1、响应式风格的复选框
Bootstrap 的 col-xs-* 可应用于所有的 form 元素上,包括复选框! 这样就可以不必关注屏幕大小,均匀地把复选框放在页面上了。
将所有三个复选框都放置于一个 <div class="row"> 元素中。 然后分别把每个复选框都放置于一个 <div class="col-xs-4"> 元素中。
<div class="row">
<div class="col-xs-4">
<label><input type="checkbox" name="personality"> Loving</label>
</div>
<div class="col-xs-4">
<label><input type="checkbox" name="personality"> Lazy</label>
</div>
<div class="col-xs-4">
<label><input type="checkbox" name="personality"> Crazy</label>
</div>
</div>

2、给表单输入框添加样式
可以在 submit button 元素内加上 ,来添加 Font Awesome 的 fa-paper-plane 图标。
为表单的文本输入框(text input)设置 form-control class。 为表单的提交(submit)按钮设置 btn btn-primary class, 并为它加上 Font Awesome 的 fa-paper-plane 图标。
所有文本输入类的元素如 <input>,<textarea> 和 <select> 只要设置 .form-control class 就会占满100%的宽度。
<input type="text" class="form-control" placeholder="cat photo URL" required>
<button type="submit" class="btn btn-primary"><i class="fa fa-paper-plane"></i>Submit</button>
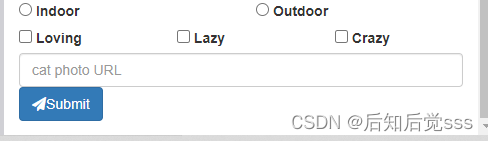
效果

3、使用 Bootstrap 响应式排列表单元素
现在把表单里的 input 元素和 submit button (提交按钮)放在同一行。 跟着之前的做法来就行:准备好一个具有 row class 的 div 元素还有几个具有 col-xs-* class 的 div 元素。
先把表单的 text input (文本输入框)和 submit button (提交按钮)放进具有 row class 的 div 中。 再用 col-xs-7 class 的 div 包裹表单的 text input (文本输入框), col-xs-5 class 的 div 包裹表单的 submit button (提交按钮)。
这是我们到目前为止 Cat Photo App 的最后一个挑战了。 祝你编码愉快。
<div class="row">
<div class="col-xs-7">
<input type="text" class="form-control" placeholder="cat photo URL" required>
</div>
<div class="col-xs-5">
<button type="submit" class="btn btn-primary"><i class="fa fa-paper-plane"></i> Submit</button>
</div>
</div>
效果

4、创建一个 Bootstrap 标题
现在,来运用 HTML、CSS 和 Bootstrap 从头开始做点东西。
接下来将会搭建一个 jQuery playground,以便在后续的 jQuery 课程中使用它。
首先,创建一个包含 jQuery Playground 文本内容的 h3 元素。
通过给 h3 元素设置 Bootstrap 的 text-primary class 属性来为其上色,然后添加 Bootstrap 的 text-center class 属性使其文本居中显示。
<h3 class="text-primary text-center">jQuery Playground</h3>
效果

5、将页面放在 container-fluid div 中
现在确保页面所有内容都可以响应移动端。
将的 h3 元素内嵌进一个具有 container-fluid class 的div 元素中。
<div class=" container-fluid">
<h3 class="text-primary text-center">jQuery Playground</h3>
</div>

6、创建一个 Bootstrap Row
这次为内联元素创建一个 Bootstrap 栅格系统的 Row(行)。
在 h3 标签下方创建一个 class 属性为 row 的 div 元素。
<div class="container-fluid">
<h3 class="text-primary text-center">jQuery Playground</h3>
<div 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1134
1134











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








