需求场景
在富文本中的内容生成出来时,需要把表格转化成图片。
解决方式:
1、使用html2Canvs:
该插件是把页面上的节点进行图片转换,虽然此时的富文本节点不在该业务场景中,可以将表格标签生成dom节点插入并绝对定位到页面之外。
var $table = $str.find('table').clone(); // $str 是table的dom节点。
var $tableContent = $('.tableContent');
$tableContent.empty().append($table);
var width = $j.css('width').split('px')[0],
height = $j.css('height').split('px')[0],
canvas = document.createElement('canvas'),
content = '',
rect = $j.get(0).getBoundingClientRect();
canvas.width = width;//canvas宽度
canvas.height = height * scale;//canvas高度
content = canvas.getContext('2d');
content.translate(-rect.left,-rect.top);
canvasData = {
useCORS: true,
dpi: window.devicePixelRatio*2,
canvas:canvas,
width:width,
height:height,
letterRendering: true
};
html2Canvas($j, canvasData).then(function (canvas) {
var context1 = canvas.getContext('2d');
var dataURL = context1.canvas.toDataURL('image/png');
})
2、使用domtoimage
var width = $j.css('width').split('px')[0],
height = $j.css('height').split('px')[0],
canvas = document.createElement('canvas');
canvas.width = width;//canvas宽度
canvas.height = height;//canvas高度
canvasData = {
width:width,
height:height,
}
domtoimage.toBlob($j[0], canvasData).then(function (canvas) {
// 获取了blod对象
})
疑问
出现了一个问题,假如表格中含有标题(caption)标签,会在截图时caption标签样式宽高变大的情况(即获取表格的宽高实际上无法将整个表格完整截下)
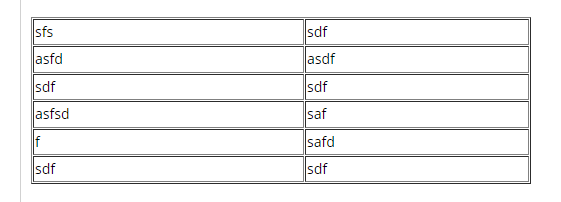
正常情况下:

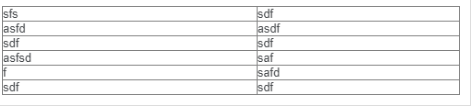
生成后:

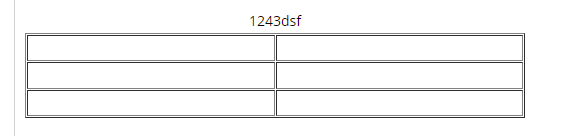
有标题情况下

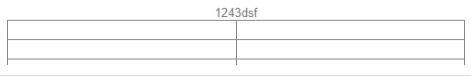
生成后(表格获取的宽高,无法完整展示到整个表格)






















 850
850











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








