开发工具与关键技术:Adobe Dreamweaver JavaScript
作者:陈石军
撰写时间:2020年5月3日
一.DOM节点的创建
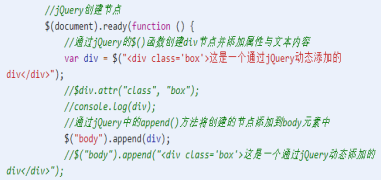
jQuery节点的创建: ( ) 函 数 处 理 , ()函数处理, ()函数处理,(“html结构”),jQuery创建的节点是一个jQuery对象。
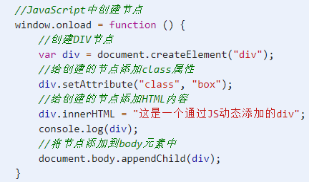
JavaScript中创建DOM节点,第一创建元素document.createElement(),第二为节点添加一下属性element.setAttribute(),第三使用innerText或则innerHTML属性添加文本或则HTML内容,第四使用parentElement.appendChild()方法将新创建的节点添加到父节点中。
例子:

二.元素内部插入DOM节点
1.append()与appendTo()方法:append(content|fn),向每个匹配的元素内部追加内容, ( A ) . a p p e n d ( B ) , 将 B 添 加 到 A 中 。 a p p e n d T o ( c o n t e n t ) , 把 所 有 匹 配 的 元 素 追 加 到 另 一 个 指 定 的 元 素 元 素 集 合 中 。 (A).append(B),将B添加到A中。appendTo(content),把所有匹配的元素追加到另一个指定的元素元素集合中。 (A).append(B),将B添加到A中。appe








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 6270
6270











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








