本人使用的springboot shiro 作为后端,前端是vue,请求一直出现跨域问题
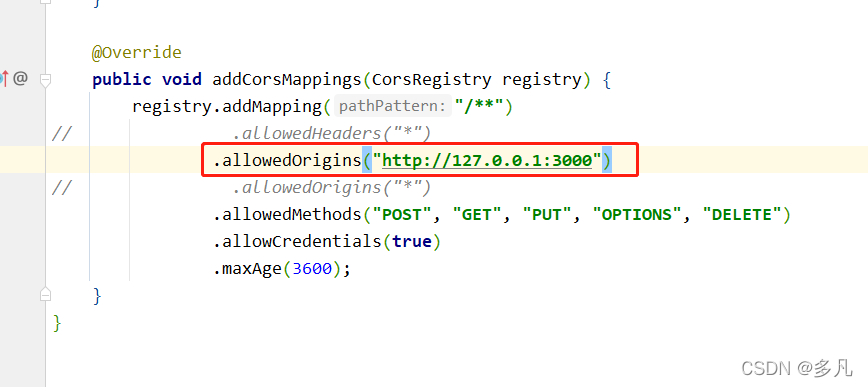
网上看见的实现springmvc 接口配置类,重载addcors这个方法已经用了,也没有解决,
然后 shiro 配置在filter 添加了一个过滤器,配置response的返回header 也没有成功。
前端必须要开启credentials,我下面这个是fetch 的配置方法,

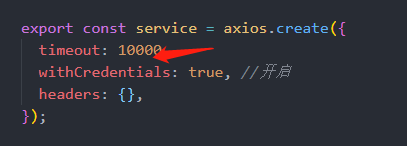
axios 是下面这样配置的

这个配置的意思就是,后端shiro认证成功后,返回的sessionId在浏览器里,会被浏览器自动的添加到header里携带
但是由于跨域的问题,浏览器是禁止的,这个时候你会在返回的header浏览器的setcookie 那个属性那边看到一个黄色的警告⚠,这代表跨域问题还在,所以浏览器不会让你携带上后端返回的cookie里的jssessionid,
最后我发现由于是开发环境,我前端的域名有问题,用127.0.0.1访问,才能免去跨域的问题。
这个搞了5天发现的
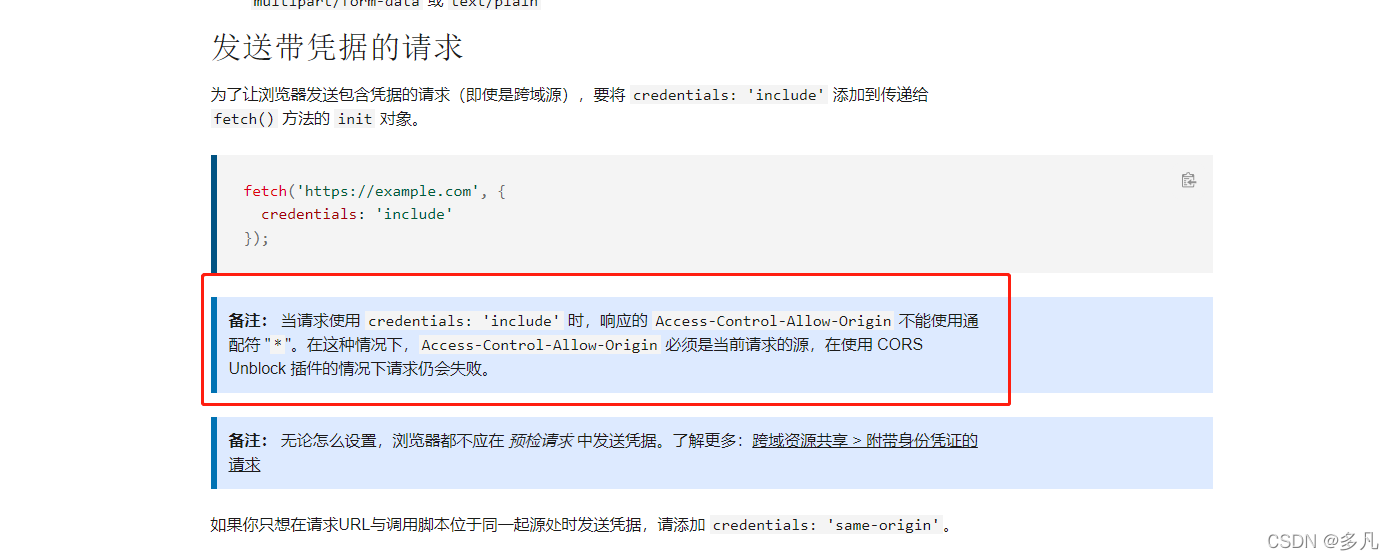
前端浏览器想要成功设置cookie 就要做出设置,根据下面这个fetch 的介绍,用axios 也需要依照这个。+
https://developer.mozilla.org/zh-CN/docs/Web/API/Fetch_API/Using_Fetch























 3530
3530











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








