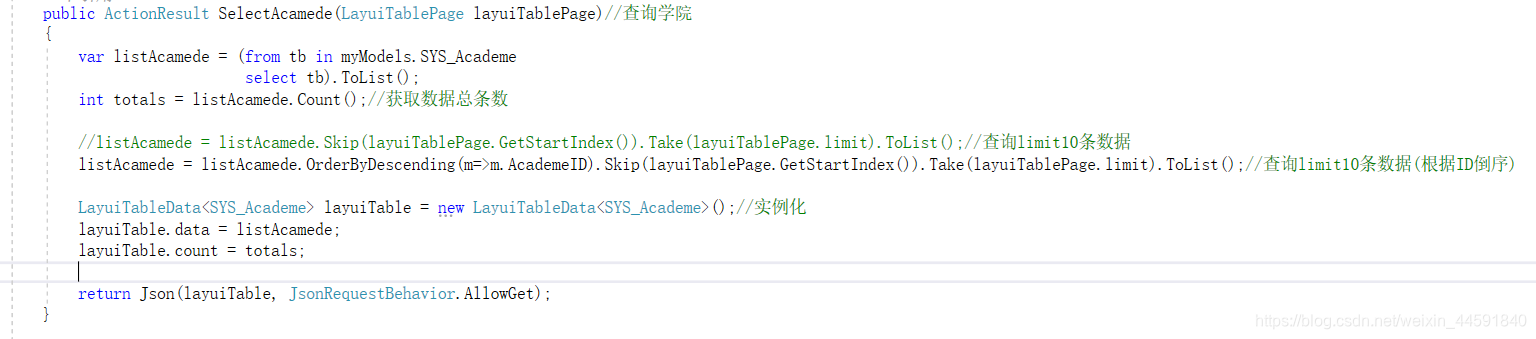
首先定义一个方法SelectAcamede(),然后我们可以看到这里用linq to sql语句去查询数据,然后声明个变量totals去接收查询出的数据条数,再在数据分页查询10条数据,根据ID用OrderByDescending()倒序去排序,然后实例化layuiTable去接收分页数据listAcamede,并赋值,最后返回。
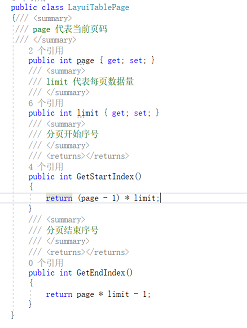
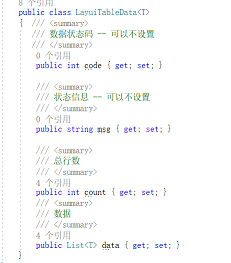
下面是封装的实体类LayuiTablePage和LayuiTableData
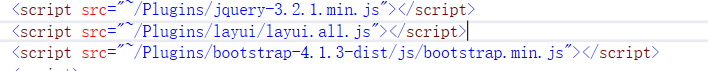
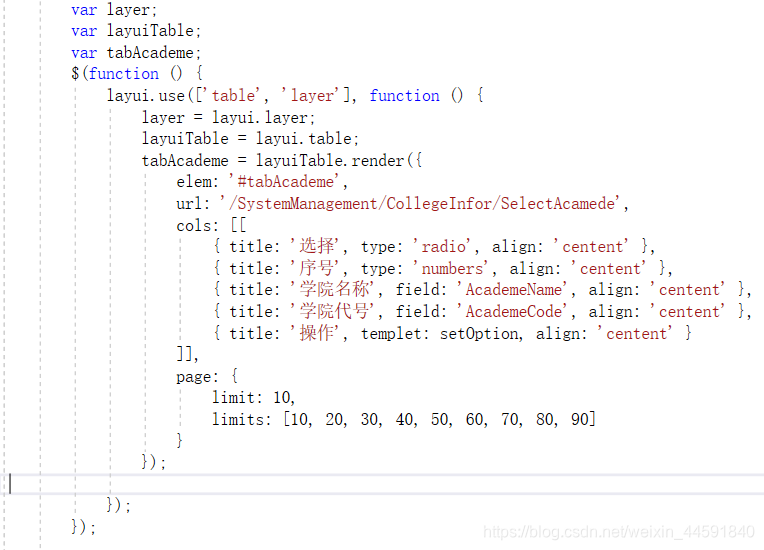
接下来就是视图层,这里我们使用了一个layui插件
