目录
SpringMVC
2.1 SpringMVC介绍
Spring MVC属于SpringFrameWork的后续产品,已经融合在Spring Web Flow里面。Spring 框架提供了构建 Web 应用程序的全功能 MVC 模块。使用 Spring 可插入的 MVC 架构,从而在使用Spring进行WEB开发时,可以选择使用Spring的Spring MVC框架或集成其他MVC开发框架,如Struts1(现在一般不用),Struts 2(一般老项目使用)等等。
SpringMVC框架主要功能: 实现前后端的交互.
交互:
1. 前端通过http请求可以携带参数访问后端服务器. 请求
2. 后端服务器可以将结果通过响应交还给前端. 响应
2.2 SpringMVC入门案例
2.2.1 创建SpringMVC项目

2.2.2 关于tomcat端口号说明
SpringMVC框架使用需要借助tomcat服务器. 默认端口号8080. 可以随意修改.
# 应用名称
spring.application.name=springmvc_demo1
# 应用服务 WEB 访问端口
server.port=8080
2.2.3 关于tomcat服务器操作

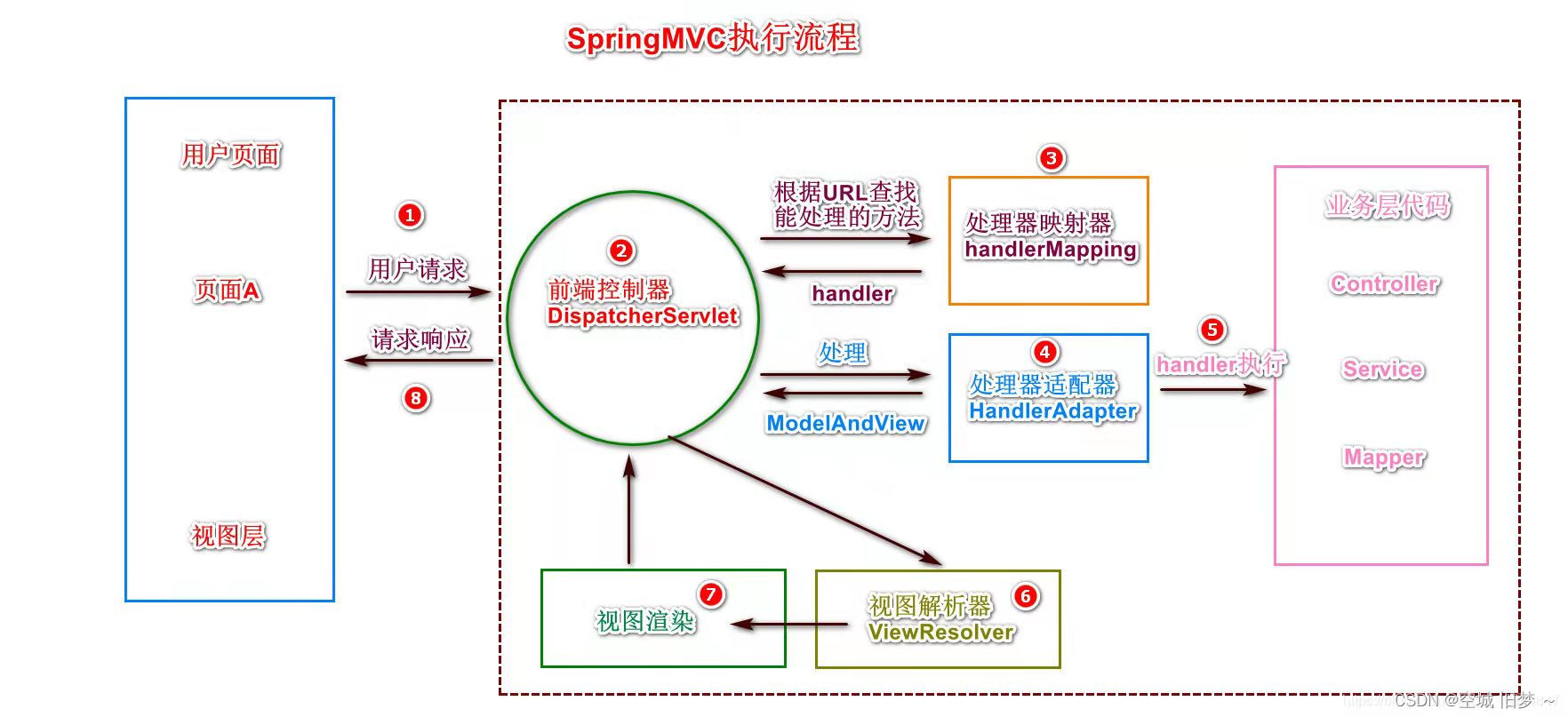
2.2.4 框架之间的关系图

2.2.5 编辑UserController
package com.jt.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller //将类交给SpringMVC管理,SpringMVC交给Spring容器管理
@ResponseBody //将数据转化为"特殊字符串"返回
public class UserController {
/**
* URL地址: http://localhost:8080/hello get请求
* http://localhost:8080/dog get请求
* http://localhost:8080/cat get请求
* 参数: 无
* 返回值: "你好,SpringMVC"的字符串
*/
@RequestMapping("/hello")
public String hello(){
return "你好,SpringMVC";
}
}
3 SpringMVC参数接收
3.1 简单参数传递
需求: 查询后端数据 参数2个数据 name=tomcat,age=18岁
URL: http://localhost:8080/findUserByNA?name=tomcat&age=18
/**
* 需求: 接收参数 name=xxx age=xxx
* URL: http://localhost:8080/findUserByNA?name=tomcat&age=18
* 返回值: "数据正确:name:age"
* 知识点:
* 1.通过url中的key获取数据.
*/
@RequestMapping("/findUserByNA")
public String findUserByNA(String name,int age){
return "数据正确:"+name+":"+age;
}

3.2 对象方式传参
3.2.1 编辑User的POJO
说明:
1. 属性类型 必须为包装类型
2. POJO 必须添加get/set方法
3. POJO类型必须实现序列号接口
package com.jt.pojo;
import java.io.Serializable;
public class User implements Serializable {
private Integer id;
private String name;
private Integer age;
private String sex;
/*必须添加set/get方法/toString*/
@Override
public String toString() {
