vue3 依赖-组件tablepage-vue3说明文档,列表页快速开发,使用思路及范例(Ⅰ)配置项文档
vue3 依赖-组件tablepage-vue3说明文档,列表页快速开发,使用思路及范例(Ⅱ)搜索及数据获取配置项
vue3 依赖-组件tablepage-vue3说明文档,列表页快速开发,使用思路及范例(Ⅲ)列表项及分页器配置及props配置
vue3 依赖-组件tablepage-vue3说明文档,列表页快速开发,使用思路及范例(Ⅳ)其他配置项
其他配置项
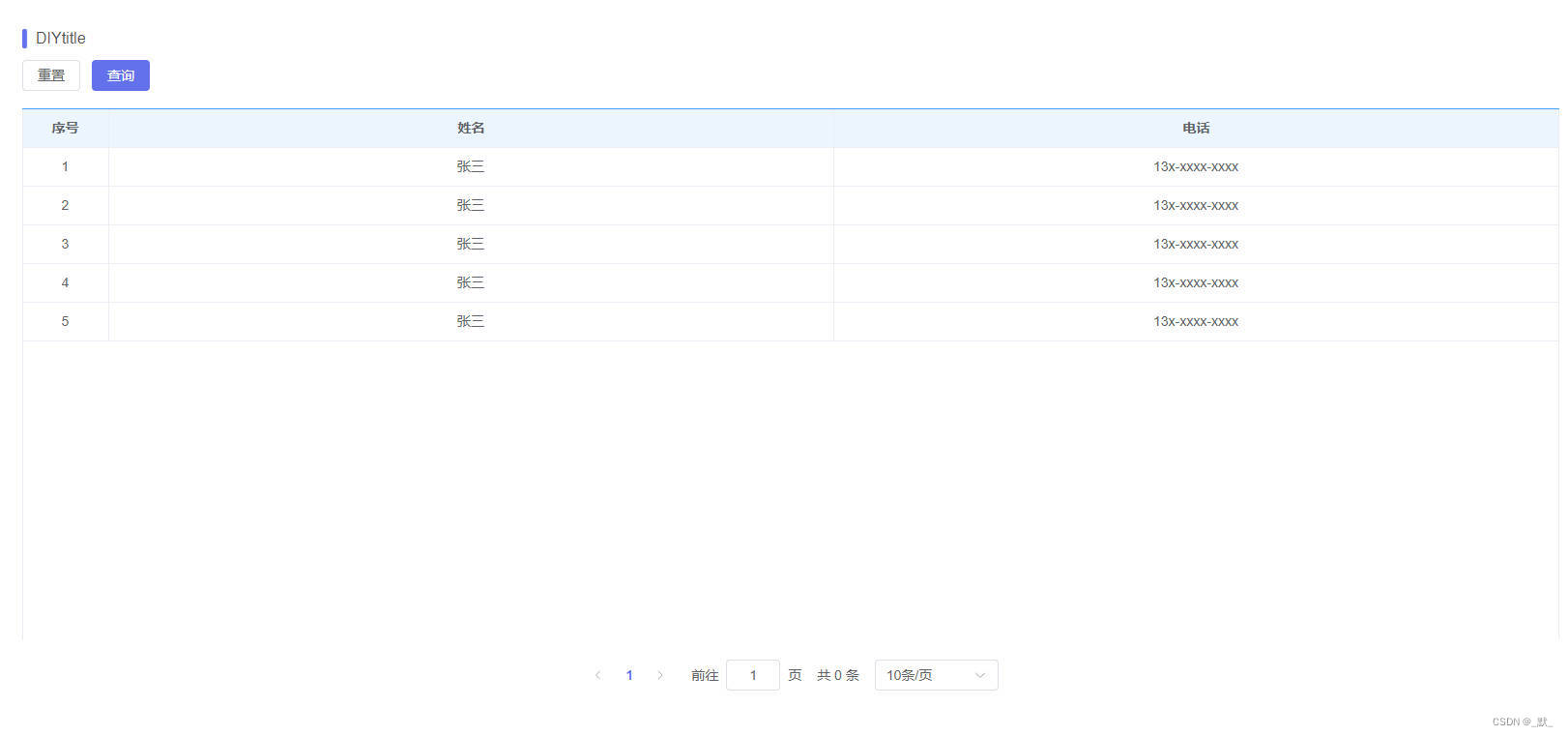
title
设置左上角的title 文案,默认将会从路由配置中读取meta.title
{
path: 'message',
name: 'message',
meta: { title: '短信发送' },
component: () => import('@/views/Message/index.vue')
},
亦可自己手动配置
<template>
<TablePage title="DIYtitle" :tableApi="getMessageList">
<template #default>
<el-table-column type="index" label="序号" align="center" width="90" />
<el-table-column prop="name" label="姓名" align="center" min-width="90" show-overflow-tooltip />
<el-table-column prop="phone" label="电话" align="center" min-width="90" show-overflow-tooltip />
</template>
</TablePage>
</template>
<script setup>
import TablePage from 'TablePage-vue3'
const getMessageList = () => ({
total: 5,
data: new Array(5).fill({ name: '张三', phone: '13x-xxxx-xxxx' })
})
</script>

