创建repo在你的GitHub账户
我将repo命名为blog_comments,你也可以自行命名👋

打开utterance
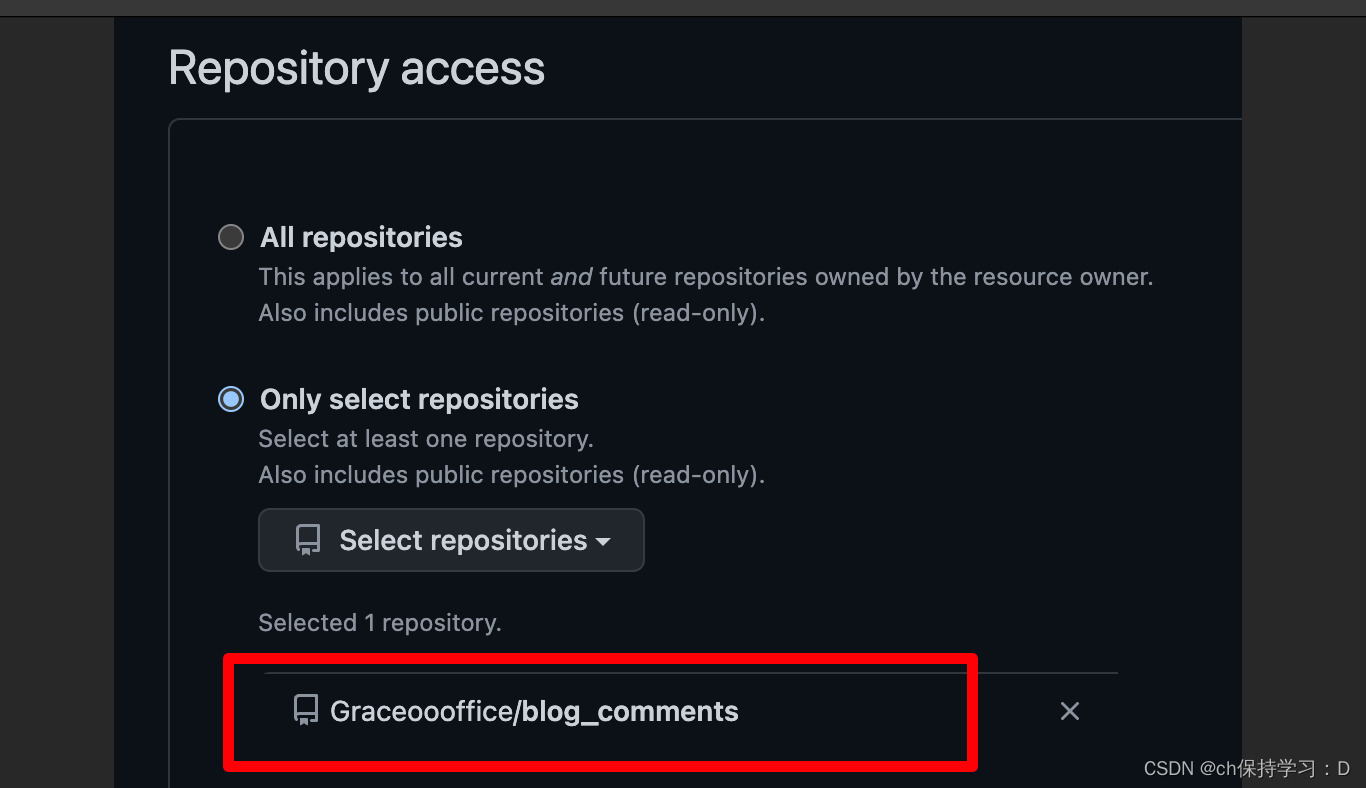
点击here,找到Configuration部分,根据这个步骤来进行操作,此时你已经满足了第一条,接下要点击第二条的utterances app这个蓝色的文本,选择下面图片的内容👇

config基础配置
在你的站点文件配置config里修改一下内容为👇
请注意❗️第6行的repo=XXX请填写在你上面图片里写的repo名字
comments:
enabled: true
provider: utterances
utterances:
repo: Graceoooffice/blog_comments
issueTerm: pathname
label: utterances
Blog每篇配置评论
在你想要增加评论的blog文章里在你想要添加评论的位置增加下面的代码👇
请注意❗️第二行的repo=“XXX”请填写在你上面图片里写的repo名字
<script src="https://utteranc.es/client.js"
repo="Graceoooffice/blog_comments"
issue-term="pathname"
theme="github-light"
crossorigin="anonymous"
async>
</script>
🎉 此时你已经完成了所有的操作,快到你的blog里查看吧! 🎉






















 686
686

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








