最近在做一个关于短视频的小程序,类似于微视和快手的小程序,但是在做的过程当中碰到了好多坑,于是得一步一步的去填这个坑.先来看看最后的实现效果

在做的过程中,想要实现多个视频无限滑动播放,并且在视频原生组件video 上需要添加各种view的效果.
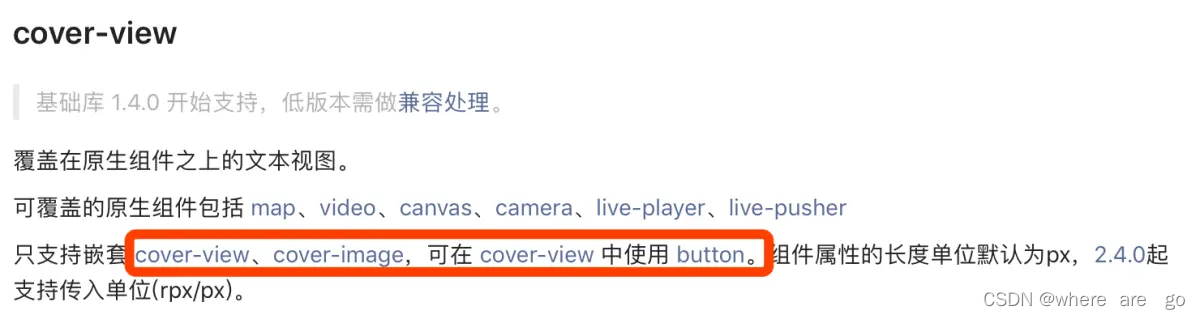
首先系统的video组件它的层级是很高的,在上面想要添加view是不行的,于是乎只能用到了cover-view 这个组件,根据小程序开发文档中所描述

如果说在覆盖层只有view,text,image和button是可以通过cover-view来实现的(注意⚠️cover-view是讲求添加顺序的,要不然点击事件是无法响应的)
至于滑动效果的坑就更多了:
1.利用scroll-view去实现,但是这种的滑动效果是非常差的,并且非常卡,还要计算分页的高度,于是放弃了
2.利用swiper-view,这个有自带的分页效果,在做demo的时候,看起来实现的效果还不错,但是不可能有多少条数据就循环创建多少个video组件的吧,小程序会duang的,试过的人就知道了😢
3.创建三个video,想要重复利用,然后不知怎么弄的,始终还是没达到我要的效果,最后也是放弃了,看过快手小程序的源码,是利用两个video进行上下切换的,但是最终还是没看懂,于是也放弃了.
最后以我个人的愚见,既然video个数越少越好,那为什么不能用一个video来实现呢?最终利用animation动画,去实现数据源的切换,一样可以实现滑动的效果,并且全程只创建了一个video组件,“大道至简”果然没错,有时最简单的想法反而能解决问题!
贴一下部分代码:
链接:https://www.jianshu.com/p/ed879edf772e





















 2541
2541











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








