前端使用Nuxt.js时加入第三方组件时会出现此报错。
错误原因:Nuxt是在服务端就开始渲染,而服务端没有Document和Window。
解决方法:将组件设置为不在服务端渲染,在客户端再加载。
具体步骤:
一、在plugins下创建一个.js文件

将需要的组件放进去

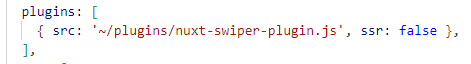
二、找到nuxt.config.js
![]()
加上plugins,设置ssr:false,这样组件就不会再服务端渲染

三、使用组件
在使用组件时,就不再需要加import组件和components,只需使用<client-only></client-only>将组件包裹在内,即可让组件在客户端再加载。





















 5002
5002











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








