GitHub入门
(这里写自定义目录标题)
真小白入门之Github
—–之前入门python的时候真的是千辛万苦的踩教程的坑,起初写python入门教程一个是为了记录另一个是为了可以帮到其他需要帮助的人。在真的接到大家被帮助的评论的时候真的炒鸡开心,github我也刚刚开始入门,希望能帮到一同不停踩坑又打开这篇博客的你(篇幅较长,谨慎踩雷)!
—–至于Github的介绍我觉得没有什么比百度更全面的了,都要入门了总该知道这是干啥的吧(莫名觉得自己很厉害的样子٩(๑❛ᴗ❛๑)۶)
—–然后我是真的真的第一次接触github所以有什么不对的地方请多多指教!
一、注册
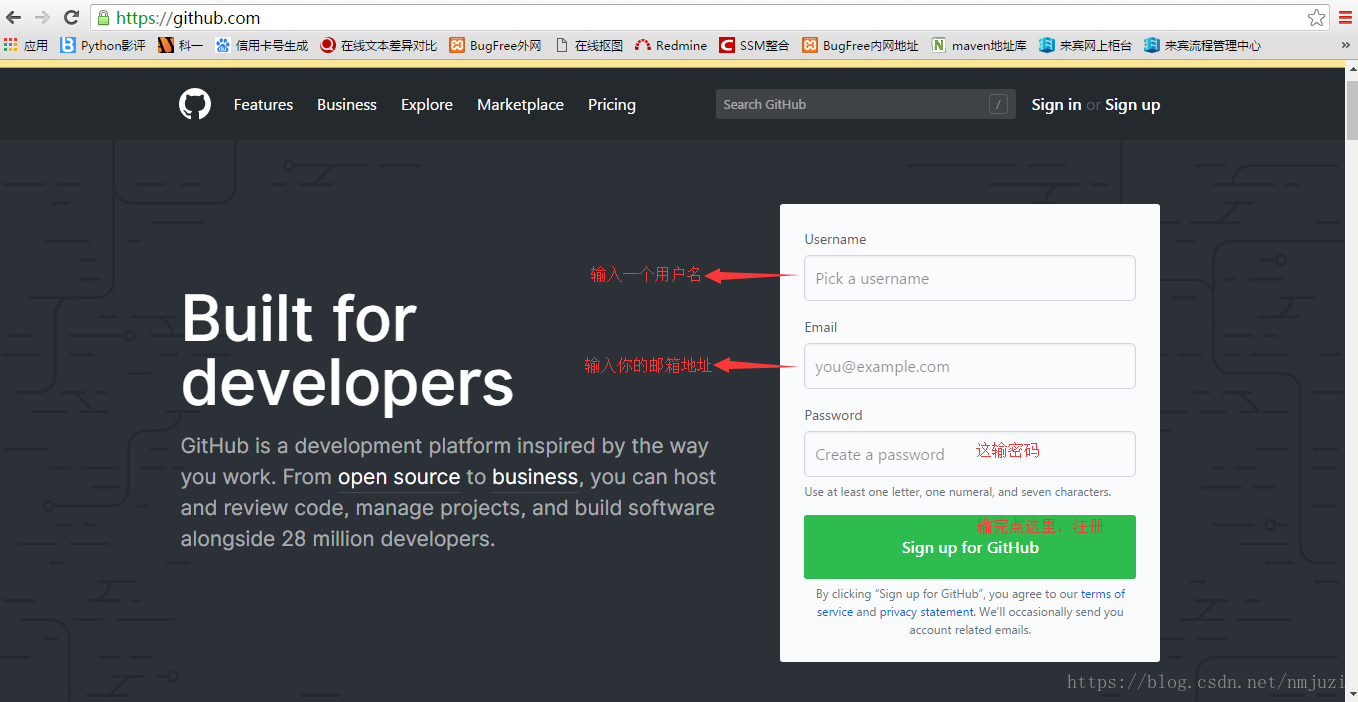
-1.打开https://github.com/
打开就是个注册页面,我英文不太好(如此理直气壮ヾ(◍°∇°◍)ノ゙),如果恰好你也英文不太好的话可以用谷歌自带的翻译,很好用。我的谷歌因为其他的一些工作需要必须用低版本的目前翻译不了(其实也不知道是不是因为版本低),如果又恰好你的也不能用谷歌翻译,就用火狐自己下个翻译插件,哪里不懂点哪里(当然能好好学英语更好了)

密码需要至少包含一位小写字母,至少七位
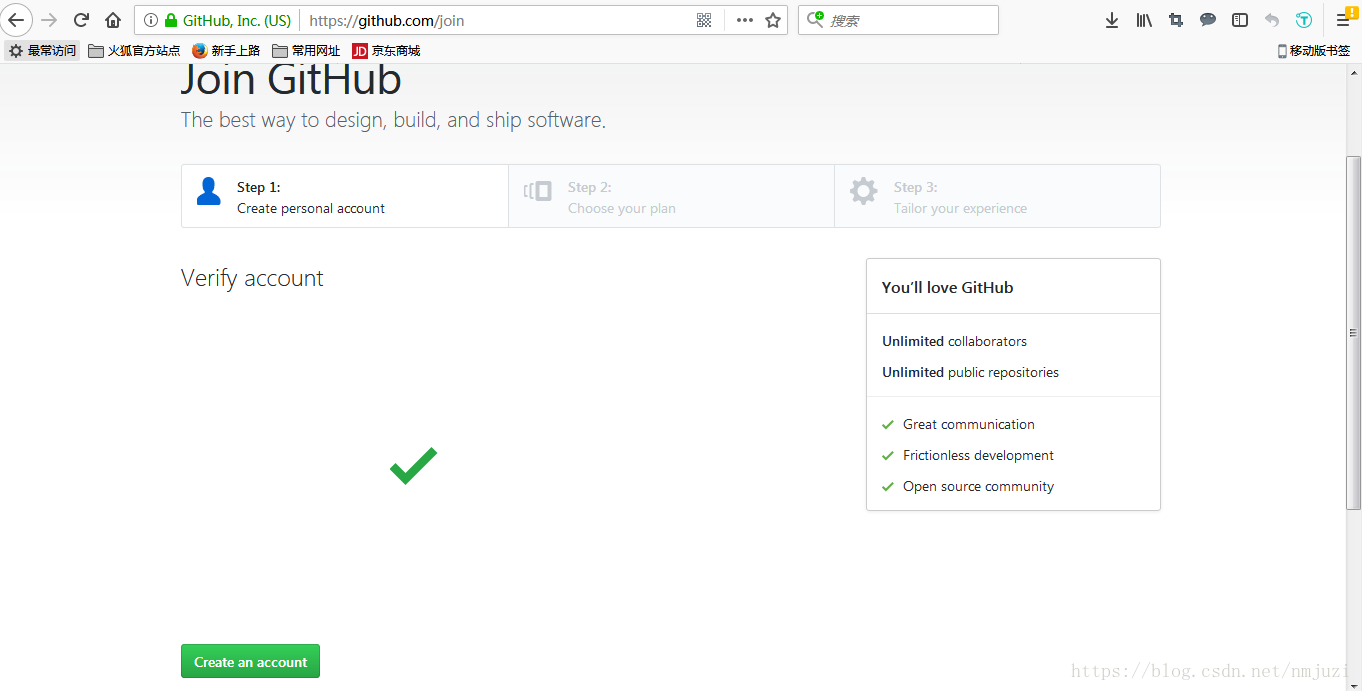
-2.点完sign up for GitHub就到这个(验证账户)页面

-3.点击create an account(注册填入的邮箱这时应该也收到邮件了)