return "User{" +
"id=" + id +
", name='" + name + '\'' +
", age=" + age +
", sex='" + sex + '\'' +
'}';
}
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public Integer getAge() {
return age;
}
public void setAge(Integer age) {
this.age = age;
}
public String getSex() {
return sex;
}
public void setSex(String sex) {
this.sex = sex;
}
}
3.2.2 编辑UserController
/**
* 需求: 接收参数 name=xxx age=xxx
* URL: http://localhost:8080/findUserByNA2?name=tomcat&age=18
* 返回值: user.toString 字符串
* 知识点:
* 1.通过url中的key获取数据.
* 2.如果参数众多,则可以使用对象的方式接收,要求必须有set方法
*/
@RequestMapping("/findUserByNA2")
public String findUserByNA2(User user){
return user.toString();
}
3.2.3 响应结果

3.3 同名提交问题
3.3.1 案例说明
说明: 如果遇到同名提交问题,数据一般采用,号的方式连接. 如图所示:

3.3.2 编辑UserController
/**
* URL:http://localhost:8080/hobby?hobby=敲代码,睡觉,打游戏,熬夜
* 参数: hobby=敲代码,睡觉,打游戏,熬夜
* 返回值: 获取的参数返回即可
* 知识点: 如果遇到同名提交问题.则SpringMVC可以采用数组接收.内部自动完成分割
* 底层实现: hobby.split(",");
*/
@RequestMapping("/hobby")
public String hobby(String[] hobby){
/* String[] array = hobby.split(",");
System.out.println(array[0]);*/
//数组转化为字符串
return Arrays.toString(hobby);
}
Axios post请求
4.1 常见post请求种类
- form表单提交 method=“post” 同步(要素:页面是否刷新)
- axios.post() 异步操作.
4.2 axios post入门案例
1.2.1 编辑前端JS
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Axios测试</title>
<script src="../js/axios.js"></script>
</head>
<body>
<h1>Axios测试案例-2</h1>
<script>
/*
语法:
1.参数 axios.post(URL地址,数据对象)
2.注意事项: 与axios.get(url,{params:对象})请求写法不一样.
*/
let url1 = "http://localhost:8080/axios/saveUser"
let user1 = {id:100, name:"猫", age:2, sex: "母"}
axios.post(url1,user1)
.then(function(promise){
console.log(promise.data)
})
</script>
</body>
</html>
4.2.2 前端页面解析
说明: axios.post请求中 如果传递了js对象.则发送到后端服务器的数据是 JSON串.

