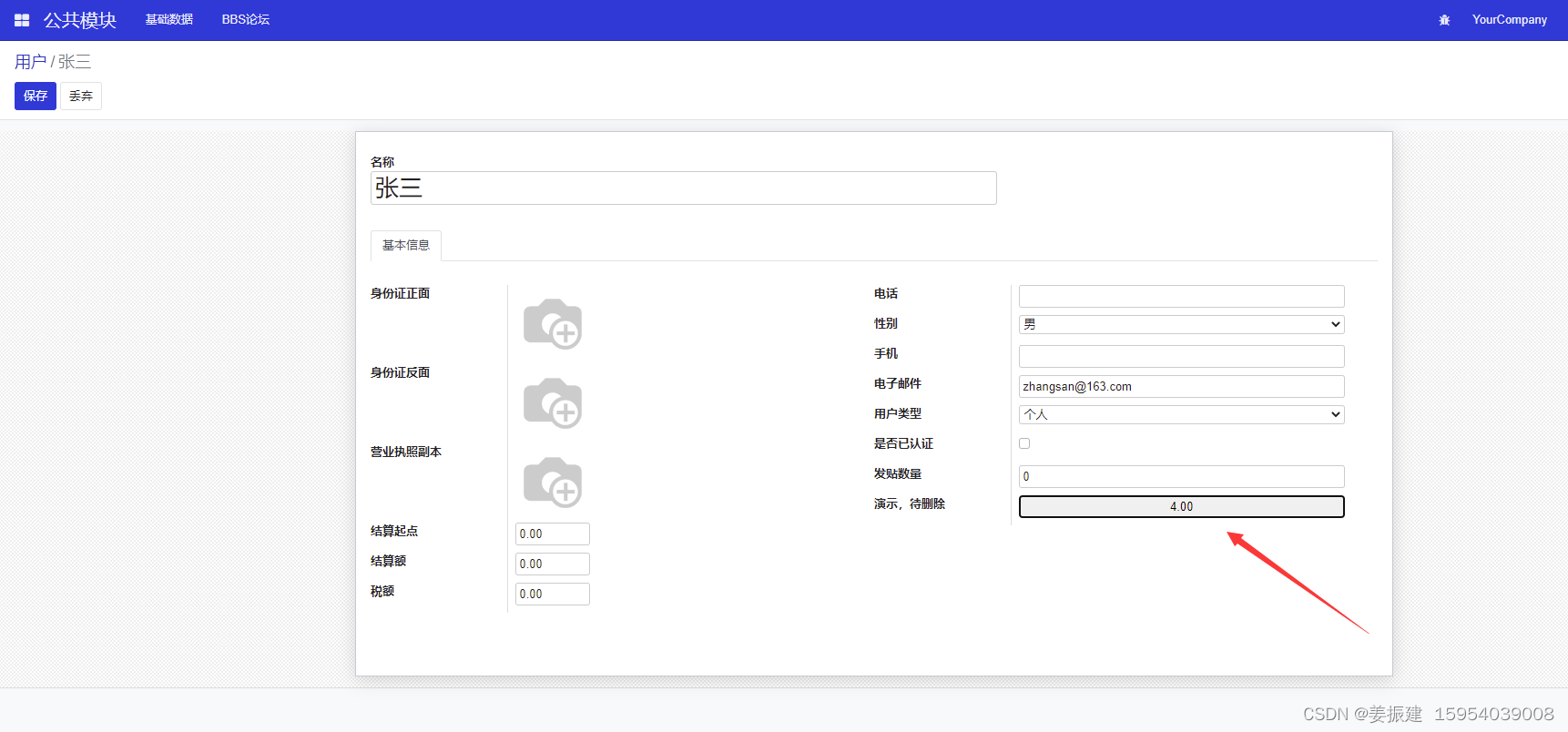
float_toggle (FieldFloatToggle)
The goal of this widget is to replace the input field by a button containing a range of possible values (given in the options). Each click allows the user to loop in the range. The purpose here is to restrict the field value to a predefined selection. Also, the widget support the factor conversion as the float_factor widget (Range values should be the result of the conversion).
<field name="days_to_close" widget="float_toggle" options='{"factor": 2, "range": [0, 4, 8]}'/>

单击4.00就变成了8.00,如:

boolean (FieldBoolean)
char (FieldChar)
这是char类型字段的默认字段类型.
date (FieldDate)
这是日期类型字段的默认字段类型。注意,它也适用于日期时间字段。 在格式化数据时它用到了session timezone .
支持的字段类型: date, datetime
选项:
datepicker: datepicker widget的扩展设置.
<field name="datefield" options='{"datepicker": {"daysOfWeekDisabled": [0, 6]}}'/>

datetime (FieldDateTime)
<field name="datetimefield" options='{"datepicker": {"daysOfWeekDisabled": [0, 6]}}'/>