用我超凡的英语能力翻译一下解释一下这个页面的选择项
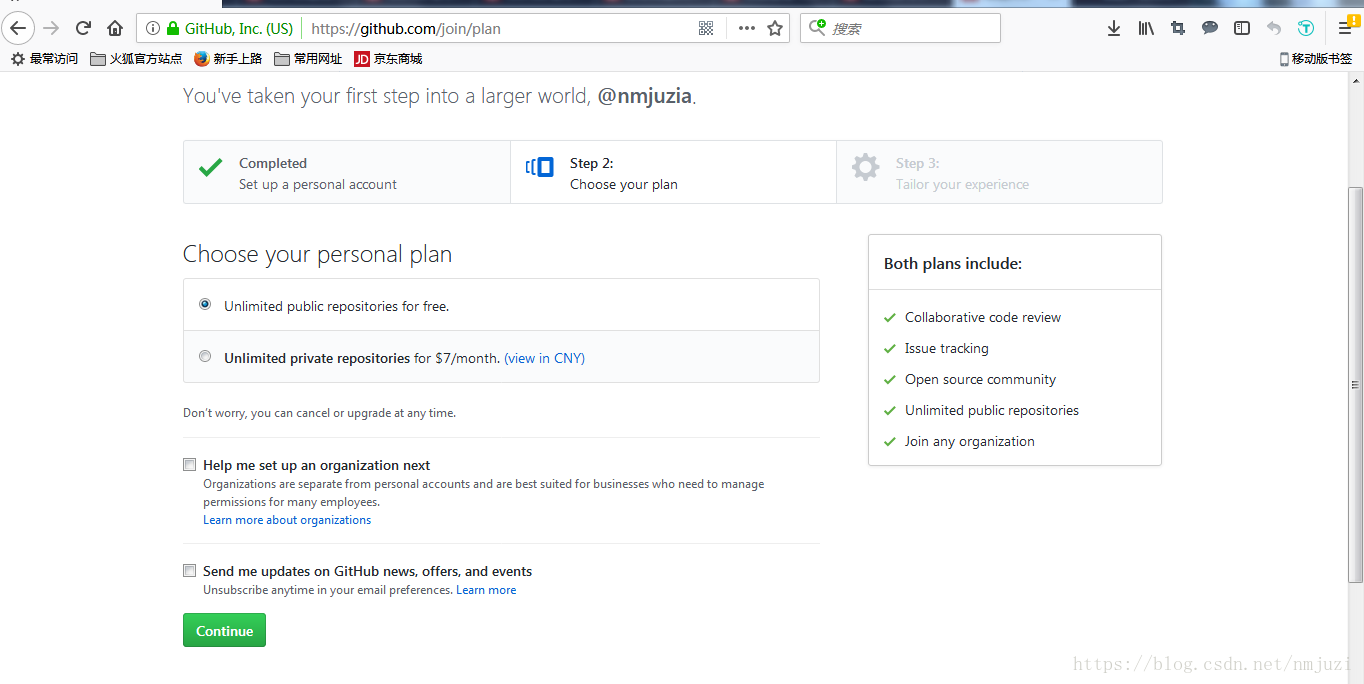
choose your personal plan(选择你的个人计划)
单选选项:
Unlimited public repositories for free (是免费库大家都可以看到你的代码,我选的这个)
Unlimited private repositories for $7/month(付费的每个月7美元,这样代码就不会公开了)
复选框选项:
Help me set up an organization next(接下来帮助我建立一个组织,至于什么组织我也不清楚,看下面英文的意思应该是企业管理员管理权限注册的吧,我没选)
Send me updates on GitHub news, offers, and events(向我发送有关GitHub新闻,优惠和活动的最新信息,可以根据个人需要选择,我没选)
-4.点击countinue

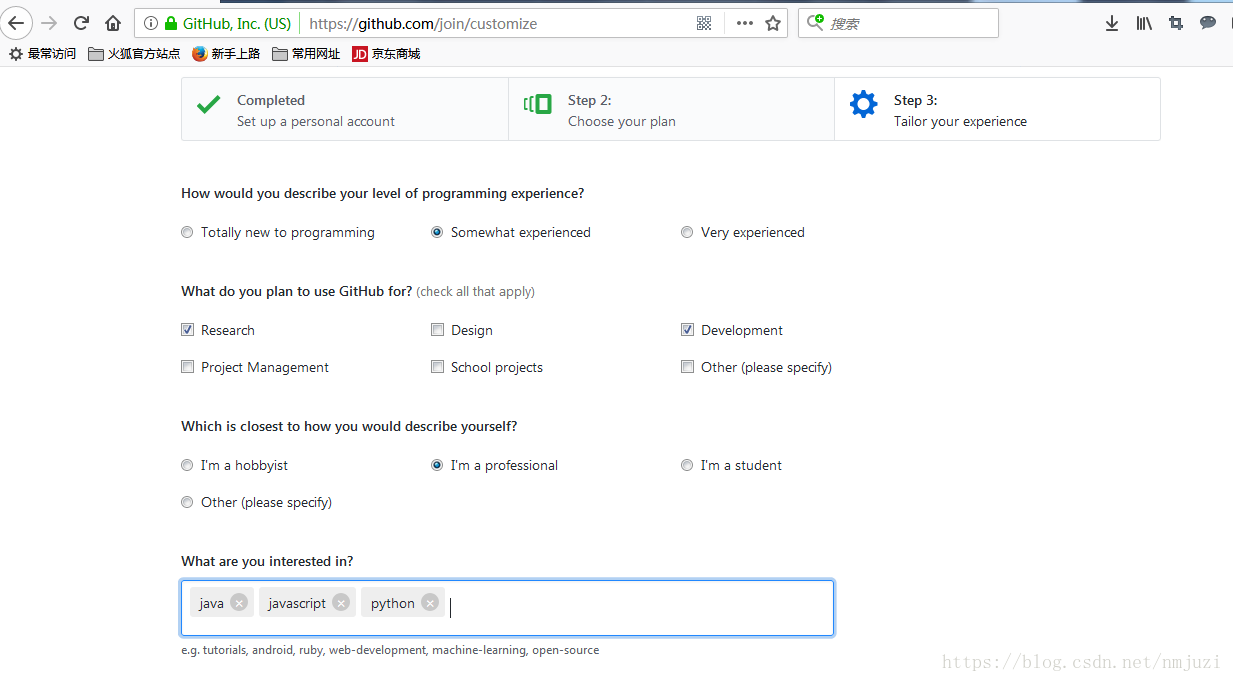
主要是了解一些你的经验啊兴趣啊申请github干啥用啊,也可以不选直接跳过
-5.点击submit

到这里就注册完成了,我们都是github的大怪兽的一员了
等一下为什么没有让我们验证邮箱呢,这难道不是我们平时注册中文各大网站的传统套路吗
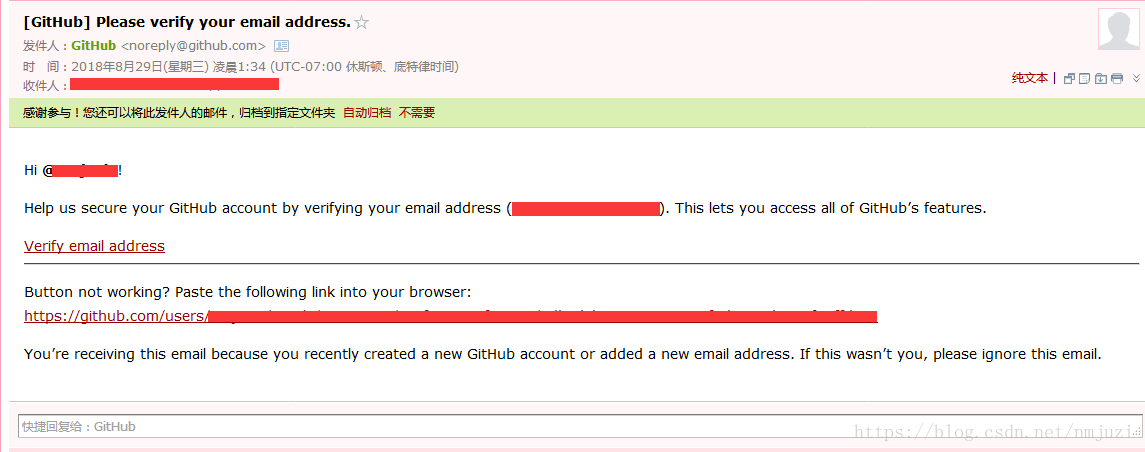
6.登录你注册时填入的邮箱,打开github发来的邮件