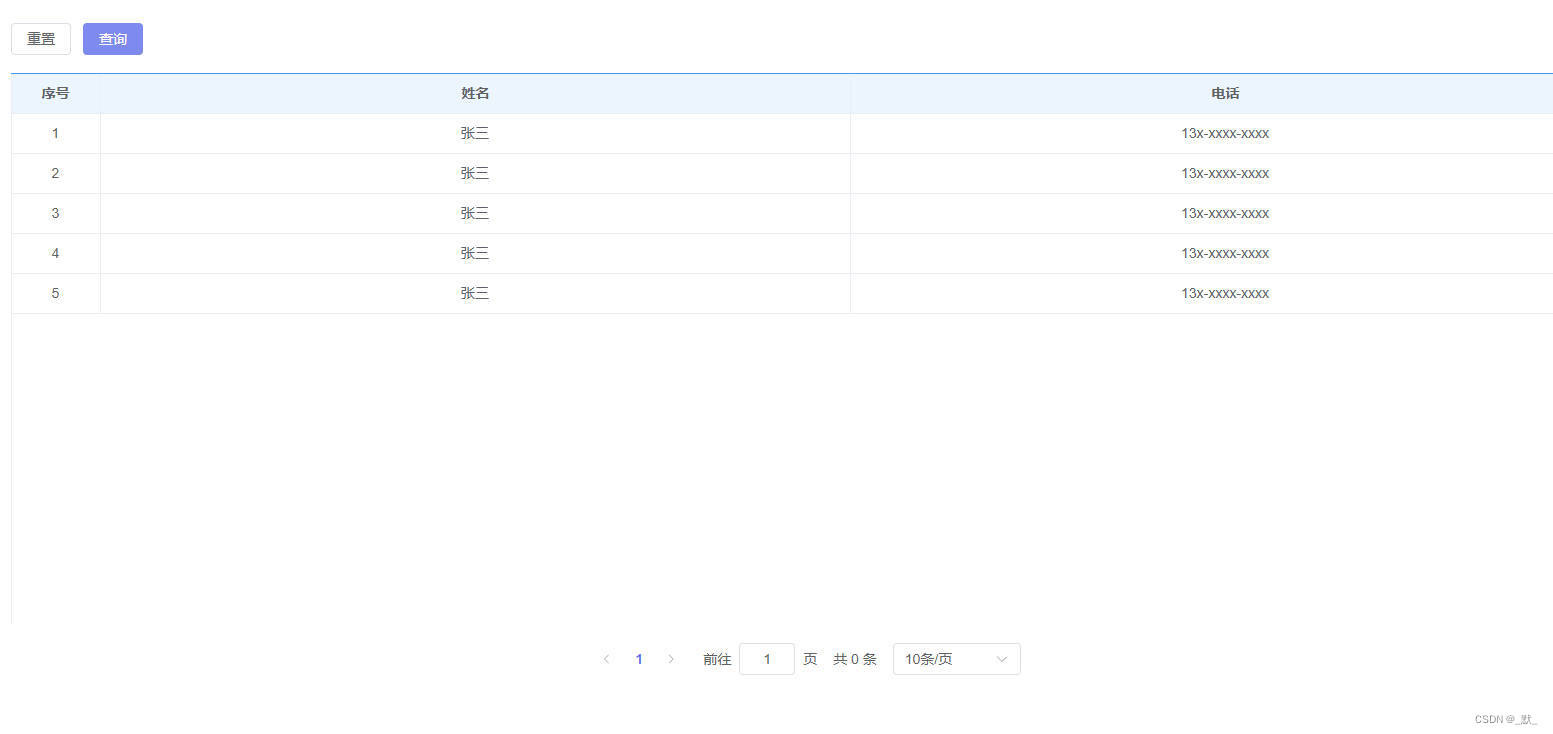
noTitle
如果不想配置title,可以声明noTitle 取消显示
<template>
<TablePage noTitle :tableApi="getMessageList">
<template #default>
<el-table-column type="index" label="序号" align="center" width="90" />
<el-table-column prop="name" label="姓名" align="center" min-width="90" show-overflow-tooltip />
<el-table-column prop="phone" label="电话" align="center" min-width="90" show-overflow-tooltip />
</template>
</TablePage>
</template>
<script setup>
import TablePage from 'TablePage-vue3'
const getMessageList = () => ({
total: 5,
data: new Array(5).fill({ name: '张三', phone: '13x-xxxx-xxxx' })
})
</script>

noMountedGetData
在部分业务场景中,你并不想在加载页面时立即调用接口,可以声明noMountedGetData属性为true,此时组件内部将不会在onMounted获取数据,
注意:此属性不会影响搜索、重置、页码切换时调用接口,尽管声明了noMountedGetData属性为true,但搜索、重置、页码切换时组件仍然会请求接口
loading
在一些业务情景下,可能想让table的loading因外部事件而显示,此时可以传入loading,本属性接收Boolean类型,当为true时,列表页将会显示loading,对于loading所需配置,亦可直接声明到组件上
<template>
<TablePage loading element-loading-text="数据加载中..." :tableApi="getMessageList">
<template #default>
<el-table-column type="index" label="序号" align="center" width="90" />
<el-table-column prop="name" label="姓名" align="center" min-width="90" show-overflow-tooltip />
<el-table-column prop="phone" label="电话" align="center" min-width="90" show-overflow-tooltip />
</template>
</TablePage>
</template>
<script setup>
import TablePage from 'TablePage-vue3'
const getMessageList = () => ({
total: 5,
data: new Array(5).fill({ name: '张三', phone: '13x-xxxx-xxxx' })
})
</script>



























 1263
1263











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










