
方法:
1.使用 display: none; 或 visibility: hidden; 隐藏input上传按钮
2.input上传按钮放入label容器
<label>
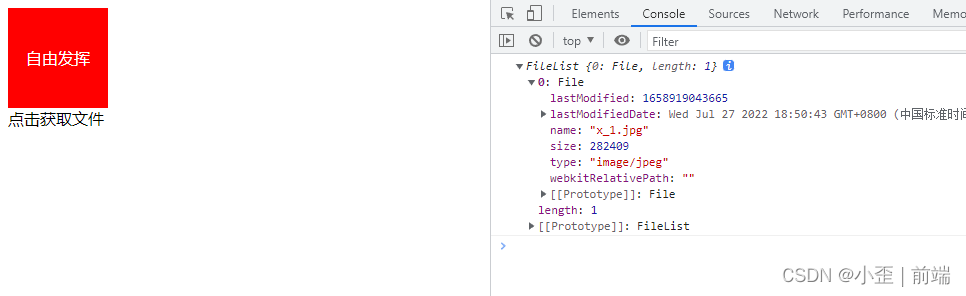
<div class="div">自由发挥</div>
<input type="file" id="file" style="display: none;"></input>
</label>
<div onclick="getFile()">点击获取文件</div>
function getFile() {
let file = document.getElementById('file')
console.log(file.files);
}
document.getElementById('file').addEventListener('change', (e) => {
console.log(e.target.files);
})
.div {
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
background: red;
color: #fff;
}
























 2364
2364











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