点击Verify email address,就可以验证了(如果这个点击不了就复制下面的链接到浏览器就可以了,还是熟悉的感觉还是一样的配方),然后就会又收到邮件,告诉你感谢你验证欢迎你加入github之类的。
好了,到这里我们真的注册成功了。
二、在github上创建一个存储库库
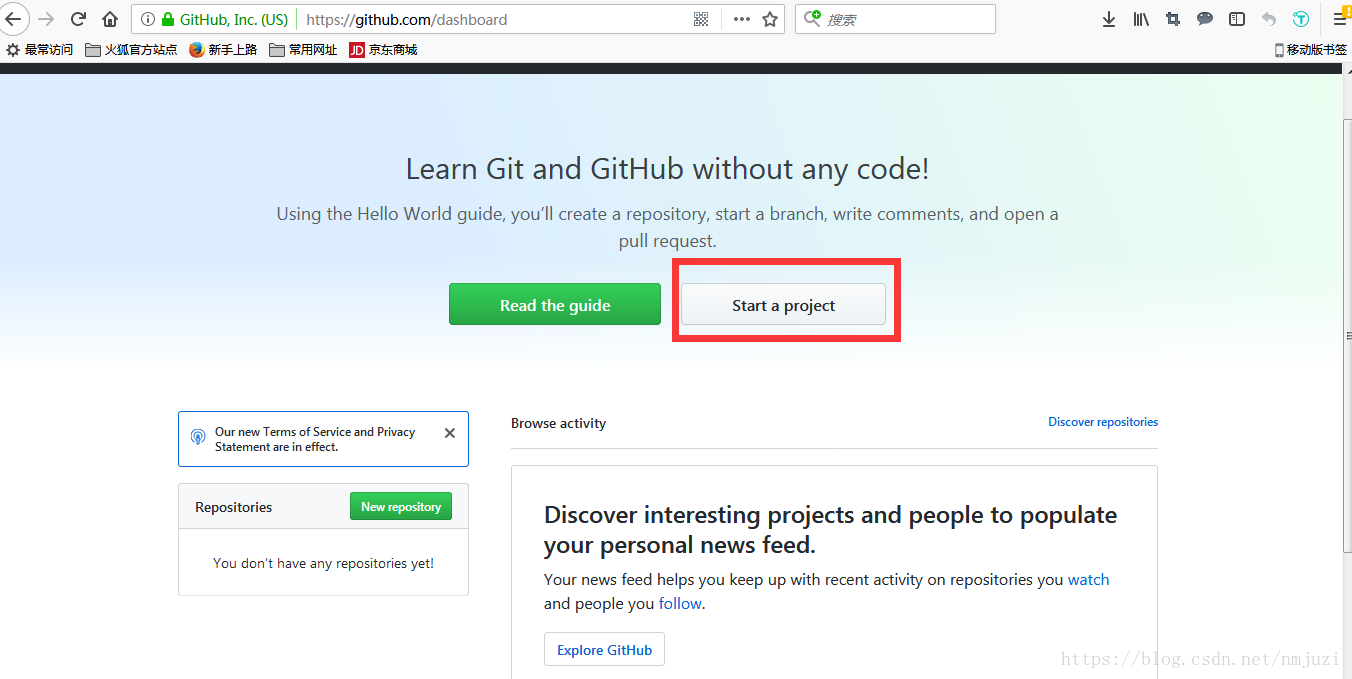
1.单击start a project

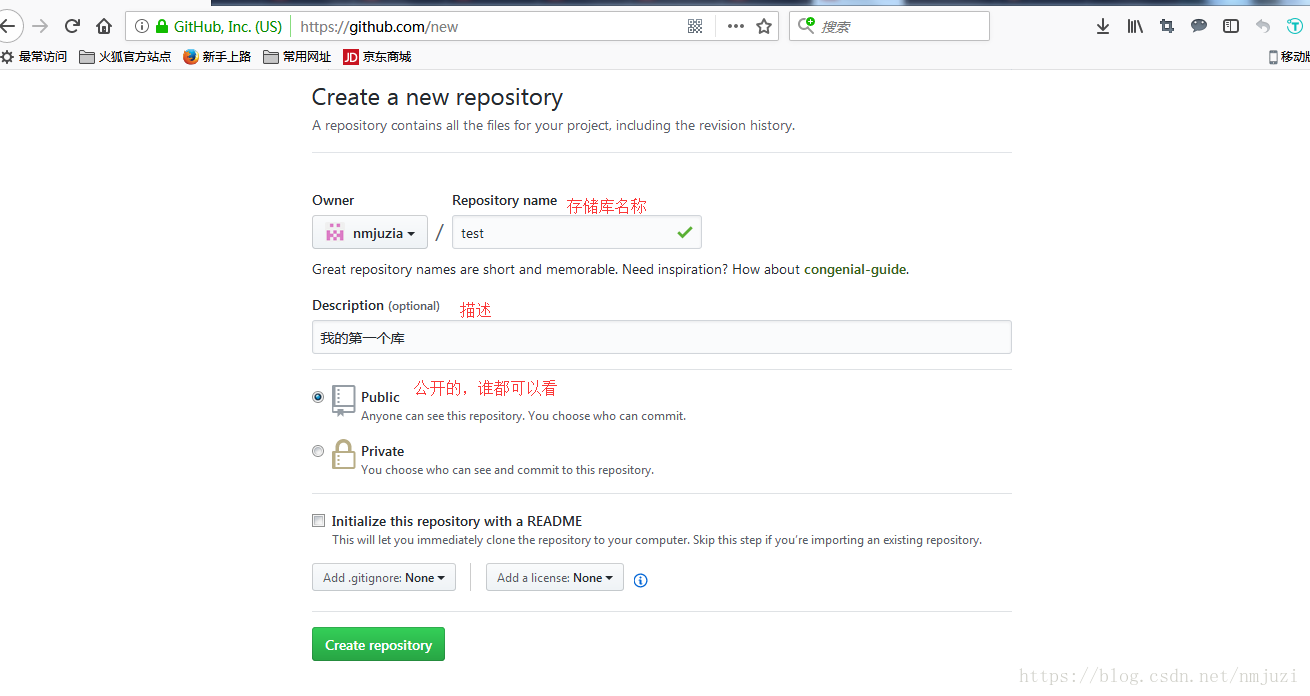
2.输入存储库名称,输入对这个库的描述,选择公开的,单击create repository

3.创建完成

创建完这个库我们就要有些想法啦,如何把本地与github的新建的库连接起来来方便咱们提交同步代码呢
三、安装Git Bash(windows)
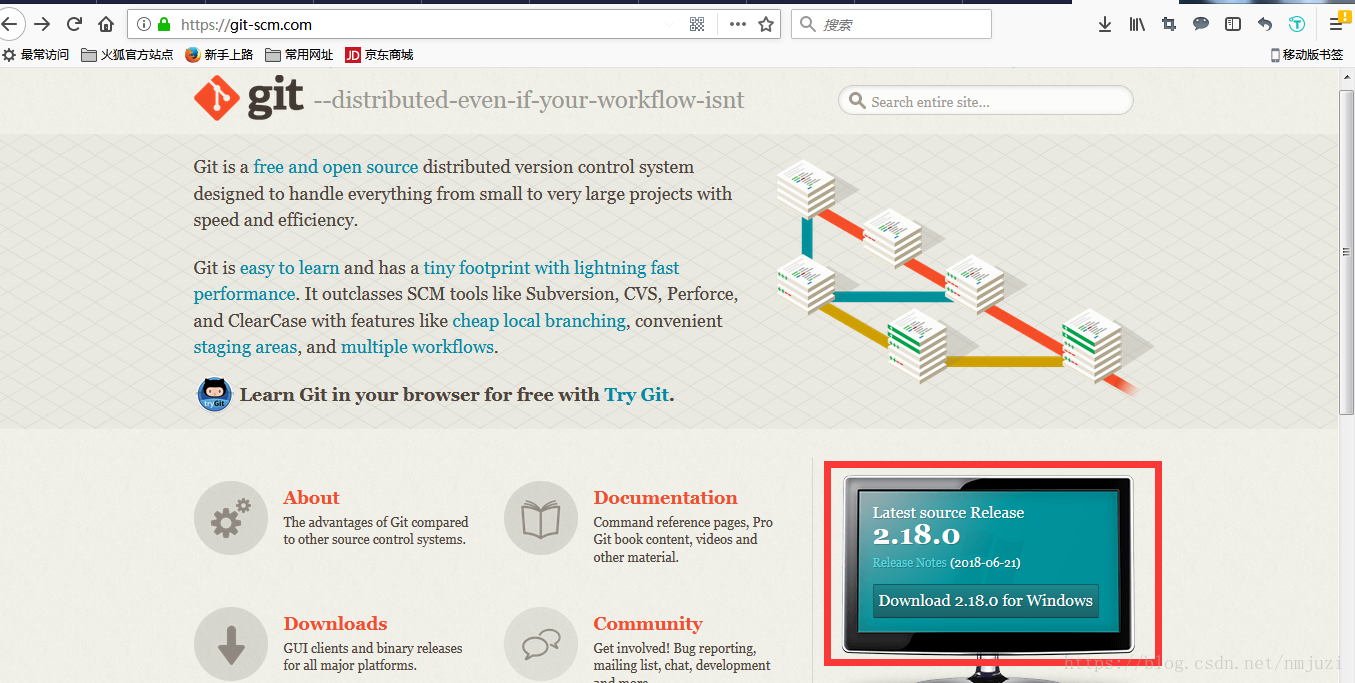
1.打开git-scm.com

