首先将js文件放在目录下某个位置,最好放在assets/script下
如图:

声明了一个名做BubbleChart的js function
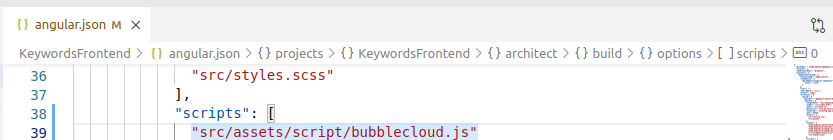
然后在angular.json文件的architect/build/scripts json项中插入js脚本位置
如图:

注意上方图片VSCODE提示的路径,不要放错了地方,因为这个文件下有两个scripts
然后就是重新启动Angular项目,否则检测不到更改
接下来就是引用了,具体分两种
一是引用不带参数的函数
直接在要使用该function的ts文件中输入
declare function BubbleChart(): any;
二是引用带参数的函数
同样直接在要使用该function的ts文件中输入
declare var BubbleChart: any;






















 5345
5345











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








