1、作用域([[scope]])
- [[scope]]:每一个js函数都是一个对象,对象中有些属性我们可以访问,但是有些不可以,这些属性仅供js引擎存取,[[scope]]就是其中的一个。[[scope]]指的是我们所说的作用域(作用域链),其中存储了运行期期上下文的集合。每一个函数都有一个作用域。
- 运行期上下文:当函数执行的过程之前,会创建一个称为执行期上下文的内部对象。一个执行期上下文定义了一个函数执行时的环境,函数每次执行对应执行期上下文都是独一无二的,所以多次调用一个函数会导致创建多个执行期上下文,当函数执行完毕,它所产生的执行期上下文会被销毁。
- 看不懂概念不要紧,可以看下面的例子,然后看概念就会理解。
- 如果不知道执行期上下文的可以看:
https://blog.csdn.net/weixin_44588495/article/details/86616034
2、作用域链
- [[scope]]中所存储的执行期上下文对象的集合,这个集合呈链式链接,我们把这种链式链接叫做作用域链。
3、要知道
function Person(){
}
console.log(Person.name);
console.log(Person.prototype);
- 这里的Person.name等就是可以访问的,但是Person.[[scope]]就是我们访问不到的。
- 这里每次调用都会产生一个新的AO对象。
function test(){
}
test() -> 产生一个AO{} 用完销毁
test() -> 产生一个AO{} 用完销毁
3、例子
function a(){
function b(){
var b = 234;
}
var a = 123;
b();
}
var glob = 100;
a();