单击电脑那里就会弹出下载框,如果没有弹出就在接下来的页面选择合适自己的版本,我是64位的电脑
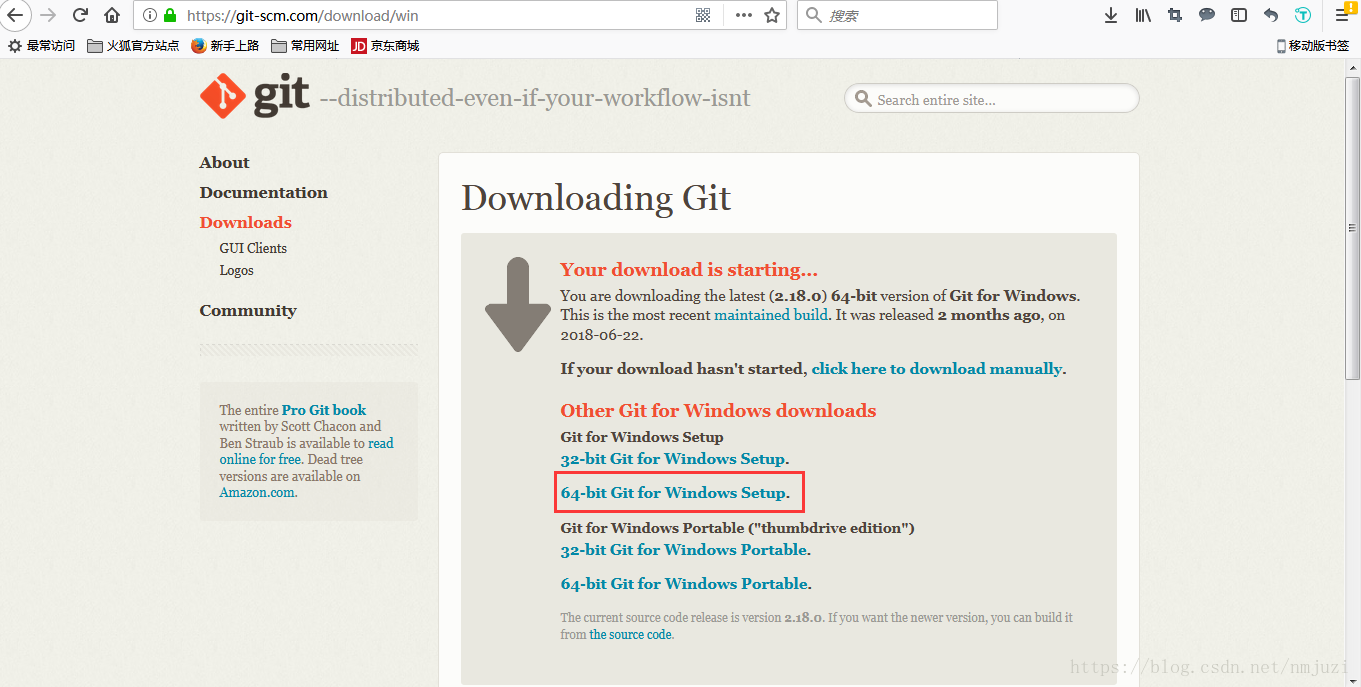
2.选择xx-bit GIt for Windows Setup(xx电脑是多少位就选择多少)

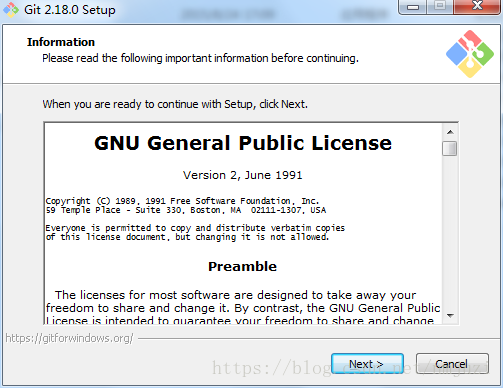
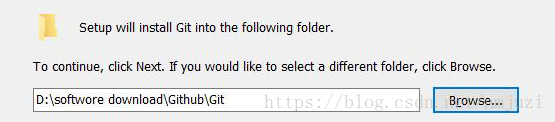
3.打开下载好的exe程序,出现如下页面,单击next

选择文件安装位置,一般都不推荐安装在c盘

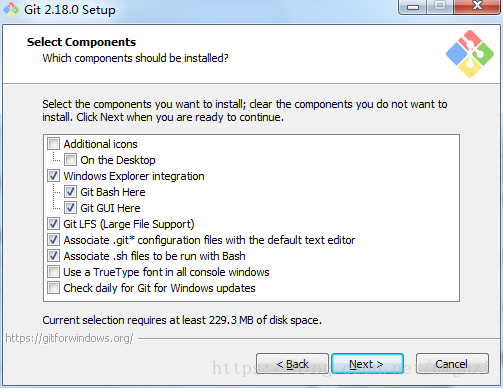
4.出现如下页面全部是默认选择状态,单击next

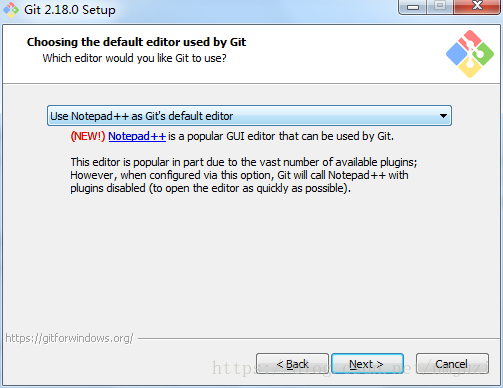
5.选择git的默认编辑器,我的电脑上装着notepad++所以选择此项,根据需要选择哦

6.其余页面都是默认选项没有做修改一直next到install完成即可!
另外要说一下Git Bash是命令行操作模式,也有图形界面叫Git GUI,毕竟命令行模式装13会显得很成功的样子(〃’▽’〃)
4.配置Git Bash与github的连接(通俗的讲就是把本地库和github存储库连起来)
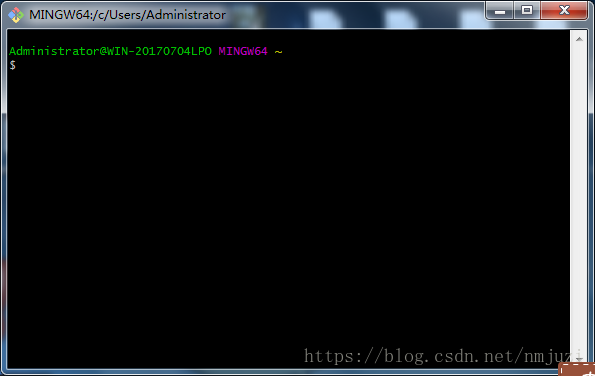
1.首先Git Bash下载完运行后会弹出一个黑黑黑黑黑黑的窗口,我们接下来的操作都是用它完成的,之前我们下载它的目的就是为了让本地库与github库连接起来,方便我们提交代码。而github就是用SSH KEY与我们的电脑连接起来的,下面我们就要在本地生成一个SSH KEY

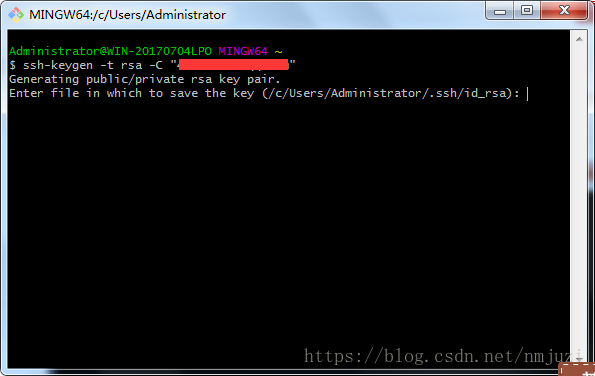
2.输入$ ssh-keygen -t rsa -C “你注册github时的邮箱地址”
这里真的真的有重点,我真的真的踩了很多坑!
ssh-keygen后面有空格
-t后面有空格
rsa后面有空格

如果出现上面的界面就是成功了,意思是你接下来是问你生成的key要保存在哪个路径,如果直接敲回车就是默认路径/c/Users/Administrator/.ssh/id_rsa.我是直接敲的回车就存在这里。
Enter passphrase (empty for no passphrase):
Enter same passphrase again:
接着呢就会提示你输入密码,按两次回车就可以了我们不输入密码,这样我们每次提交或者下载代码的时候就不用输入密码了,当然你也可以输入密码,这样每次操作都需要密码(注意这个密码跟你登录github的密码是不同的哦)
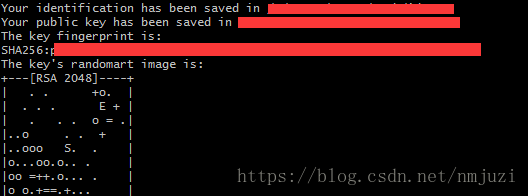
2.出现下面的界面就是告诉你你的key存在某某路径,就是你设置的那个路径

