
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
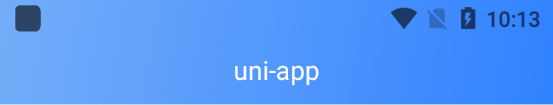
"navigationBarTitleText": "uni-app",
"app-plus":{ //App端扩展配置
"titleNView":{ //原生导航栏配置参数
"backgroundImage":"linear-gradient(to bottom right, #73ADF8 , #3081FF)", //设置背景图
"titleColor": "#FFFFFF" //标题颜色
}
}
}
}
]
更多titleNView示例:https://ext.dcloud.net.cn/plugin?id=1765
配置属性说明:https://www.html5plus.org/doc/zh_cn/webview.html#plus.webview.WebviewTitleNViewStyles
titleNView配置 - wap2app教程:https://ask.dcloud.net.cn/article/1246






















 4697
4697











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