4.2.3 编辑AxiosController
package com.jt.controller;
import com.jt.pojo.User;
import org.springframework.web.bind.annotation.*;
import java.util.ArrayList;
import java.util.List;
@RestController
@CrossOrigin //主要解决跨域问题
@RequestMapping("/axios")
public class AxiosController {
/**
* URL地址: http://localhost:8080/axios/getUserById?id=100
* 参数: id = 100
* 返回值: User对象的JSON 伪造一个User对象
*/
@RequestMapping("/getUserById")
public User getUserById(Integer id){
int a = 100;
//根据ID查询数据库
User user = new User();
user.setId(id);
user.setName("好好学习");
user.setAge(1000);
user.setSex("男");
return user;
}
/**
* URL地址: http://localhost:8080/axios/getUserByNA?id=xxx&name=xxxx
* 参数: id=xxx name=xxx
* 返回值: List [user1,user2]
*/
@RequestMapping("/getUserByNA")
public List<User> getUserByNA(User user){
List<User> list = new ArrayList<>();
list.add(user);//简化赋值操作 直接返回
list.add(user);
return list;
}
/**
* URL地址: http://localhost:8080/axios/findUserByNS/tomcat/男
* 参数: name/sex
* 返回值: List<User>
*/
@RequestMapping("/findUserByNS/{name}/{sex}") //调用set方法为属性赋值
public List<User> findUserByNS(User user){
List<User> list = new ArrayList<>();
list.add(user);
list.add(user);
return list;
}
/**
* URL: "http://localhost:8080/axios/saveUser"
* 参数: {"id":100,"name":"猫","age":2,"sex":"母"} json串
* url1: http://xxx/axios/saveUser?id=xxx&name=xxx
* 返回值: "新增用户成功!!!"
* 难点:
* 1.Get请求数据是通过?key=value&key2=value2的方式获取
* post请求 数据是json串 数据结构不同. 所以不能使用User对象接收
* 2.JSON串想把法转化为User对象
* User转化为JSON串 @ResponseBody
* JSON串转化为User @RequestBody
* 3.JSON串转化 要求json串中的属性与对象中的属性一致,
* 并且赋值时调用对象的set方法
* 4.@RequestMapping可以支持任意类型的请求. 但是这样的写法不安全.
* 改进: 只能接收固定类型的请求
* @PostMapping("/saveUser")
* @GetMapping
* @PutMapping
* @DeleteMapping
*/
//@RequestMapping(value="/saveUser",method = RequestMethod.POST)
//@PostMapping("/saveUser")
@PostMapping("/saveUser")
public String saveUser(@RequestBody User user){
System.out.println(user);
return "新增用户成功!!!";
}
}
4.2.4 页面效果测试


4.2.5 关于请求常见异常
- 405 异常 ajax的请求类型与后端接收的请求类型不匹配.
- 400异常 参数类型不匹配
- 404异常 请求路径找不到
4.2.6 请求类型和业务关系
| GET | 查询操作 |
| .DELETE | 删除操作 get/delete 用法相同 |
| POST | 1.表单数据提交 2.新增操作 |
| PUT | 修改操作 post/put 用法相同 |
4.3 用户修改操作
4.3.1 编辑页面JS
/**
* 业务需求:
* 完成用户的修改操作.
* 将ID=100的数据 name改为张三 age改为18 sex改为女
* URL: http://localhost:8080/axios/updateUser
* 返回值: 修改成功!!! 数据要求后端打印
*/
let url2="http://localhost:8080/axios/updateUser"
let user2={id:100,name:"张三",age:18,sex:"女"}
axios.put(url2,user2)
.then(function(promise){
console.log(promise.data)
})
4.3.2 编辑AxiosController
/**
* URL:http://localhost:8080/axios/updateUser
* 参数: JSON串
* 返回值: String
*/
@PutMapping("/updateUser")
public String updateUser(@RequestBody User user){
System.out.println(user);
return "修改成功!!!";
}
























 1178
1178











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