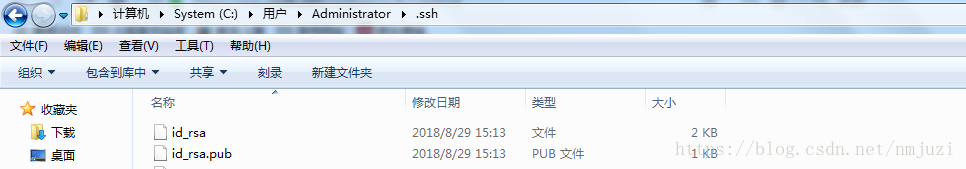
3.我是存在默认路径下,现在我们就去找到它

4.打开id_rsa.pub,复制里面的全部内容
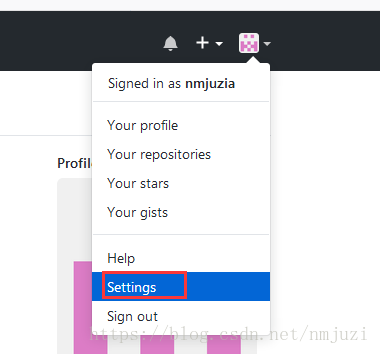
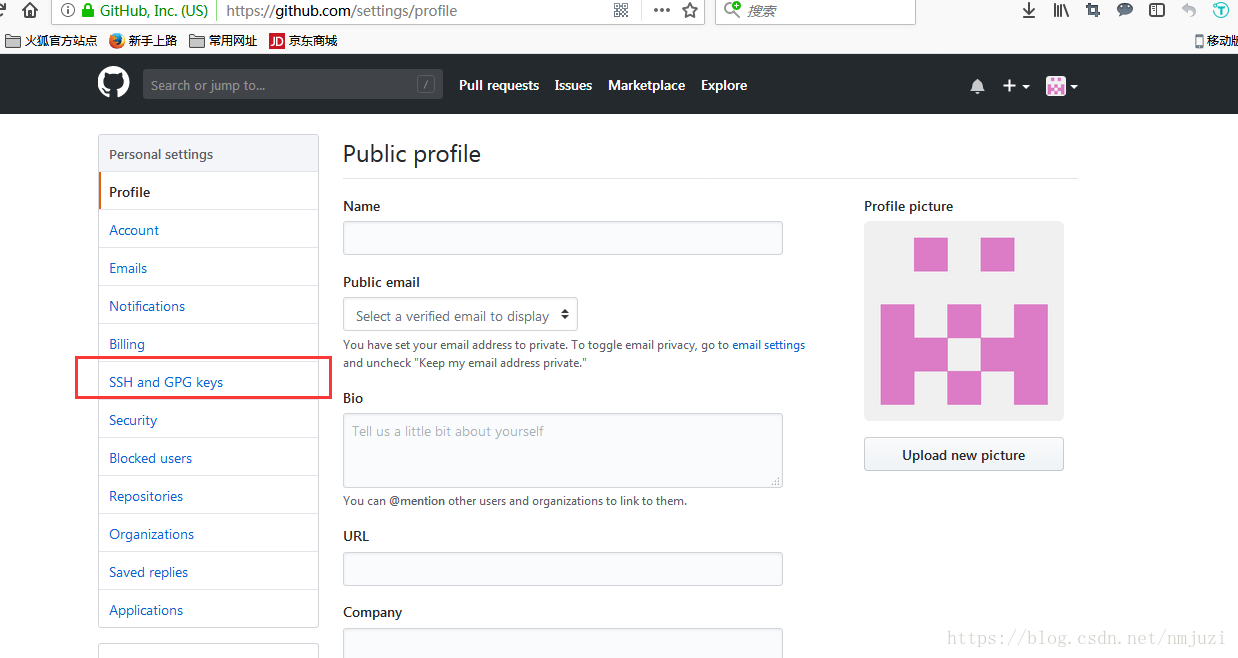
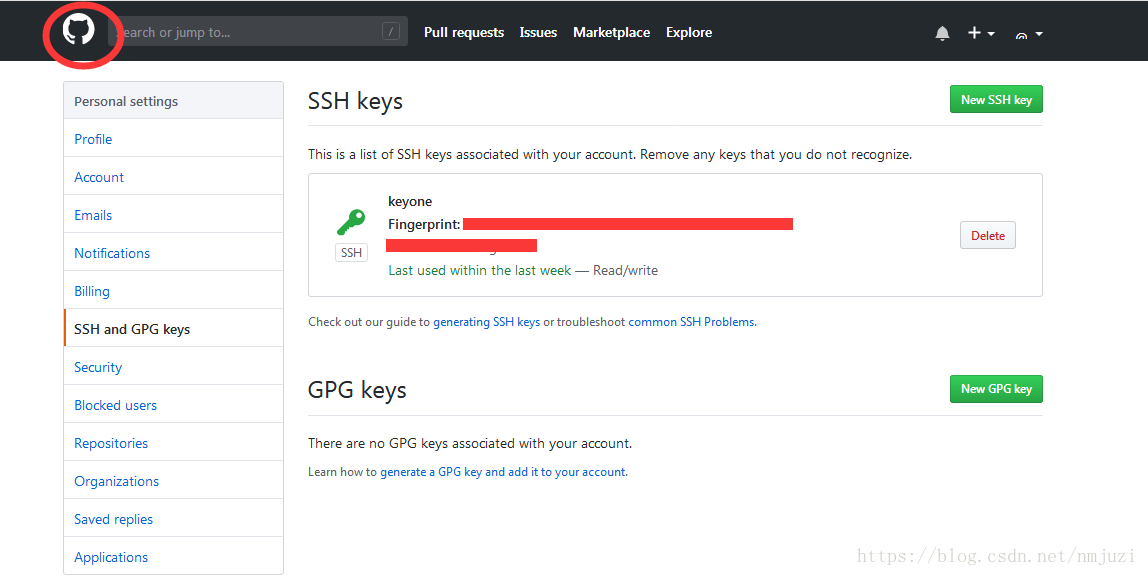
5.打开我们的github,鼠标移到头像的地方,选择settings

