jQuery鼠标事件列表:
1、click 单击事件 ;
2、dbclick 双击事件;
3、mousedown 鼠标按下事件;
4、mouseup鼠标弹起事件;
5、mouseenter 鼠标进入事件 ;
6、mouseleave 鼠标离开事件;
举例:
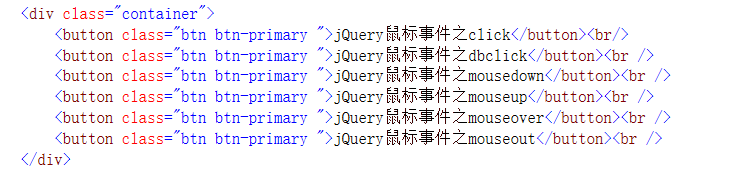
HTML代码:
CSS代码: 
click:第一个按钮的点击事件
$(“button:eq(0)”).click(function () {
alert(“jQuery鼠标事件之click单击事件”);
});
结果: 
dbclick:第二个按钮的点击事件
$(“button”).eq(1).dblclick(function () {
alert(“jQuery鼠标事件之dblclick双击事件”);
});
结果: 
mousedown:第三个按钮的mousedown事件
$(“button”).eq(2).mousedown(function () {
alert(“jQuery鼠标事件之mousedown事件”);
});
结果: 
mouseup:第四个按钮的mouseup事件
$(“button”).eq(3).mouseup(function () {
alert(“jQuery鼠标事件之mouseup事件”);
});
结果: 
mouseover:第五个按钮的mouseover事件
$(“button”).eq(4).mouseover(function () {
alert(“jQuery鼠标事件之mouseover事件”);
});
结果: 
mouseover:第六个按钮的mouseover事件
$(“button”).eq(5).mouseout(function () {
alert(“jQuery鼠标事件之mouseout事件”);
});
结果: 
jQuery鼠标事件:click、dbclick、mousedown、mouseup、mouseover、mouseout
最新推荐文章于 2022-11-10 14:43:18 发布






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