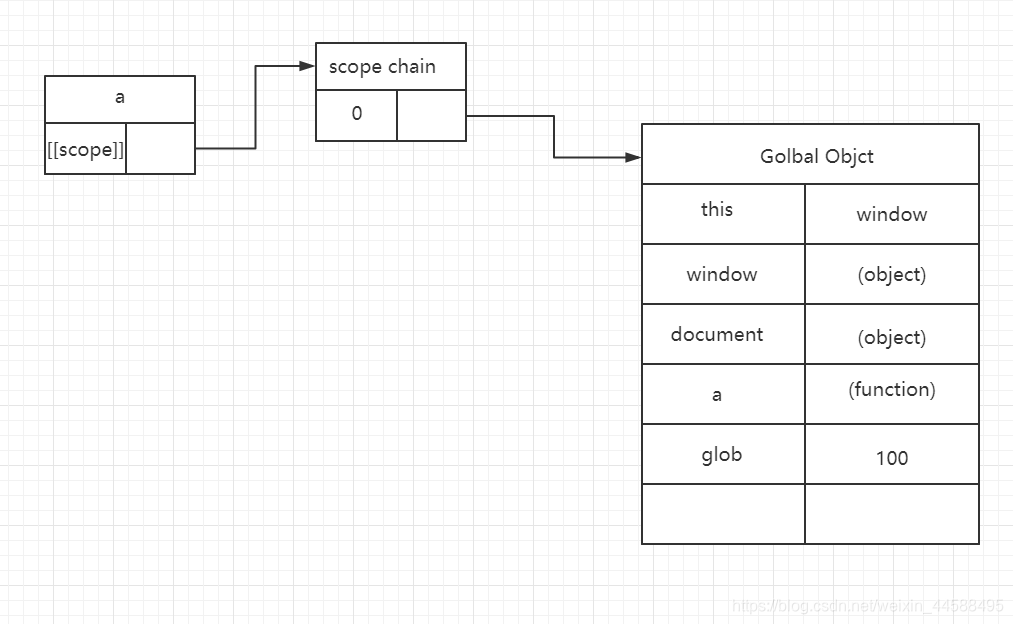
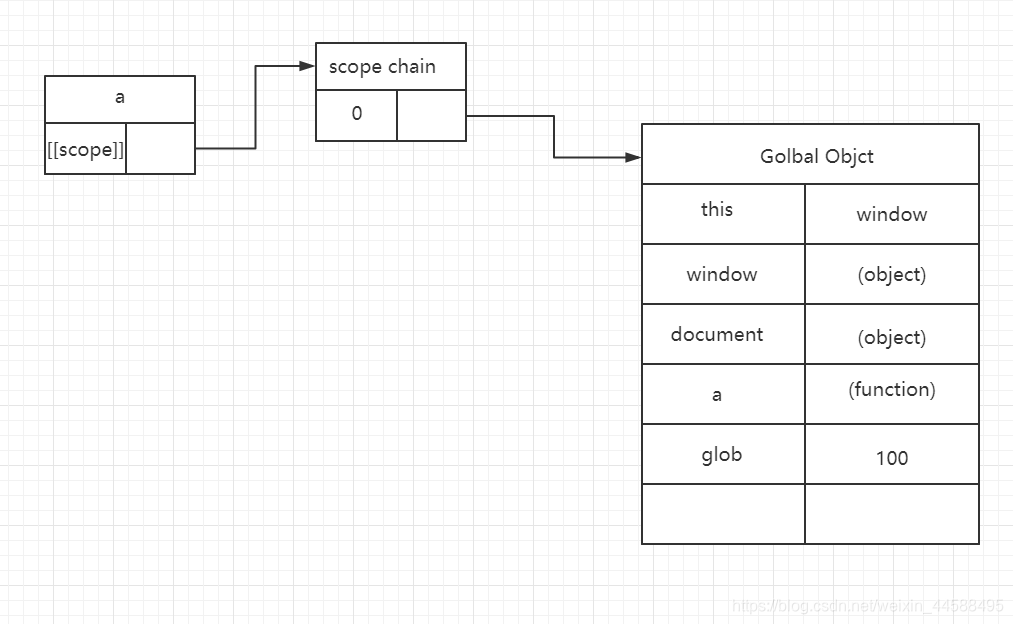
- a函数定义时,产生了一个[[scope]],这里实际上只有一个GO,全局的作用域。

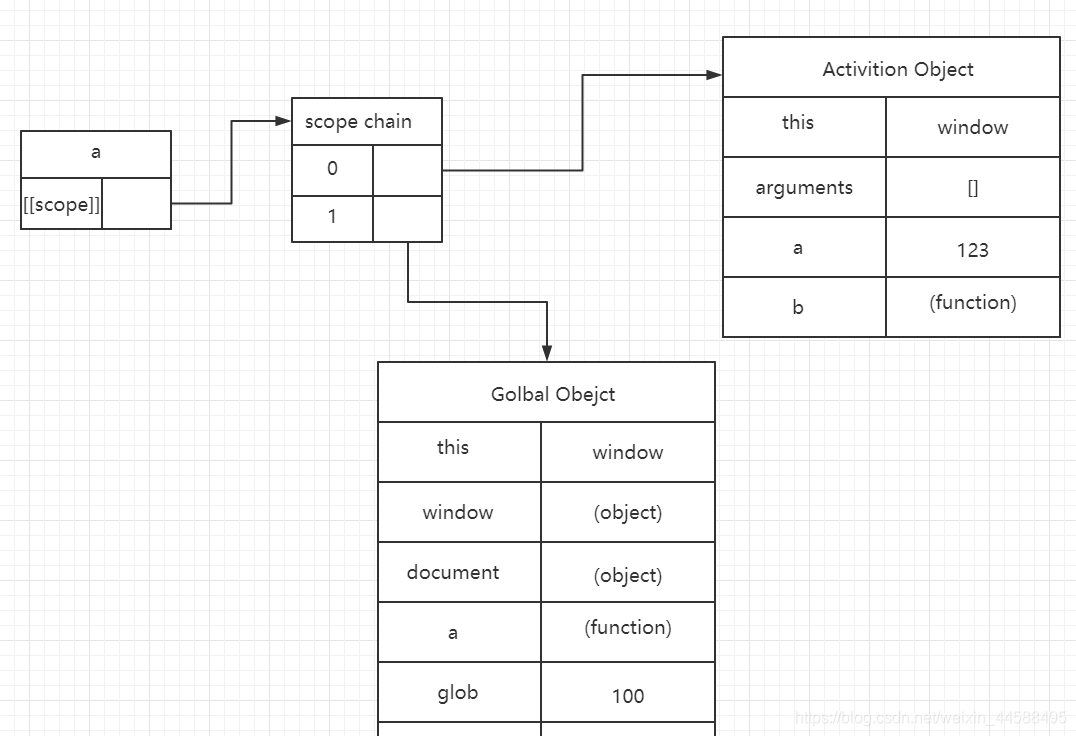
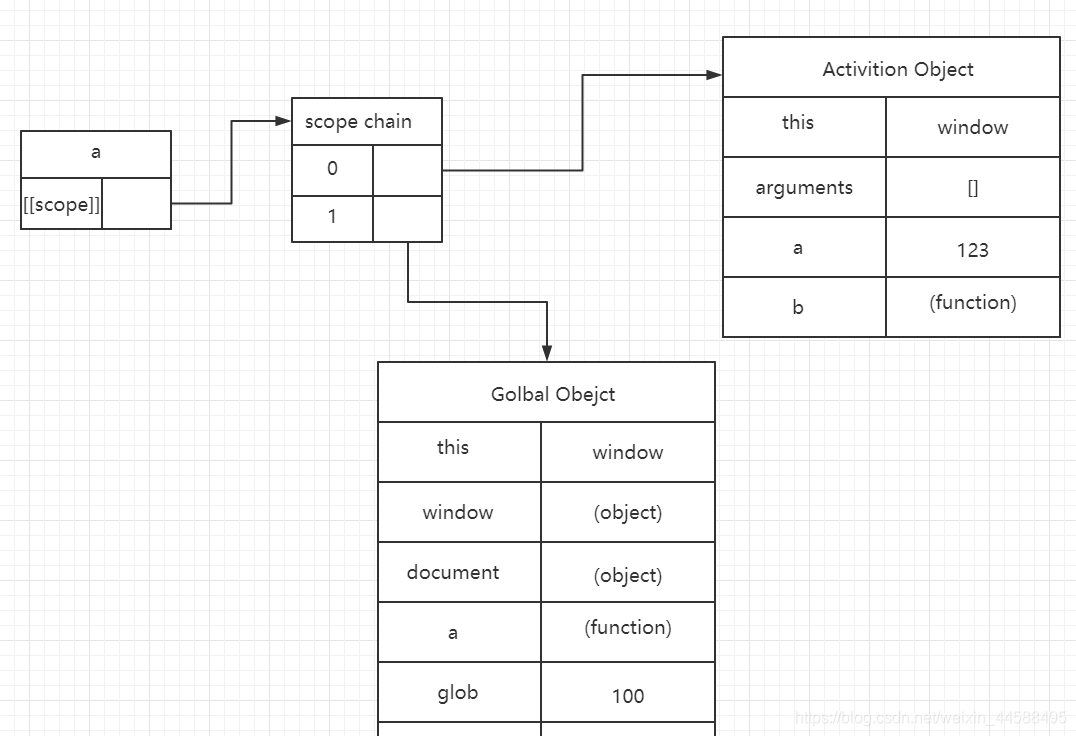
- a在要执行之前,产生了一个执行期上下文。在这里,新创建的AO是作用域的顶端,我们在查找变量的时候就是沿着作用域链去查找变量,从顶端开始。