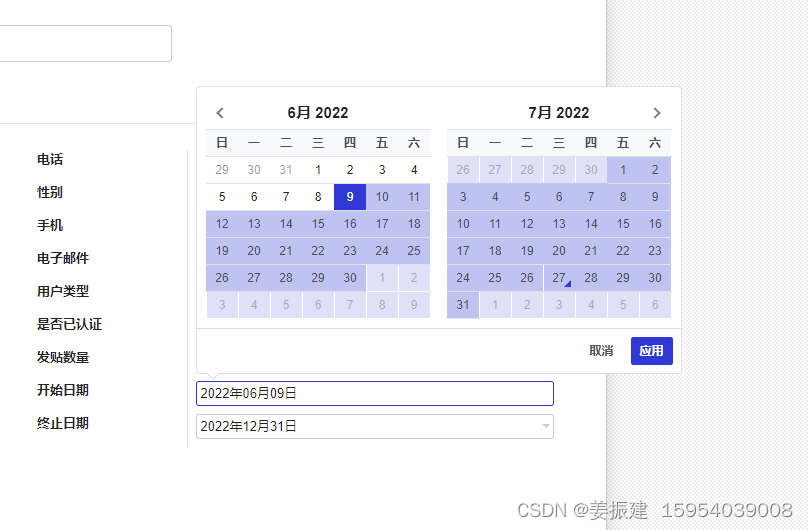
daterange (FieldDateRange)
支持同时选择开始时间和结束时间。
支持的字段类型: date, datetime
选项:
related_start_date:应用结束日期字段以获取开始日期值,该值用于在picker中显示范围。.
related_end_date: 应用开始日期字段以获取结束日期值,该值用于在picker中显示范围.
picker_options: picker的扩展设置.
start_date = fields.Date(‘开始日期’)
end_date = fields.Date(‘终止日期’)
<field name="start_date" widget="daterange" options='{"related_end_date": "end_date"}'/>
<field name="end_date" />

remaining_days (RemainingDays)剩下的日期
支持的字段类型: date, datetime,是只读的, 它显示字段值与今天之间的差值(以天为单位), widget旨在用于提供信息:因此不能在编辑模式下修改值.
monetary (FieldMonetary)
用于显示一种货币. If there is a currency fields given in option, it will use that, otherwise it will fall back to the default currency (in the session)
字段类型 ‘monetary’. 它用于显示货币。如果选项中给出了货币字段,它将使用该字段,否则它将返回默认货币
支持的类型: monetary, float
选项:
currency_field: 另一个货币类型的many2one字段
<field name="value" widget="monetary" options="{'currency_field': 'currency_id'}"/>

text (FieldText)
基础类型.
支持的数据类型: text
handle (HandleWidget)
这个字段的作用是显示一个处理器,并允许通过拖放对各种记录进行重新排序。
警告:
必须在记录排序的字段上指定.
警告:
不支持在同一列表上有多个具有句柄小部件的字段.
支持的数据类型: integer
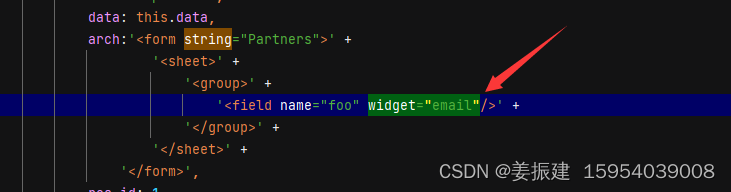
email (FieldEmail)
显示邮件地址。使用它的主要原因是它可以将字符串渲染成合适的超链接,为只读模式。
支持的字段类型: char