6.选择红框圈中的SSH and GPG keys

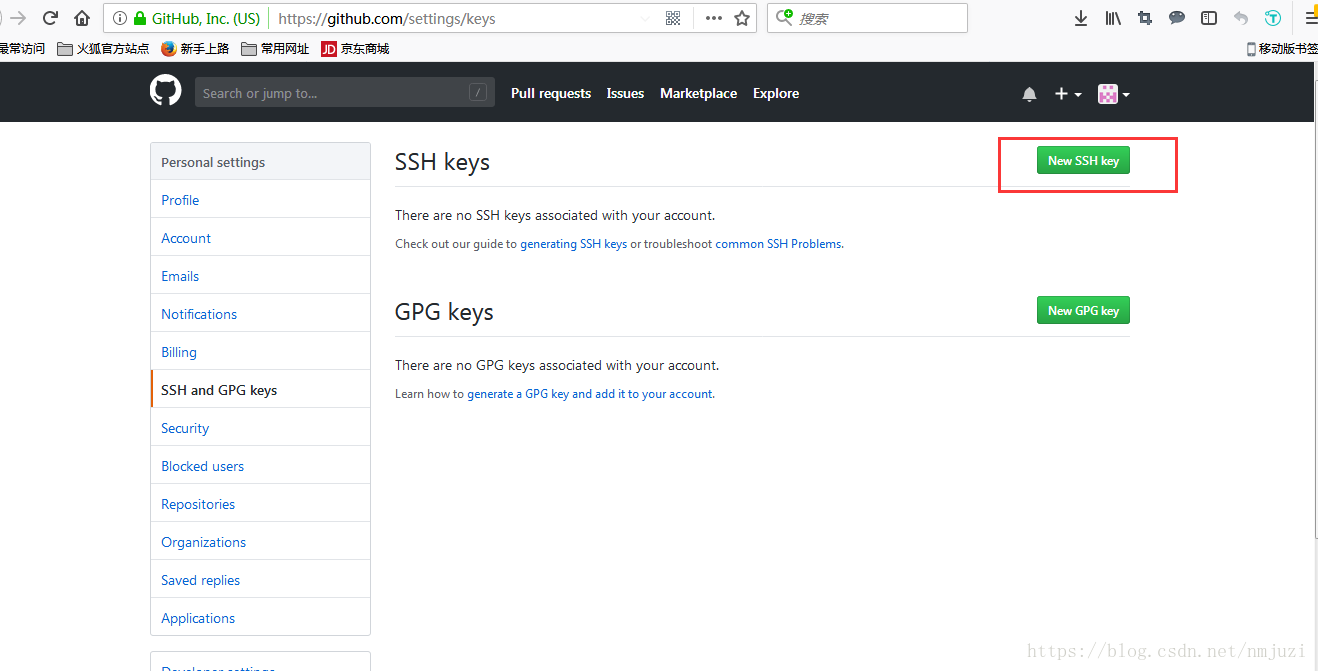
7.选择new ssh key,创建一个新的key

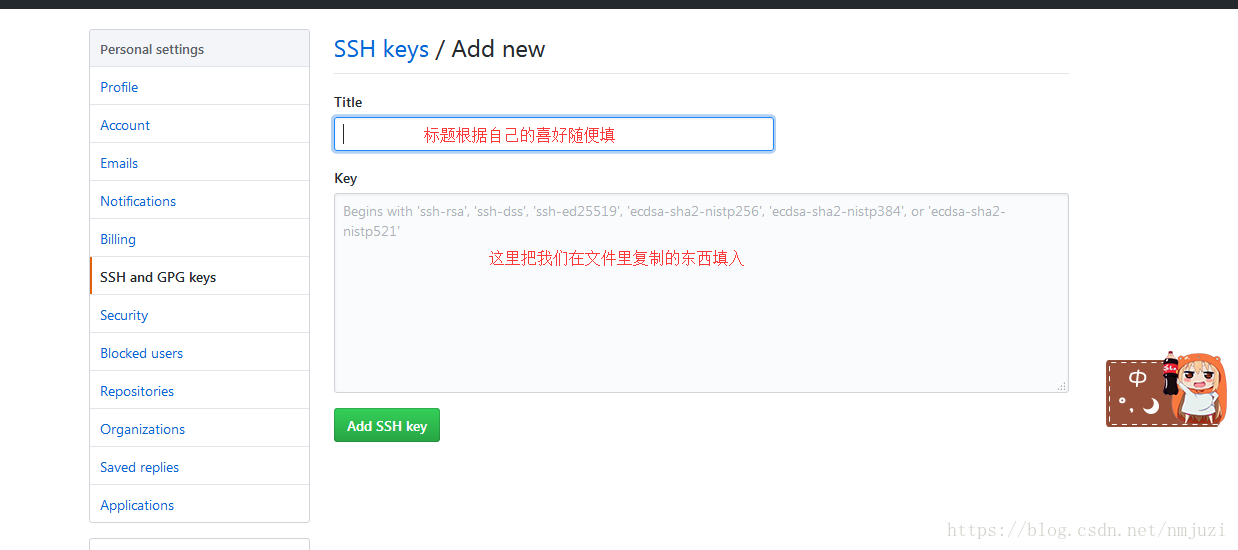
8.填入自己的标题,随便都可以的。然后将在id_rsa.pub里的全部内容粘贴在key下面的框内,填好后单击add ssh key

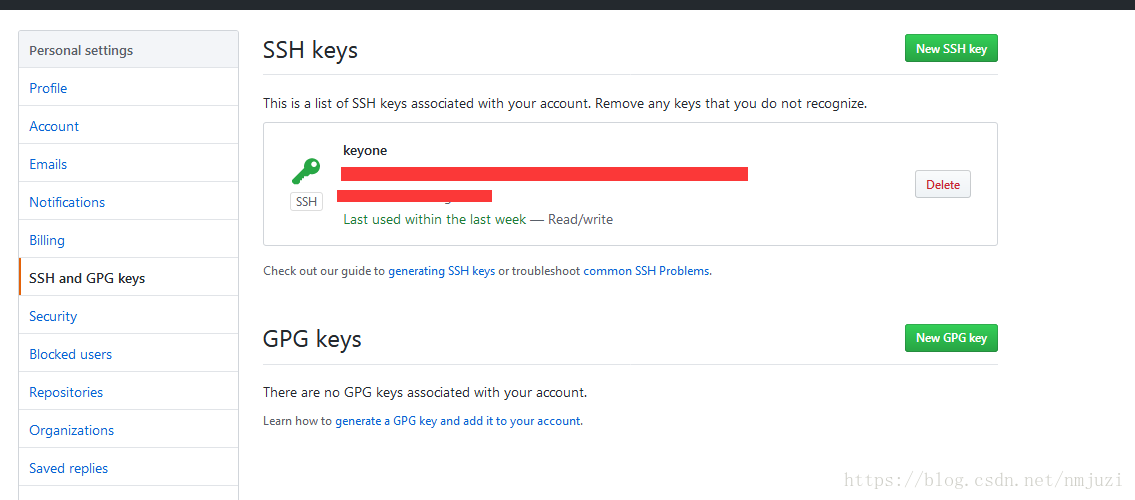
9.这样我们就将本地库与github库用ssh key连接起来了
下图就是我们添加的key(没错我的key就叫keyone(~ ̄▽ ̄)~ )

连接起来以后我们就要测试一下是不是真的连起来了
5.测试ssh key
1.输入 ssh -T git@github.com (注意不是输入自己的邮箱哦)
2.接下来会提示你
The authenticity of host ‘github.com (xxx.xxx.xxx.xxx)’ can’t be established.
RSA key fingerprint is SHA256:xxxxxxxxxxxxxxxxxxxxxxxxxx.
Are you sure you want to continue connecting (yes/no)?
输入yes即可
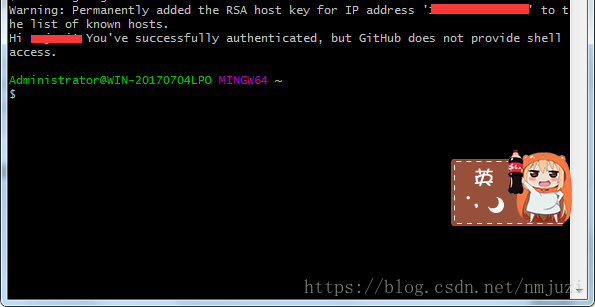
3.如果你设了密码的话会提示输入密码吧,如果和我一样没有设密码就会出现以下提示You’ve successfully authenticated, but GitHub does not provide shell access这样就成功了

4.输入
git config –global user.name “你github的名字” (注意前边是“- -global”,)
git config –global user.email “你的github邮箱地址”
5.接下来就要操作把我们一开始在github建的库搞到本地,方便我们进行操作
5.1、我习惯把我的东西放在f盘,所以我在f盘建立了一个文件夹专门存储在github下载下来的库,输入f:/Github,这个自由选择哦

