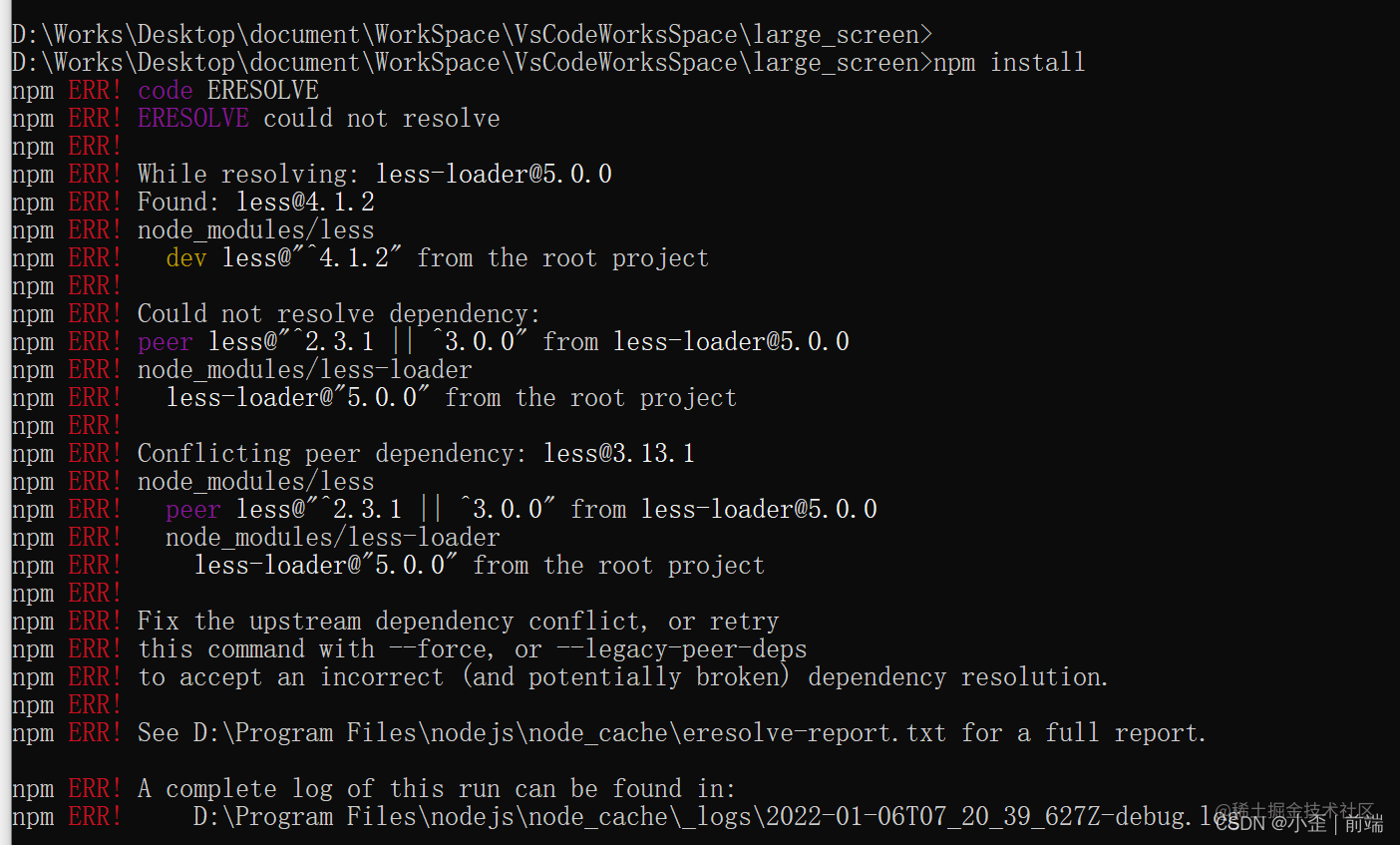
今天拉下来前端代码,在运行时提示我需要安装新包,在安装新包的时候出现了 ERESOLVE could not resolve的错误,如下图所示。

解决方法:
错误原因可能是他们上传的时候package.json里面包的版本发生了变化,或者新添的包与原本的不匹配,使用npm install 无法下载相应版本的包,这时,我们最简单的方法就是将node_moudles进行清空,并且重新下载相关包。具体操作如下(这里采用的是安装淘宝镜像下载)
1. 安装rimraf: cnpm(或者npm) install rimraf -g
2. 删除node_modules文件夹: rimraf node_modules
3. 清空缓存:npm cache clean --force
4. 重新安装淘宝镜像: npm install -g cnpm --registry=http://registry.npm.taobao.org
5. 再次执行命令进行相关包的安装: cnpm i
一般情况下直接进行第 4、5 个步骤就能解决






















 726
726











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