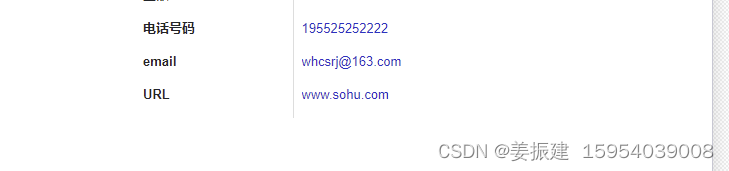
点击email:
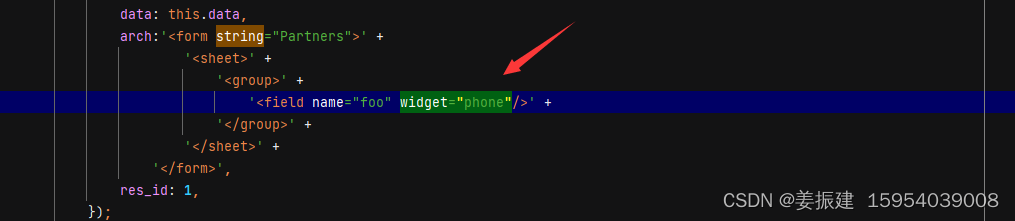
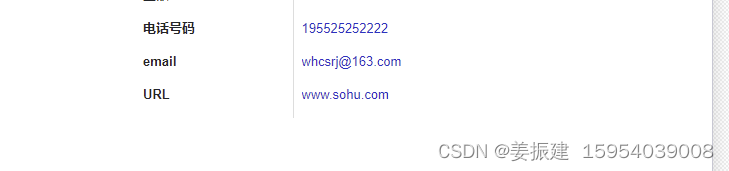
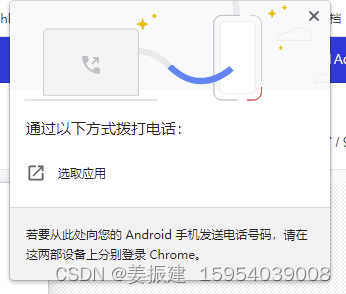
phone (FieldPhone)
本字段显示一个电话号码. 使用它的主要原因是,在只读模式下,它被呈现为带有适当href的锚定标记。
支持的字段类型: char


点击电话号码,弹出:
url (UrlWidget)
此字段显示url(在只读模式下)。使用它的主要原因是,它被呈现为具有适当css类和href的锚标记。
此外,可以使用text属性自定义锚定标记的文本(它不会更改href值)。
**<field name="foo" widget="url" text="Some URL"/>**

由于jzj2的值是www.sohu.com,上面的text(www.dtclooud360.com)只是显示文件,最终链接的还是www.sohu.com
选项:
website_path: (默认值:false) 通常情况下,会链接到http://地址,如果设为true,则允许重定向至数据库自己的网址。
- website_path: (default:false) by default, the widget forces (if not already
the case) the href value to begin with http:// except if this option is set
to true, thus allowing redirections to the database’s own website.

支持的字段类型: char
domain (FieldDomain)
注意:仅限‘static’ domain (不支持动态表达式和上下文变量).
支持的字段类型: char
link_button (LinkButton)
该widget实际上只是显示一个带有图标和文本值的范围作为链接内容。通过单击,将打开一个新的浏览器窗口,其值为url。
支持的字段类型: char
image (FieldBinaryImage)
将二进制的值显示为image,在某些情况下,服务只是返回一个 ‘bin_size’ 来代替真实的image,它代表一个文件的大小,如6kb,在这种情况下,widget将生成一个具有与服务器上的图像对应的源属性的图像。
支持的字段类型: binary
选项:
preview_image: 如果图像仅作为“bin_size”加载,则此选项有助于通知web client默认字段名不是当前字段的名称,而是另一个字段的名称,如下面的代码行。
accepted_file_extensions:允许的文件扩展名, (默认值是 image/*)
<field name="image" widget='image' options='{"preview_image":"image_128"}'/>
binary (FieldBinaryFile)
允许保存/下载二进制文件的通用widget
支持的字段类型: binary
选项:
accepted_file_extensions:扩展名
Attribute:
filename:保存二进制文件将丢失其文件名,因为它只保存二进制值。文件名可以保存在另一个字段中。为此,应将属性文件名设置为视图中的字段。
priority (PriorityWidget)优先事项
该widget被渲染成一组小星星,允许用户通过点击设定值,例如,这对于将任务标记为高优先级非常有用。
注意,这个小部件也可以在“只读”模式下工作,这是不寻常的情况。
支持的文件类型: selection
attachment_image (AttachmentImage)
多个字段的image widget。如果设置了该字段,则该widget将呈现为具有正确src url的图像。这个widget在编辑或只读模式下没有什么不同,它只支持查看图像。
支持的字段类型: many2one
<field name="displayed_image_id" widget="attachment_image"/>
image_selection (ImageSelection)
允许用户通过单击图像来选择值.
支持的字段类型: selection
一个字典,具有从选择值到对象的映射,带有图像(image_link)和预览图像(preview_link)的url.
请注意,此选项不是可选的!
<field name="external_report_layout" widget="image_selection" options="{
'background': {
'image_link': '/base/static/img/preview_background.png',
'preview_link': '/base/static/pdf/preview_background.pdf'
},
'standard': {
'image_link': '/base/static/img/preview_standard.png',
'preview_link': '/base/static/pdf/preview_standard.pdf'
}
}"/>





















 1094
1094











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








