jQuery里有很多很炫酷的效果,比如隐藏、显示、渐入、渐出和动画等。这些方法运用组合可以做出很好看的jQuery动画。
一、隐藏和显示
jQuery效果里的通过jQuery,你可以使用hide()和show()方法来隐藏和显示HTML元素。
语法:
$(selector).hide(speed,callback);
$(selector).show(speed,callback);
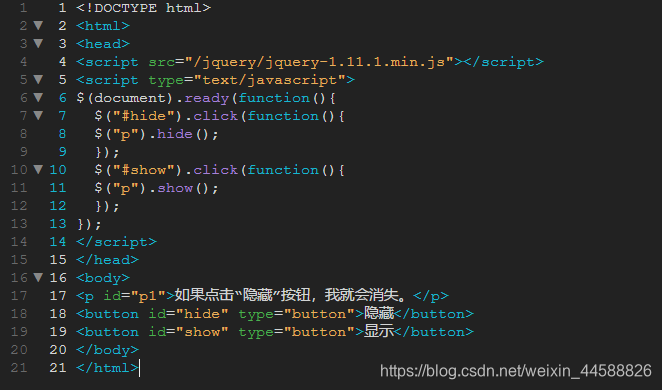
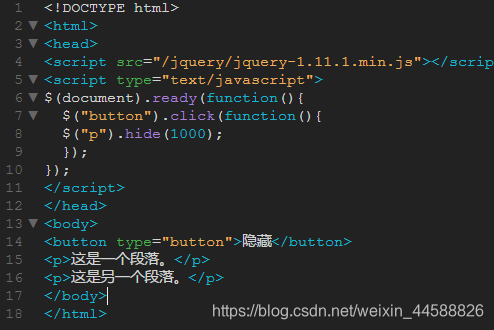
代码

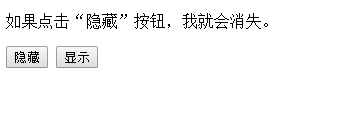
HTML页面:默认状态

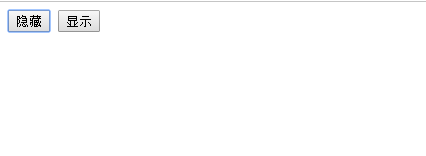
点击隐藏

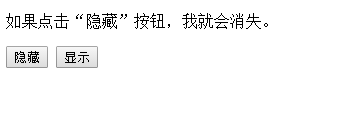
点击显示

二、隐藏和显示
可选的 speed 参数规定隐藏/显示的速度,可以取以下值:“slow”、“fast” 或毫秒。
可选的 callback 参数是隐藏或显示完成后所执行的函数名称。
下面的例子演示了带有 speed 参数的 hide() 方法,show()方法也是一样的。
代码

HTML页面:添加计时器的状态

点击隐藏执行了1000毫秒,有渐渐淡去效果

jQuery隐藏和显示
最新推荐文章于 2023-11-10 10:04:21 发布





















 109
109











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