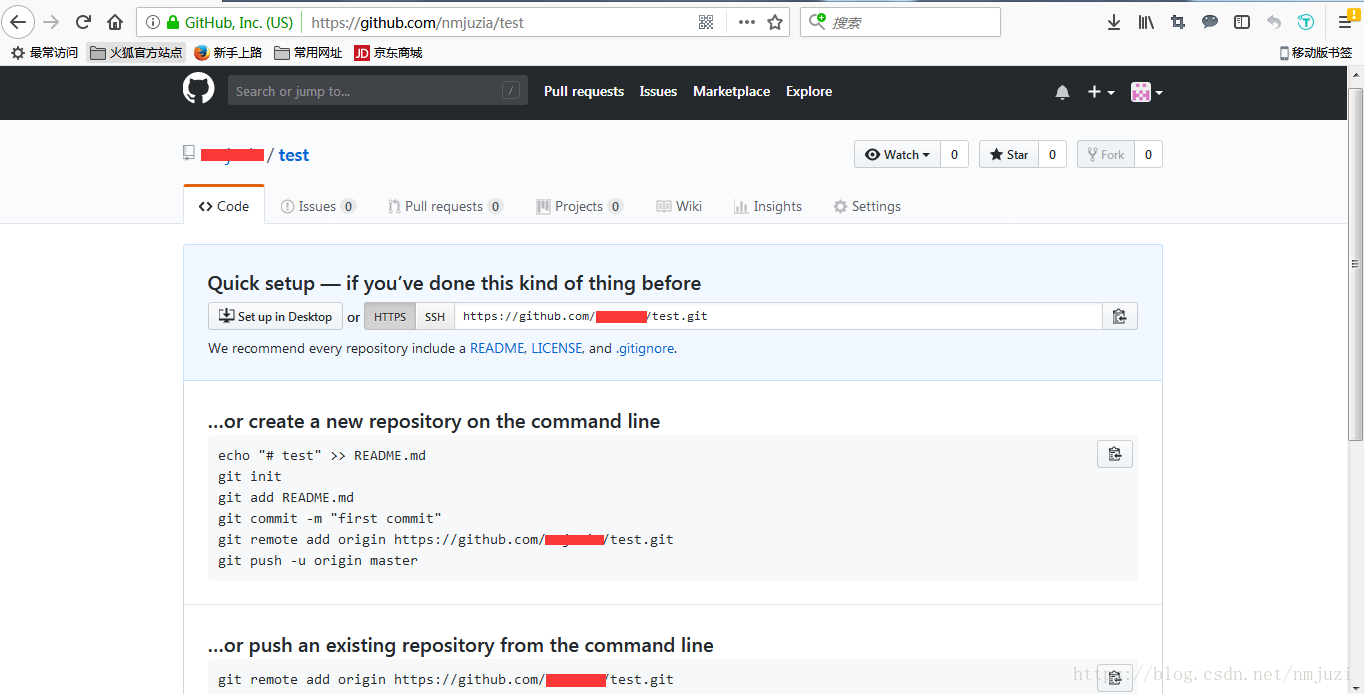
5.2、然后我们去github把我们创建的库的地址复制下来

5.3、输入git clone https://xxxxxxxxxxx (后面是你复制下来的地址)
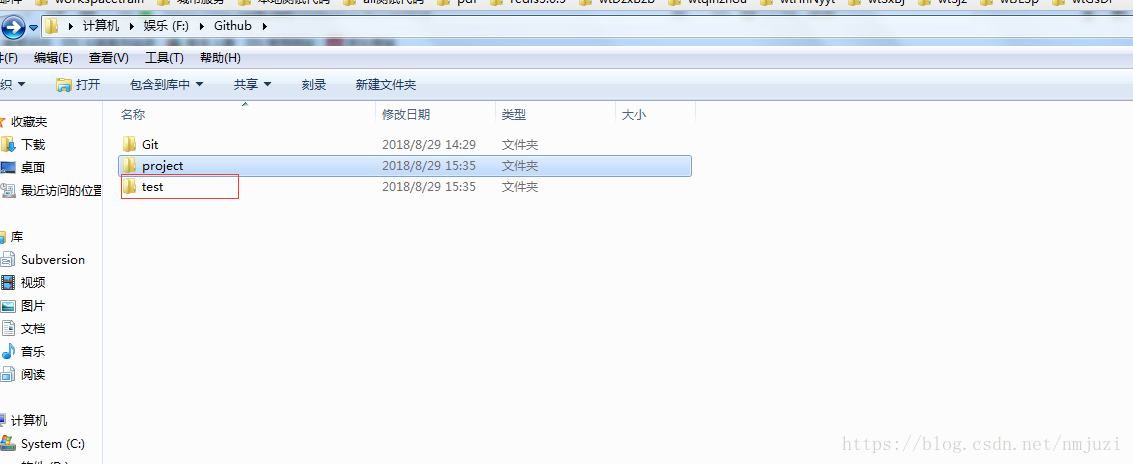
5.4、这样我定位的F盘Github文件夹下就有个叫test的文件夹了,这个其实就是一开始我们在github创建的那个叫test的库

6.我们可以试着在这个文件夹里创建一个文件并上传到我们的github的test库中

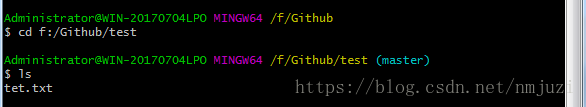
6.1、我们将文件位置定位到test中,然后输入ls来查看test文件夹中有什么文件

可以看到有我们创建的文本文档tet.txt
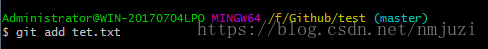
6.2、输入 git add tet.txt

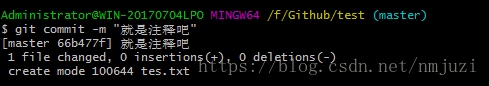
6.3、输入 git commit -m “注释”(这里因为我之前创建了一个叫tet的所以我又创建了一个叫tes的文件夹)

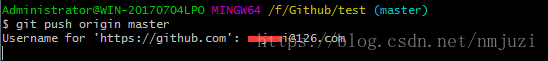
6.4、输入git push origin master,会出现输入邮箱地址的提示

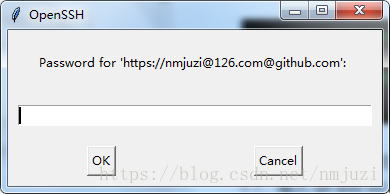
输入后会弹出输入密码的框,输入github的密码

就会出现以上图中的提示,这时候我们就成功把文件提交到github上了
7.我们一起去github看看我们从本地上传到github的文件
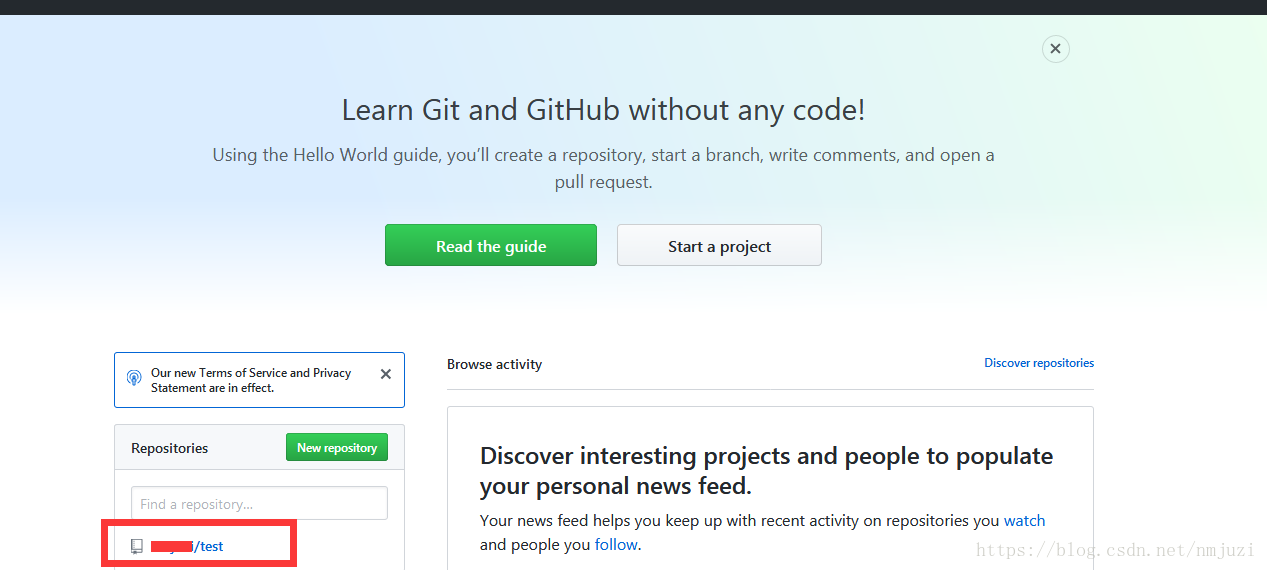
如果你还停留在某个页面因为英文不好不知道点哪里,一头雾水找不到我们的库的时候,点下图的小黑猫就可以

然后我们就到了好像我们主页的地方的样子,就看见左下角的小红框处有我们一开始创建的那个叫test的库,是它是它就是它我们的英雄小哪吒!

