element-ui 的el-popover 自定义弹出和关闭
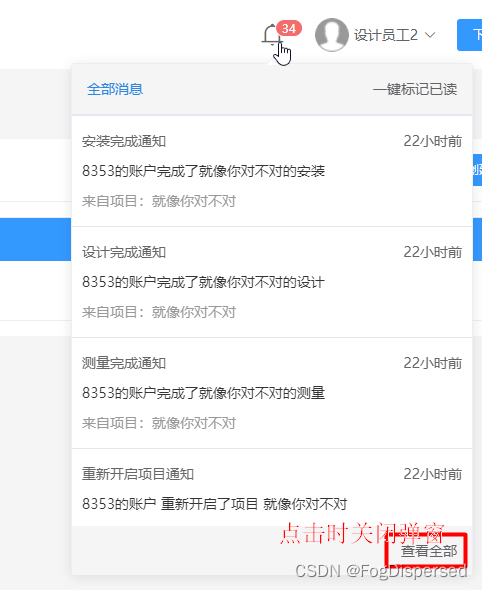
业务需求: 鼠标悬停打开弹窗,点击弹窗里面的内容后关闭弹窗
Element 中 Popover 弹出框的弹出方式有 hover,click,focus,手动激活几种方式,根据业务需求,可以如下使用:

el-popover弹出框 关闭和打开分别用 doClose() 和 doShow() 方法 ,Element UI文档中没有提到这两个方法
<el-popover placement="bottom" ref="popoverRef" trigger="hover">
<div @click="handleList" class="read">查看全部</div>
<el-badge slot="reference">
<span class="el-icon-bell"></span>
</el-badge>
</el-popover>
通过方法关闭弹窗
handleList() {
//关闭弹窗
this.$refs.popoverRef.doClose()
//this.$refs.popoverRef.doShow() 开启弹窗


























 2960
2960











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








