开发工具与关键技术:DW transition-delay
作者:黎凤焕
撰写时间:2019年2月4日
在html中,手风琴的出现顺序是不同的,我们可以运用transition-delay,transition-delay有延迟的作用,添加延迟的时间,出现的效果就会随着间隔时间大小出现。

设置transform: translateX(110px)和transition: all 0.2s ease就可以得到下面的效果。如图:

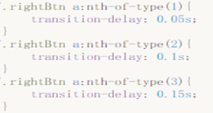
再给每一列设置比上一项大0.05秒的时间间隔,就可以实现手风琴的效果,鼠标移入张开,移出收缩。如图:

在html中,如何实现手风琴的效果?
最新推荐文章于 2024-05-11 11:46:12 发布





















 1161
1161











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








