保存layui表格里input标签的数据
上次写到了在layui表格里面加入input标签, 并且设置input标签的类型为时间格式,使数据顺序整齐排列在表格里,并且可以在layui表格里同时对多条数据进行编辑。
那么,现在,问题又来了:如何同时保存在layui表格里面编辑的多条数据呢?
在创建table标签时,我给它套了一个form表单,layui表格里面的input标签也按照form表单里面的input标签的格式设置了对应的name。所以,layui表格里面的数据就如同form表单里面的数据一样,可以被序列化出来。

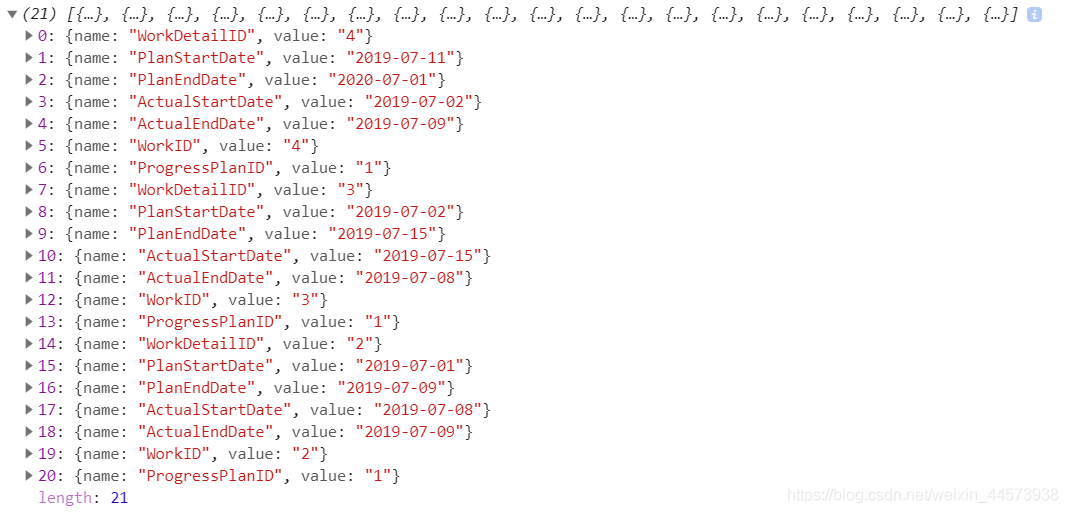
从上图,我们可以看到,被序列化出来的21条input标签的数据,其中每一条数据都有其他几条name是相同的数据,但是,细心观察,你会发现,这些数据都是按顺序排列的,并且如同你在layui表格排列数据的顺序一样。(仅限添加了input标签的)
如果将数据就这样通过“post”提交到控制器,控制器只会读取到表格的第一行数据,无法同时读取多条数据。
既然控制器无法同时读取多条数据,我就想到在把数据在通过post提交之前先处理一下,把layui表格的数据一行一行地提交出来。
前面也提到,被序列化出来的数据都是虽然很多name相同,但数








 本文探讨了在layui表格中使用input标签编辑数据时,如何实现多条数据的保存。通过将表格数据包裹在form表单中,利用input标签的name属性与formData序列化数据。由于控制器只能读取第一条数据,因此采取按行提交数据的策略,利用正则表达式匹配数据排列规律,每次提交7条(一行数据)。在后台,通过表单数据更新数据库并返回操作状态。
本文探讨了在layui表格中使用input标签编辑数据时,如何实现多条数据的保存。通过将表格数据包裹在form表单中,利用input标签的name属性与formData序列化数据。由于控制器只能读取第一条数据,因此采取按行提交数据的策略,利用正则表达式匹配数据排列规律,每次提交7条(一行数据)。在后台,通过表单数据更新数据库并返回操作状态。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1541
1541











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








