上篇讲到可以用属性描述符来对属性做一些描述,以及用来描述属性的四个属性(value,configurable,enumerable,writable)。这篇讲的存取器属性就是在属性描述符中配置get()和set()方法,配置这两个方法之后,该属性就不是一个普通属性了。存取器属性最大的意义,在于可以控制属性的读取和赋值。
如果一个属性是存取器属性,则读取该属性时,会运行get方法,将get方法得到的返回值作为属性值,如果给该属性赋值,则会运行set方法。举个栗子来理解一下叭~
【例1】
const obj = {
b:2
}
Object.defineProperty(obj,'a',{
get() {
console.log("运行了属性a的get函数")
},
set() {
console.log("运行了属性a的set函数")
}
})
obj.a = 10;
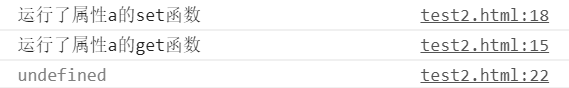
console.log(obj.a)【结果】可以看到,在对a进行赋值时,运行了set(),在访问a时,运行了get(),且因为get函数没有返回值,所以得到的值为undefined

要想实现上面的效果,即赋的值等于读取到的值,可以借用第三参数,如下
const obj = {
b:2
}
Object.defineProperty(obj,'a',{
get() {
console.log("运行了属性a的get函数");
return obj._a;
},
set(val) {
console.log("运行了属性a的set函数");
obj._a = val;
}
})
//以下代码相当于set(10)
obj.a = 10;
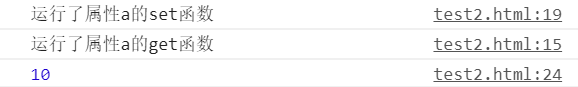
console.log(obj.a);【结果】

【注】get函数不能传参,set函数可以传一个参数
【例2】小练习:输入年龄,限定年龄范围在0-200岁,且输入必须为数字类型,输出XX岁。
obj = {
name: 'jwh'
}
Object.defineProperty(obj, 'age', {
get() {
return `${obj._age}岁`;
},
set(val) {
if (typeof val !== "number") {
throw new TypeError("年龄必须是一个数字");
}
if (val < 0) {
val = 0;
} else if (val > 200) {
val = 200;
}
obj._age = val;
}
})
obj.age = 33;
console.log(obj.age);
obj.age = -10;
console.log(obj.age);
obj.age = 222;
console.log(obj.age);
obj.age = "aaa";
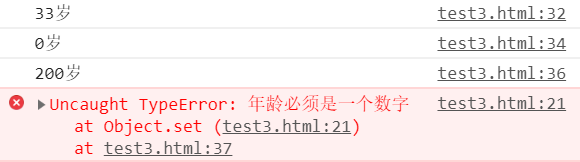
console.log(obj.age);【结果】























 226
226











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








