以下内容为读《你不知道的JS》的读书笔记,在该书 1.2.3 节中讲到两个变量查询的方法,即 LHS 查询和 RHS 查询。书中的原话是“当变量出现在赋值操作的左侧时进行 LHS 查询,出现在右侧时进行 RHS 查询”。我的理解是,除了在赋值号(等号)左边的变量进行 LHS 查询外,所有需要访问变量的过程都是 RHS 查询。需要注意的是,在函数调用中,所传实参是一个隐式变量分配,属于 LHS 查询。
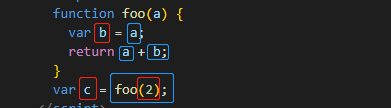
如下例,红色方框中的变量使用的是 LHS 查询,蓝色方框中的变量使用的是 RHS 查询

在清楚 LHS 查询和 RHS 查询后,我们来看看当变量未经声明时,JS引擎的处理,如下例
function foo(a) {
console.log(a + b);
b = a
}
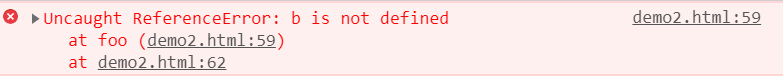
foo(2);【结果】在第一次对 b 进行 RHS 查询时,无法找到该变量,因此报错信息如下

虽然代码执行到这里报错,后面的内容不继续执行,但是要说明的是,当JS引擎在执行 LHS 查询时,如果在全局作用域中也找不到目标变量,就会在全局作用域中创建一个具有该名称的变量,并将其返还给引擎,前提是程序运行在非严格模式下。
将上述代码修改如下
function foo(a) {
b = a;
console.log('a + b = ', a + b);
}
foo(2);
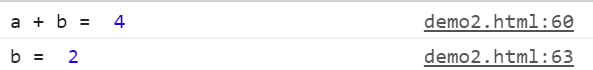
console.log('b = ', b);【结果】可以在全局作用域访问到 b

下面是我自己的一个点,没有什么技术含量
function foo(a) {
console.log('a + b = ', a + b); //b = undefined
var b = a;
}
foo(2);【结果】数 + undefined = NaN
![]()






















 571
571











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