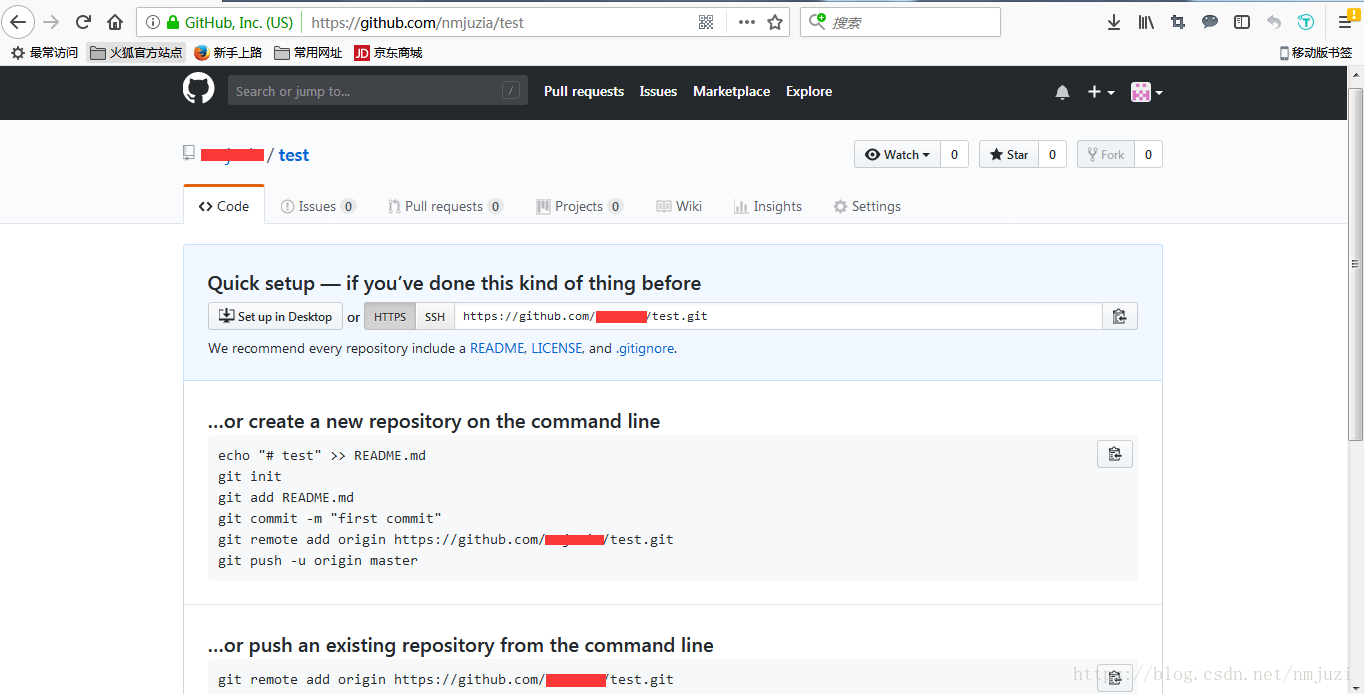
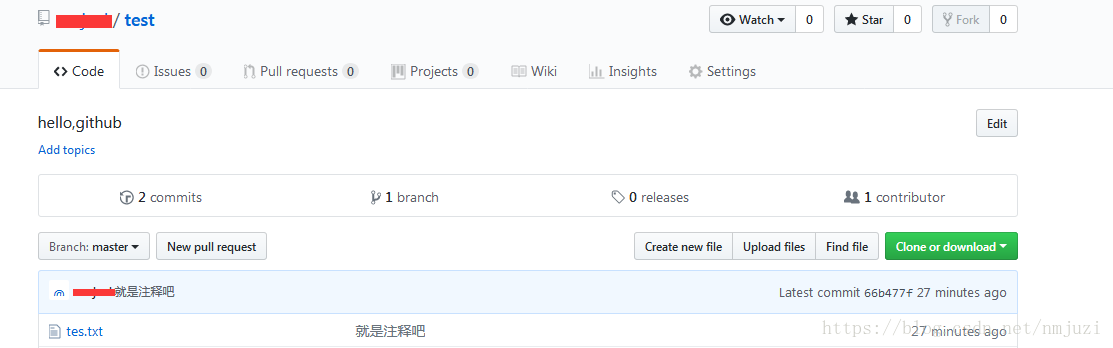
单击后我们就到了这个页面,发现了我们在本地上传的tes.txt以及我瞎写的注释

8.这时候其实我们真的成功了,我们可以总结一下
以后我们就先创建一个库把它档到本地,然后将我们的代码放到库的对应的文件夹中,然后git add ,git commit -m “注释注释注释啊 ” 、最后git push origin master,我们就能将本地的代码提交到github库上了
至此这篇教程就结束了,我是第一次接触github,所以可能会有很多不对的地方呀(o゚▽゚)o ,你可以批评我但是不可以骂我,嗯,标题的真小白当然就是指的我啦,希望大家愉快的入门
</div>
<link href="https://csdnimg.cn/release/phoenix/mdeditor/markdown_views-b6c3c6d139.css" rel="stylesheet">
<div class="more-toolbox">
<div class="left-toolbox">
<ul class="toolbox-list">
<li class="tool-item tool-active is-like "><a href="javascript:;"><svg class="icon" aria-hidden="true">
<use xlink:href="#csdnc-thumbsup"></use>
</svg><span class="name">点赞</span>
<span class="count">5</span>
</a></li>
<li class="tool-item tool-active is-collection "><a href="javascript:;" data-report-click="{"mod":"popu_824"}"><svg class="icon" aria-hidden="true">
<use xlink:href="#icon-csdnc-Collection-G"></use>
</svg><span class="name">收藏</span></a></li>
<li class="tool-item tool-active is-share"><a href="javascript:;" data-report-click="{"mod":"1582594662_002"}"><svg class="icon" aria-hidden="true">
<use xlink:href="#icon-csdnc-fenxiang"></use>
</svg>分享</a></li>
<!--打赏开始-->
<!--打赏结束-->
<li class="tool-item tool-more">
<a>
<svg t="1575545411852" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="5717" xmlns:xlink="http://www.w3.org/1999/xlink" width="200" height="200"><defs><style type="text/css"></style></defs><path d="M179.176 499.222m-113.245 0a113.245 113.245 0 1 0 226.49 0 113.245 113.245 0 1 0-226.49 0Z" p-id="5718"></path><path d="M509.684 499.222m-113.245 0a113.245 113.245 0 1 0 226.49 0 113.245 113.245 0 1 0-226.49 0Z" p-id="5719"></path><path d="M846.175 499.222m-113.245 0a113.245 113.245 0 1 0 226.49 0 113.245 113.245 0 1 0-226.49 0Z" p-id="5720"></path></svg>
</a>
<ul class="more-box">
<li class="item"><a class="article-report">文章举报</a></li>
</ul>
</li>
</ul>
</div>
<div class="right-toolbox"><a href="https://blog.csdn.net/nmjuzi/article/details/82184818" target="_blank" class="jump-net-article">
<svg t="1575545252354" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="5597" xmlns:xlink="http://www.w3.org/1999/xlink" width="200" height="200"><defs><style type="text/css"></style></defs><path d="M243.9 1022.2c-62.3 0-124-23.8-171.5-70.8C26.4 905.5 1.5 845 1.5 779.9s24.9-125.6 70.8-171.5l184-184.1c45.9-45.9 106.4-70.8 171.5-70.8s125.6 24.9 171.5 70.8c18.1 18.1 18.1 47 0 65.1s-47 18.1-65.1 0c-28.3-28.3-65.7-43.5-105.9-43.5s-78.1 15.3-105.9 43.7l-184 184c-58.3 58.3-58.3 153.4 0 212.3 28.3 28.3 65.7 43.5 105.9 43.5s78.1-15.3 105.9-43.5l184-184c18.1-18.1 47-18.1 65.1 0 18.1 18.1 18.1 47 0 65.1l-184 184c-46.9 48-109.1 71.2-171.4 71.2z m523.7-423l184-184c94.5-94.5 94.5-248 0-342.5s-248-94.5-342.5 0l-184 184c-18.1 18.1-18.1 47 0 65.1s47 18.1 65.1 0l184-184c28.3-28.3 65.7-43.5 105.9-43.5s78.1 15.3 105.9 43.5c58.3 58.3 58.3 153.4 0 212.3l-184 184c-58.3 58.3-153.4 58.3-212.3 0-18.1-18.1-47-18.1-65.1 0-18.1 18.1-18.1 47 0 65.1 47 47 109.3 70.8 171.5 70.8s123.9-23.2 171.5-70.8z" p-id="5598"></path></svg>
站内首发文章</a></div>
</div>
<div class="person-messagebox">
<div class="left-message"><a href="https://blog.csdn.net/ouyang______">
<img src="https://profile.csdnimg.cn/E/3/F/3_ouyang______" class="avatar_pic" username="ouyang______">
<img src="https://g.csdnimg.cn/static/user-reg-year/2x/7.png" class="user-years">
</a></div>
<div class="middle-message">
<div class="title"><span class="tit"><a href="https://blog.csdn.net/ouyang______" data-report-click="{"mod":"popu_379"}" target="_blank">潇洒欧兄</a></span>
</div>
<div class="text"><span>发布了54 篇原创文章</span> · <span>获赞 7</span> · <span>访问量 4129</span></div>
</div>
<div class="right-message">
<a href="https://im.csdn.net/im/main.html?userName=ouyang______" target="_blank" class="btn btn-sm btn-red-hollow bt-button personal-letter">私信
</a>
<a class="btn btn-sm bt-button personal-watch" data-report-click="{"mod":"popu_379"}">关注</a>
</div>
</div>
</div>
</article>





















 1910
1910











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