我们声明3个变量,首先jQuery中的加载方法,然后layui中的方法use()绑定容器table、layer,再给变量赋值,这里layuiTable.render()是渲染表格,elem是table容器的选择器,url就是请求接口,cols设置表头,title就是表头名称,type设置类型,field设置字段名,templet自定义列模板,align就是单元格排列方式;而page分页中limit就是每条显示的条数,limits就每页条数的选择项。
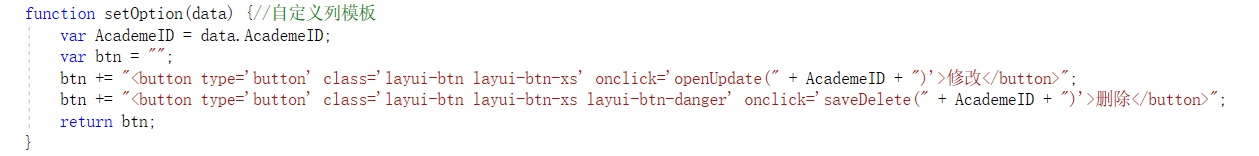
这里templet自定义列模板中定义的一个方法,也就是添加2个按钮
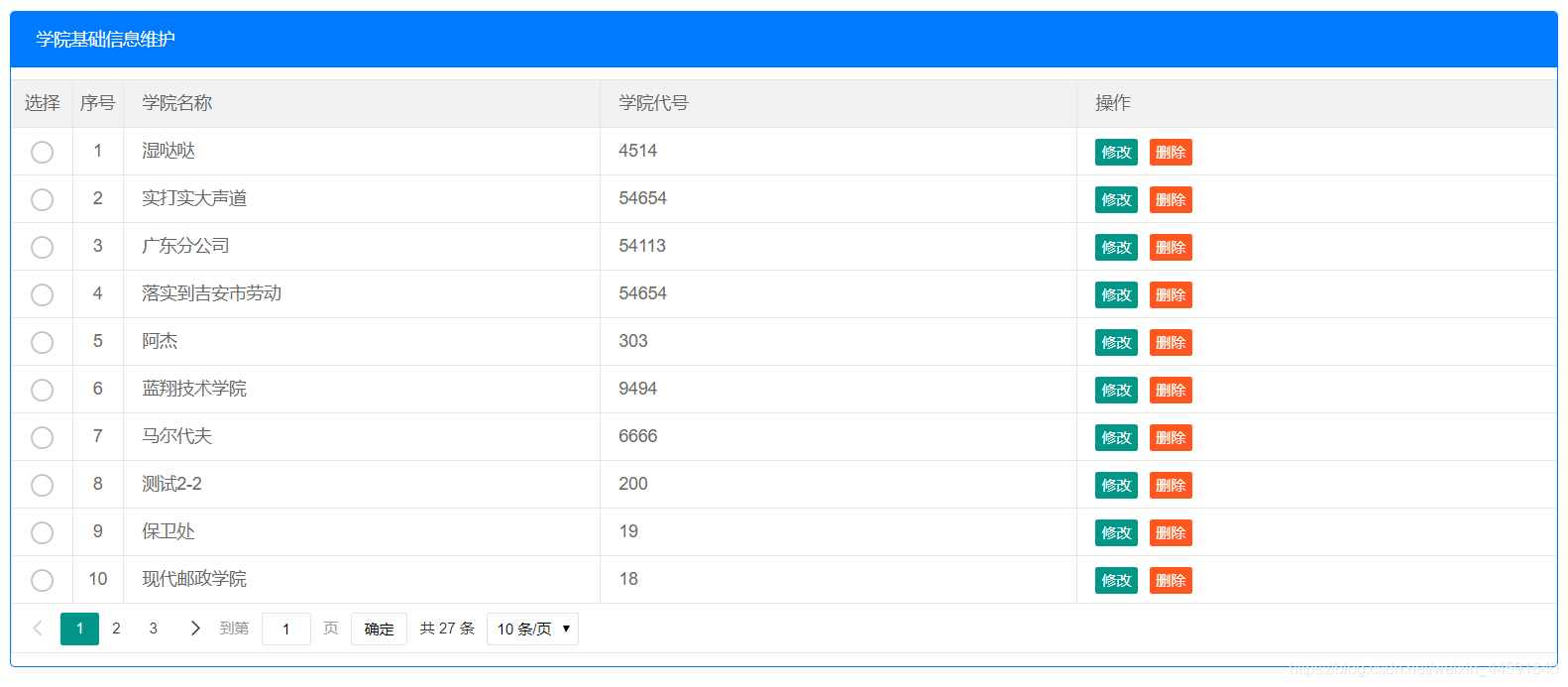
这样查询的操作就完成了,我们可以看下实例
MVC分页查询
最新推荐文章于 2022-04-24 20:43:44 发布






























 815
815











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