这也就是为什么,在函数调用时,先查找自己是否含有这个属性,如果没有这个属性就去父级查找,这就是原理。这就是a函数的作用域链了。可以理解为[[scope]]为一个数组。函数本身的预编译形成AO永远是放在最顶端。

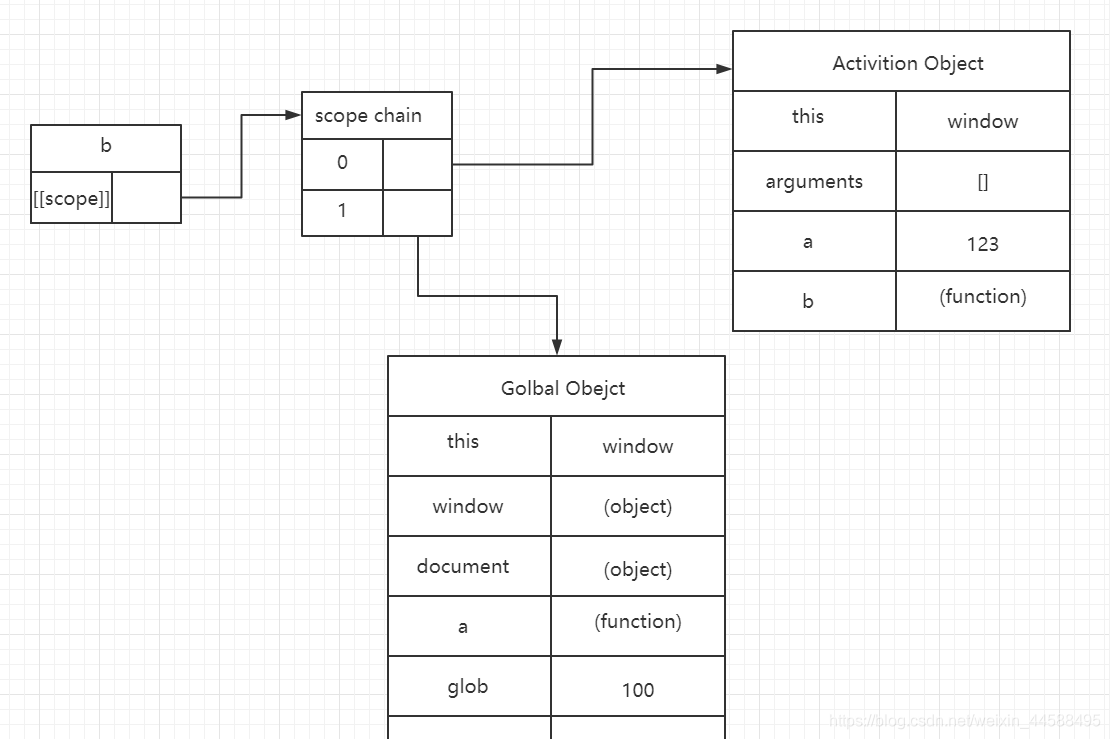
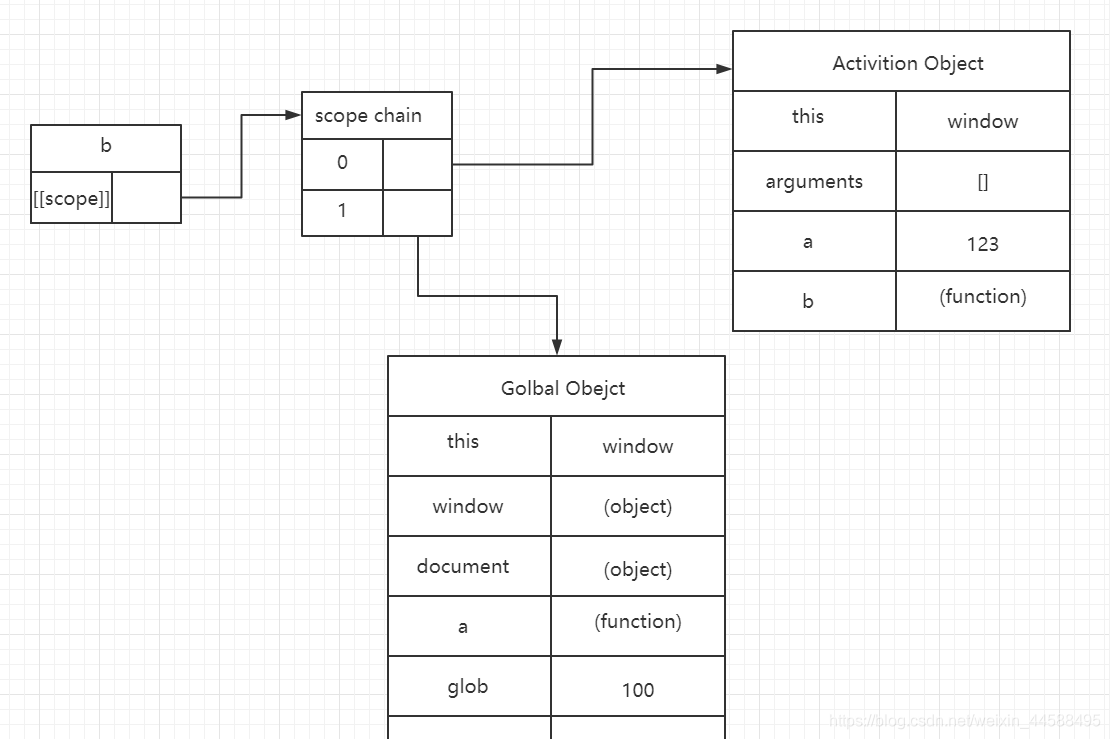
- 由于a函数的执行内部执行b(),所以b函数只在执行之前又产生了一个执行期上下文。所以b的作用域链直接基于a的作用域链。
- b函数被创建时的作用域环境:

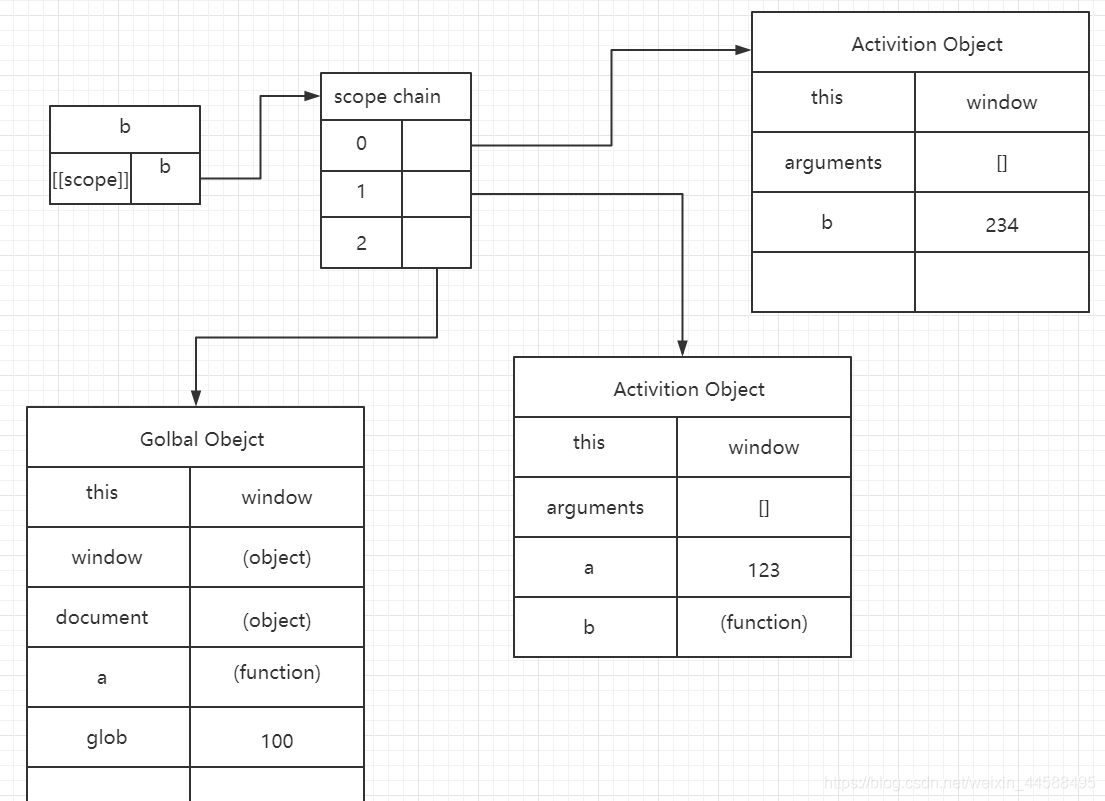
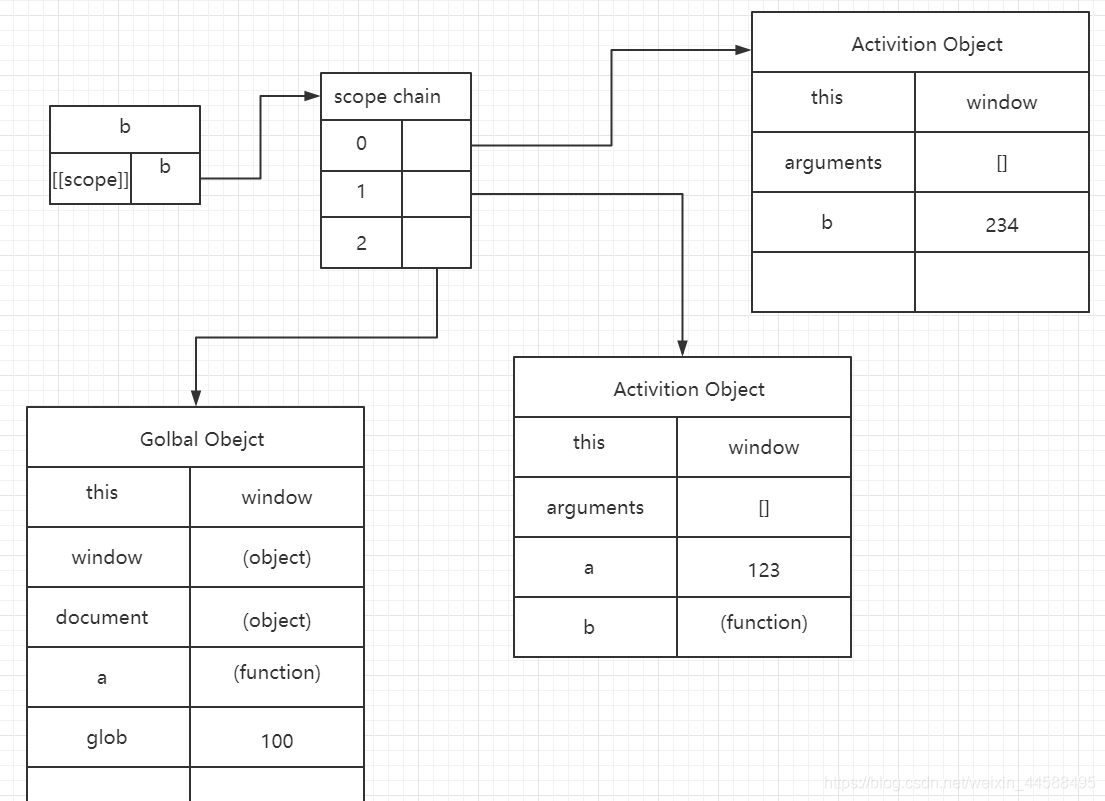
- b()执行之前进行预编译,形成的作用域链。

- 当b函数查找变量的时候,自顶向下查找变量。
这里是为下一篇闭包铺垫理论知识。


























 1136
1136











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








