写在前面
最近在做模拟登陆bilibili的爬虫案例,遇到了一些小问题这里给大家分享一下,避免大家采坑~
郑重声明:本人目前仅在CSDN这一个平台发布文章,其他小伙伴如果想转载 或者引用请注明引用来源,未经许可不得直接搬运,请尊重创作人的劳动成果,谢谢!

一、出现问题
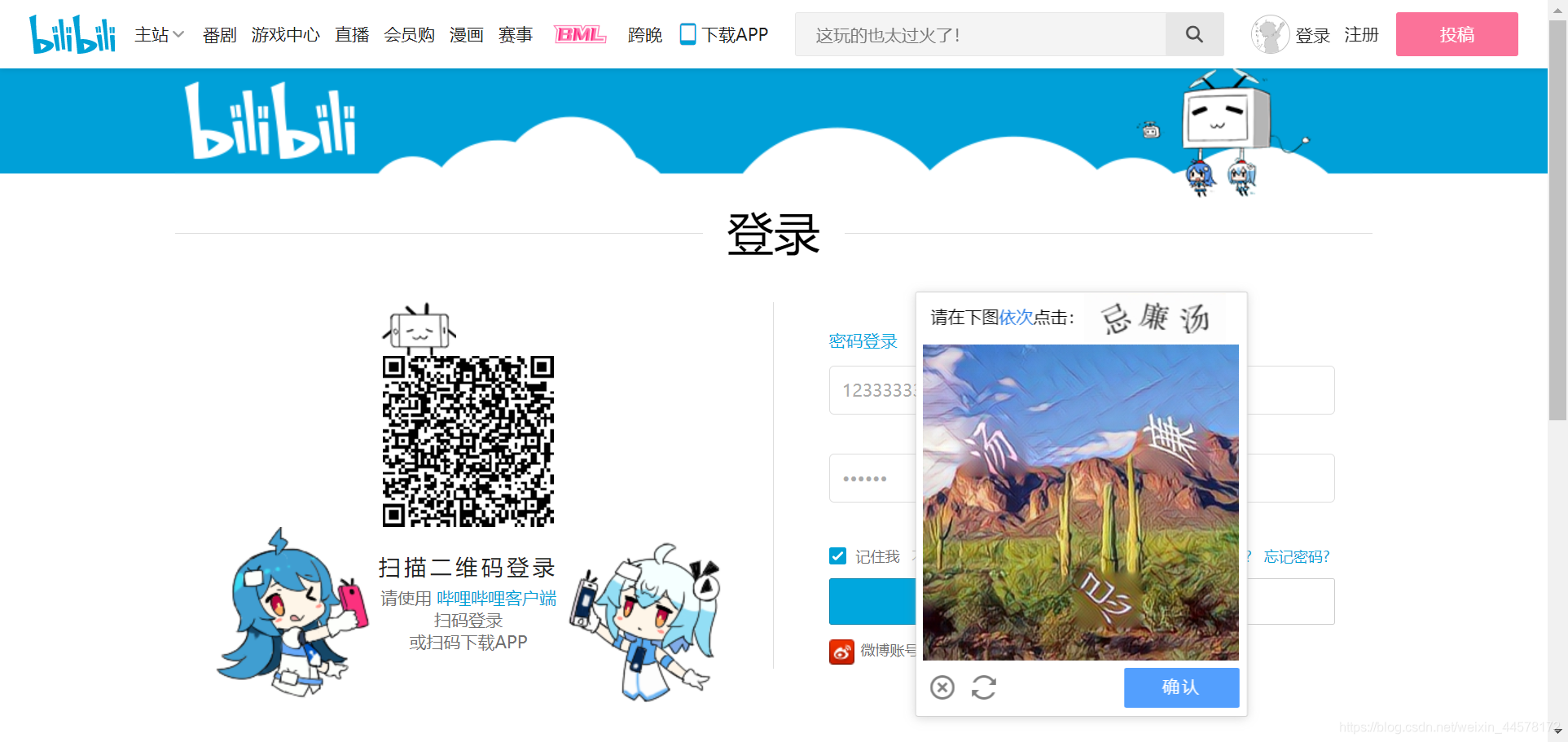
在selenium中定位元素后使用loction获取坐标值出现偏差,导致动作链无法执行,具体请看下图。

在这个图中我想要定位的是整个验证码的部分,但是使用location定位元素之后,我做了截图得到的是如下部分:

很明显我们获取到的坐标值出现了偏差,那么为什么会这样呢?
二、原因分析
之所以会出现这个坐标偏差是因为windows系统下电脑设置的显示缩放比例造成的,location获取的坐标是按显示100%时得到的坐标,但我们的电脑缩放比例并不是100,因此就出现了偏差。
三、解决办法
方法一:把电脑的显示缩放设置调回100%即可准确定位

以win10的系统为例,到桌面点击右键->显示设置->高级缩放设置->自定义缩放(100%),之后可能需要注销重启电脑,然后就可以了。
方法二:在给crop()参数的时候,全部乘以对应的比列也能准确截图
from PIL import Image
image = Image.open('1.png')
x = 738 * 1.25
y = 220 * 1.25
im = image.crop((x, y, x + 100 * 1.25, y + 36 * 1.25))
im.show()
1.25表示电脑默认缩放为125%,不过这种方法只能实现精准截图,如果要对界面进行点击操作还是做不到的。
方法三:对页面进行缩放
document.body.style.zoom="100/电脑默认缩放比例"
完整示例代码(以百度为例):
import time
from io import BytesIO
from PIL import Image
from selenium import webdriver
driver = webdriver.Chrome()
try:
driver.get('https://www.baidu.com/')
# 执行js,对页面进行缩放,100 占 125 的 80%
driver.execute_script('document.body.style.zoom="0.8"')
# 要截图的元素
element = driver.find_element_by_xpath('//input[@id="su"]')
# 坐标
x, y = element.location.values()
# 宽高
h, w = element.size.values()
# 把截图以二进制形式的数据返回
image_data = driver.get_screenshot_as_png()
# 以新图片打开返回的数据
screenshot = Image.open(BytesIO(image_data))
# 对截图进行裁剪
result = screenshot.crop((x, y, x + w, y + h))
# 显示图片
result.show()
finally:
time.sleep(10)
driver.quit()
这种方法也是只能实现精准截图,如果要对界面进行点击操作还是做不到的,并且还可能会造成element元素错位导致click点击操作失败。
综上如果是做复杂的模拟浏览器操作我还是比较推荐第一种方法的,其他方法的缺陷如果有大佬能够解决欢迎在评论区指出,小弟不胜感谢~
引用源自
CSDN 博客 llf_cloud https://blog.csdn.net/llf_cloud/article/details/84310644
博客园 纪宇-年华 https://www.cnblogs.com/jiyu-hlzy/p/12155738.html
本篇完,如有错误欢迎指出~






















 194
194











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










